我現在需要綁定後台取得的資料到select上
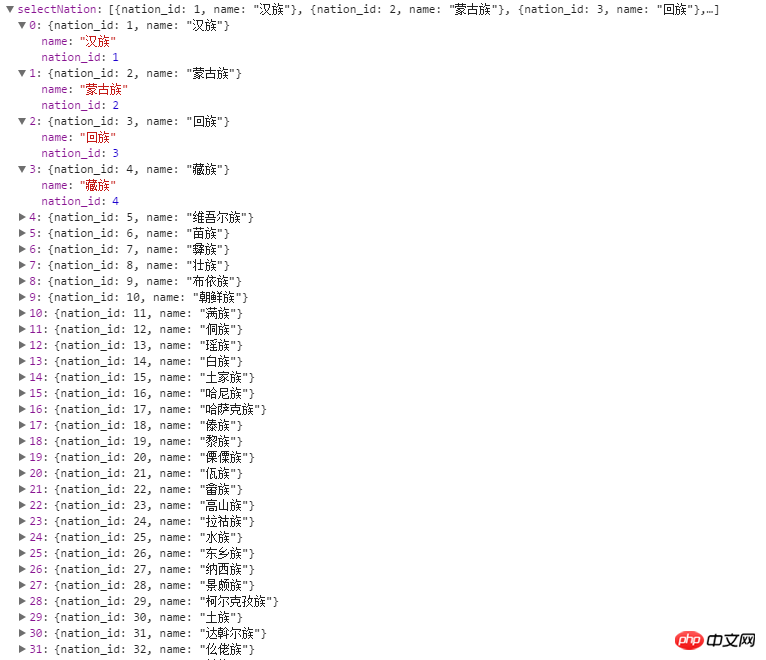
後台回傳的JSON:

js部分:
<select ng-model="originOptions.nation_id" ng-options="x.nation_id as x.name for x in nation">
<option value="">请选择</option>
</select>
然後,讀取使用者的選擇數據,把使用者的數據顯示到select上,選取狀態
但是怎麼都綁定不了,一看控制台:

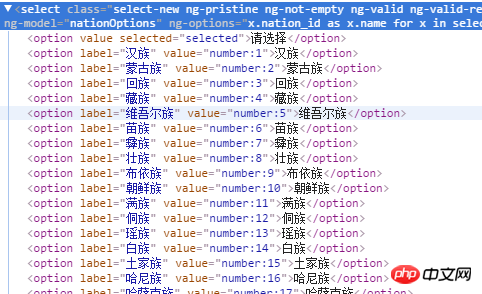
value上全部出現了number:1這樣的格式,OK!那我加上track by x.nation_id
number是沒有了,但資料又綁定不了了!
例如:使用者選擇的是苗族,那麼nation_id是6,照道理
$scope.originOptions = {'nation_id':6}
可以綁定上啊!但是就是不行!是我哪裡出錯了嗎
請問大家怎麼回事! !
我剛剛又實驗了一下:加了track by就綁定不上,去掉就可以!
但是又不要value裡的字符類型,怎麼破~~
为情所困2017-05-15 17:13:44
controller:
$scope.data = {
model: null,
nation: [
{nation_id: '1', name: 'A'},
.......
.......
]
};HTML:
<select name="mySelect" id="mySelect"
ng-options="x.nation_id as x.name for x in data.nation"
ng-model="data.model"></select>試試這樣的資料結構
ringa_lee2017-05-15 17:13:44
value裡的字元類型透過綁定的ng-model取是不會取到的。
雖然它顯示的是 number:1
ngOptions生成出來就是這樣的
可以看看文件的範例:
https://docs.angularjs.org/ap...