
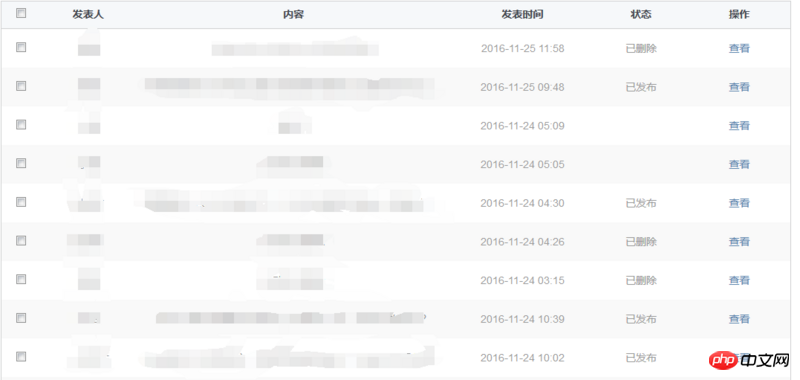
如圖一,一個表格中有很多很多數據,
其中,狀態為以下四種:
1)'issued': '已發布',
2)'deleted': '已刪除',
3)'reported': '已檢舉',
4)'masked': '已封鎖'
試過 世界只因有你2017-05-15 17:13:42 寫個自訂濾鏡 HTML: 过去多啦不再A梦2017-05-15 17:13:42 不用寫濾鏡 直接寫一個函數就可以了 突然發現我回答了一個歷史悠久的問題。 。 。 。
這樣只能顯示出issued的資料。
現在想要顯示issued和masked的數據,該怎麼辦? 全部回覆(3)我來回復
![]()
app.filter("statusFilter",function(){
return function(input,uppercase){
var out = [];
for(var i=0 ; i<input.length; i++){
if(input[i].status=='issued'||input[i].status=='masked'){
out.push(input[i]);
}
}
return out;
}
});<tr ng-repeat="post in filterPostList | statusFilter>![]()
$scope.statusFilter = function(item){
return item.status == 'issued' || item.status == 'masked';
}
<tr ng-repeat="post in filterPostList | filter: statusFilter">
![]()