


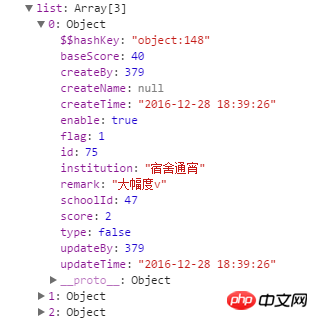
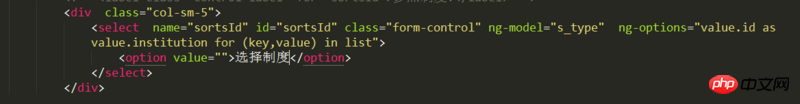
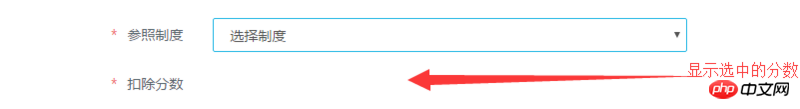
一個陣列中有物件裡面結構如下,用ng-options選擇id,還想雙向綁定在頁面顯示其中的分數欄位score,如何修改?
PHP中文网2017-05-15 17:13:02
謝邀。
你這資料結構,我可以想到兩個方法,一個是不用value.id當值,用$index做值,後面就好辦了。
第二個辦法是監聽s_style的資料變化,例如在select上加ng-change個的回調,然後在頁面中直接用那個新的數據,舉個例子。
$scope.change = ()=>{
$scope.currentItem = $scope.arr.find(v => v.id === $scope.s_style);
}