js部分:
$scope.sex = [{'name':'男', 'value':'man'},{'name':'女', 'value':'women'}];
html部分:
<select ng-model="sexOptions" ng-options="x.value as x.name for x in sex">
<option value="">请选择</option>
</select>
現在遇到的問題是:
我是從伺服器取得的資料結果,如果使用者的資料是「男」,那麼這個select要選取男那一項
我是這樣綁定的
$scope.sexOptions = {'value':res.farmersInfo.sex};
如下圖:
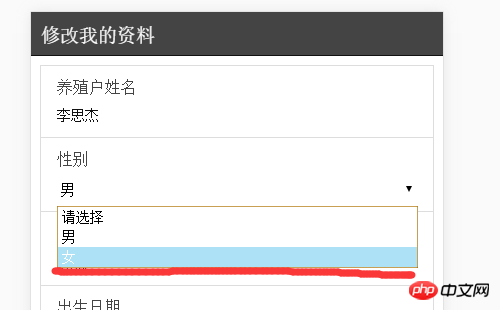
現在可以實現綁定了,但是當我再次選擇選項,例如,我選擇性別為女:
如下圖:
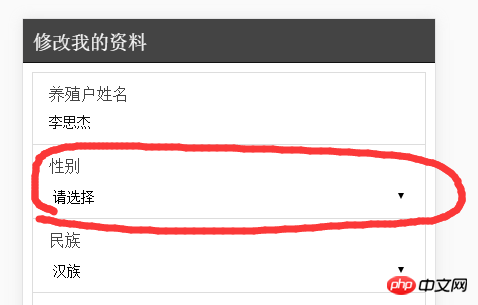
問題就出現了,我選了女,但是顯示的確實預設的「請選」
這個問題要怎麼解決呢?
感謝大家! ! ! !
很著急!