js導出方法:
$scope.showYes = function () {
var needFields = getTheNeedFields();
$http.post("/aa.do?fields="+needFields, {responseType: 'arraybuffer'}).then(function (response) {
var data = new Blob([response.data], {type: response.headers('Content-Type')});
var filename = response.headers('Content-Disposition').split(';')[1].trim().substr('filename='.length);
FileSaver.saveAs(data, filename);
});
};服務端處理方法:
@RequestMapping("/aa")
public void testExportDynamic(HttpServletResponse response) throws IOException {
String fileName = System.currentTimeMillis()+"";
response.setCharacterEncoding("UTF-8");
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet; charset=UTF-8");
response.setHeader("Content-disposition", "attachment;filename=" + URLEncoder.encode(fileName, "utf-8")+ ".xlsx");
OutputStream os = response.getOutputStream();
Map map = new HashMap();
String fields = request.getParameter("fields");
map.put("fields", fields);
//Map对象,带null的对象
List<HashMap> result = userDao.loadDatasBySelectionFields(map);
XSSFWorkbook workbook = MehtodApis.exportExcelFile(result, fields);
// OutputStream os = new FileOutputStream("D:/export2007_" + System.currentTimeMillis() + ".xlsx");
//
workbook.write(os);
os.close();
}但是下載的檔案是這樣的:

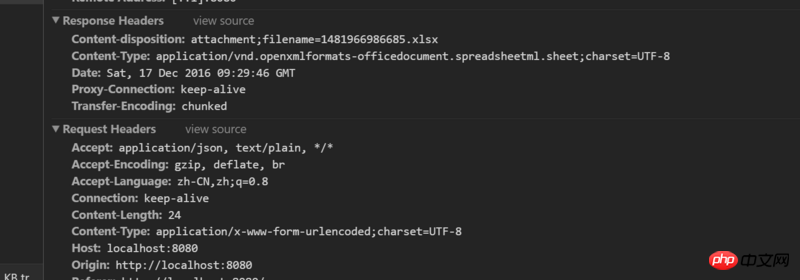
控制台:

如果我用這種輸出的excel到覺得路徑下,檔案是沒問題的。
Map map = new HashMap();
String fields = request.getParameter("fields");
map.put("fields", fields);
//Map对象,带null的对象
List<HashMap> result = userDao.loadDatasBySelectionFields(map);
XSSFWorkbook workbook = MehtodApis.exportExcelFile(result, fields);
OutputStream os = new FileOutputStream("D:/export2007_" + System.currentTimeMillis() + ".xlsx");
workbook.write(os);
os.close();神馬問題呢?怎麼處理好呢?