找了半天錯誤,沒發現哪裡有問題,控制台也沒報錯,又跑去看官方文檔,還是沒有發現。
頁面總是空白的,有沒有遇到同樣情況的指導一下,剛開始學angular。
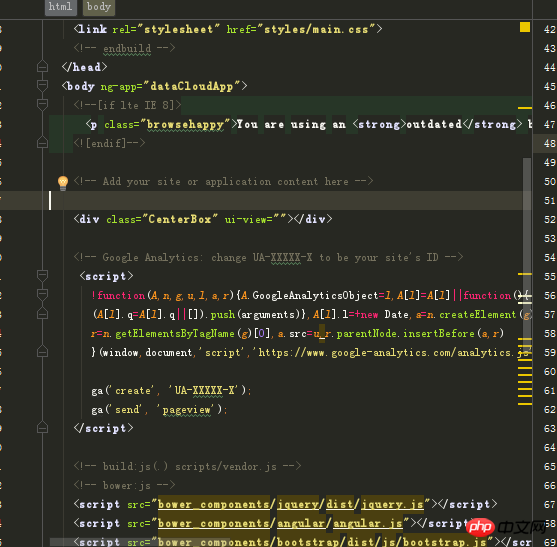
index.html

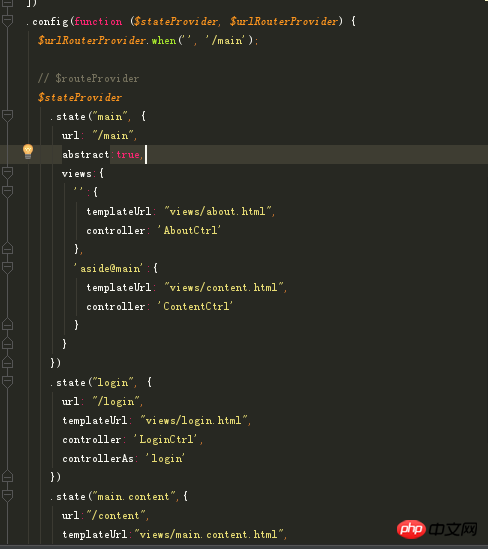
app.js

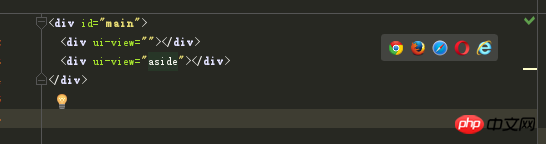
main.html

content.html

想要在main.html加入固定的頭部和側邊欄,可是一直顯示不出來,頁面都是一片空白。
曾经蜡笔没有小新2017-05-15 17:11:48
1.把index.html中ui-view那個class去掉。
2.路由裡,$urlRouterProvider.otherwise('/main');
我想大声告诉你2017-05-15 17:11:48
這樣寫:
.state('book', {
url: '/book',
template: '<p ui-view></p>',
abstract: true,
resolve: {
load: ['$ocLazyLoad',
function($ocLazyLoad) {
return lazyDeferred = $ocLazyLoad.load([{
files: [
'./css/book.css'
]
}, {
name: '73go.book',
files: [htmlBase + 'book/main.js']
}]);
}
]
}
})
.state('book.list', {
url: '',
templateUrl: htmlBase + 'book/list.html',
data: {
title: '需求及方案'
}
})resolve 你可以不用管,是跟OClazyLoad的搭配
abstract: true,設定了這個,介面就顯示不出來了。你main設定了