
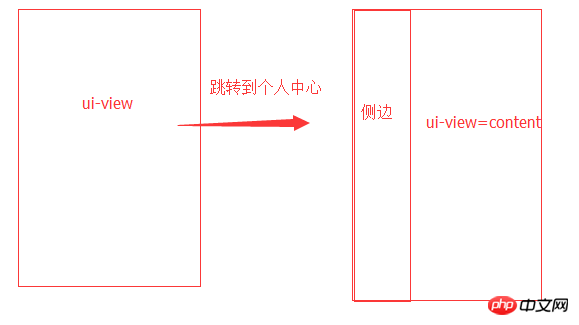
具體的情況是這樣的,現在一個問題是:當跳到user頁面時,右邊的uiview是為空的,要點擊了左側的導航才能插入模板,如何在路由中設定二級視圖的預設顯示頁面呢?
上代碼:
`$stateProvider
.state('user', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html'
}
}
})
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}
})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}
})`
阿神2017-05-15 17:11:45
已測試,可以解決你的問題。
.state('user', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html' ,
controller: function($state){
$state.go('user.a');//默认显示第一个tab
}
}
} })
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}})`
大家讲道理2017-05-15 17:11:45
我一般設定一個預設頁面會在某些判斷條件下執行 $state.go();
例如我設定了index 的router,然後設定一個 index.homepage
我會在例如使用者登入頁面後判斷如果登入成功直接跳到 index.homepage 當然 index.homepage中配置的template就是預設的頁面;
總值,在你需要的時候直接使用 $state.go()來指向某個路由就行。
伊谢尔伦2017-05-15 17:11:45
設定一下預設:
app.config(function($urlRouterProvider){
$urlRouterProvider.when('', '/index');
});