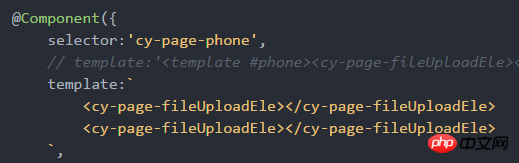
在父元件裡面引用多個相同的子元件就像這樣: 
效果是產生兩個檔案上傳控制如下:
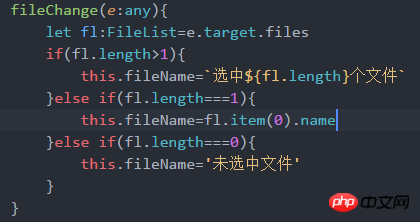
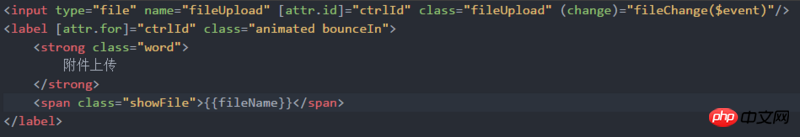
因為控制項是使用input和label來模擬的,所以需要在上傳控制項變化時取得檔案名稱並付給控制項顯示,控制項會綁定相關的綁定變量,監聽函數如下:
但是為什麼我點擊第二個控制項的時候總是改變了第一個控制項的值而第二個沒反應? 
更新
額不好意思,忘記貼子組件範本了:
問題出在模板上面,我用了label的for來對應input的ID,然而ID一開始被我寫死了,所以後面怎麼操作只是對應到第一個ID上面,把ID和for改成動態的就可以了~
天蓬老师2017-05-15 17:11:44
謝邀,程式碼給的太少了。 。 。
我猜測的出問題的原因:
1、label的css問題,比如,第一個label過大覆蓋了第二個區域,誤以為點擊了第二個。
2、file upload元件的作用域沒隔離。其中this都引用到了父CTRL。
漂亮男人2017-05-15 17:11:44
點擊第二個控件的時候應該獲取到的還是第一個控件,我猜是因為你沒有對這兩個控件進行標識。
解決方案:
在angular 2 我們通常會使用@Viewchild 或 @Viewchildren 來進行組件嵌套定義組件標識。
@Viewchild 一般用於單一控制項
@Viewchildren 用於多個控制項組合,例如li
所以在template裡你可以這樣寫:
然後在class裡定義這兩個property
@Viewchild("upload1") upload1: CyPageFileUPloadEle; (控制項的類別名稱)
@Viewchild("upload2") upload2: CyPageFileUPloadEle; (控制項的類別)
呼叫的時候就可以這樣寫:
this.upload1.nativeElement.....
仅有的幸福2017-05-15 17:11:44
要是我寫的話,我會直接讓input[type="file"]的透明度為0,之後大小正好覆蓋下面的東西,這樣就不用糾結label的for屬性了 - -