Paint API之- Xfermode與PorterDuff詳解(五)
本節引言:
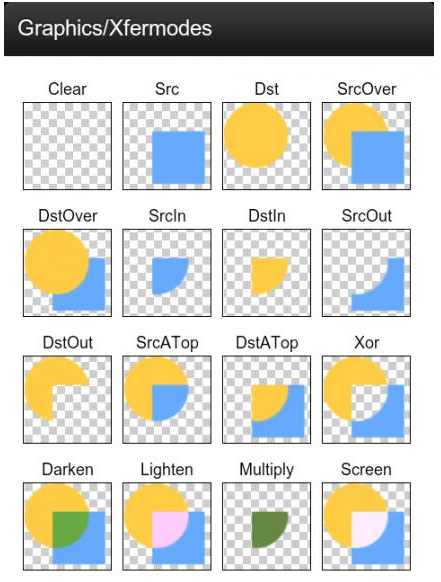
好的,上一節中,我們又寫了一個關於Xfermode圖片混排的例子-擦美女衣服的Demo,加上前面的 利用Xfermode來實現圓角或圓形ImageView,相信大家對Xfermode已經不再像以前那麼陌生了,或者 說有點熟悉了,嗯,本節我們來寫Xfermode的最後一個例子,透過Xfermode的ProterDuff.SRC_IN模式來實現文字載入的效果!還是得貼下ProterDuff的模式圖:
本節例子參考自:Android Paint之setXfermode PorterDuffXfermode 講解嗯,話不多說,開始本節內容~
1.要實現的效果圖以及實作流程分析:
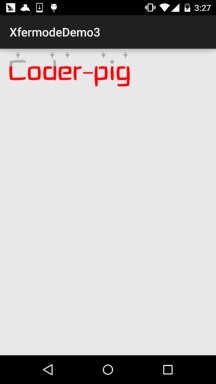
要實現的效果圖:

實作流程分析:
Step 1.首先,一個文字圖片(透明背景)
Step 2.初始化畫筆,背景圖片(DST),矩形Rect(SRC)
Step 3.先儲存圖層,接著先繪製背景圖,設定混排模式,然後繪製Rect,清除混排模式 接著回覆儲存的圖層,最後修改下Rect區域高度,呼叫invalidate()讓View重繪!
如果流程分析有點不懂,直接看程式碼,超簡單~
2.程式碼實作:
首先是螢幕工具類,ScreenUtil .java,這裡就不貼了,之前的幾節有貼過! 然後是我們的自訂View類別:LoadTextView.java:
/**
* Created by Jay on 2015/10/26 0026.
*/
public class LoadTextView extends View {
private PorterDuffXfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
private Bitmap backBitmap;
private Paint mPaint;
private int mBitW, mBitH;
private int mCurW, mCurH, mCurTop;
private Rect mDynamicRect;
public LoadTextView(Context context) {
this(context, null);
}
public LoadTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mCurW = ScreenUtil.getScreenW(context);
mCurH = ScreenUtil.getScreenH(context);
init();
}
public LoadTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
//画笔初始化:
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setFilterBitmap(true);
mPaint.setDither(true);
mPaint.setColor(Color.RED);
//背部图片的初始化
backBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_string);
mBitH = backBitmap.getHeight();
mBitW = backBitmap.getWidth();
//设置当前的高度
mCurTop = mBitH;
mDynamicRect = new Rect(0, mBitH, mBitW, mBitH); //初始化原图
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int saveLayerCount = canvas.saveLayer(0, 0, mCurW, mCurH, mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(backBitmap, 0, 0, mPaint);// 绘制目标图
mPaint.setXfermode(mXfermode); //设置混排模式
canvas.drawRect(mDynamicRect, mPaint); //绘制源图
mPaint.setXfermode(null); //清除混排模式
canvas.restoreToCount(saveLayerCount); //恢复保存的图层
// 改变Rect区域,假如
mCurTop -= 2;
if (mCurTop <= 0) {
mCurTop = mBitH;
}
mDynamicRect.top = mCurTop;
invalidate(); //重绘
}
}嗯,沒有了,就上面這麼點程式碼,就實現瞭如圖所示的效果,是不是很簡單咧嘴~
要coder-pig字體的圖片麼,貼下來~

3.本節程式碼範例下載:
本節小結:
好的,本節我們又用PorterDuff的SRC_IN模式來寫一個文字載入的效果,加上前面的:DST_IN模式實現圓形和圓角ImageView,以及DST_OUT模式來實現擦掉美女衣服,相信 大家對Xfermode的使用已經有眉目了,當然這些例子都是沒有太大意義的,實際開發根本不會 用到,不過很便於大家理解~就好像練功夫,師傅領進門,修行靠自身!基礎教程只是一個引導 而已,要真正掌握並學以致用還需靠你們自己,多閱讀別人的優秀的程式碼,以及多動手! 好的,就說這麼多,謝謝~