WebView與JavaScrip互動基礎
本節引言:
在上一節中我們對Android的WebView(網頁視圖)進行了學習,相信已經了解了WebView的基本用法;
而本節我們要學習的就是透過:HTML -> JS ->Java來完成HTML5端與Android手機間的 互訪!好的,話不多說,有嗎有真相,讓我們透過寫程式來體驗這種微妙的連結吧~
PS:為了方便,本節用到的HTML都是以文件的形式放到assets目錄下,只需透過 loadUrl("file:///android_asset/~")即可載入對應的HTML~
#1.核心步驟解說:
首先,我們定義一個類,用於將資料暴露出來,JS透過該類別暴露的方法(Public)來呼叫Android!
接著,我們在WebView所在頁面Activity,使用下述程式碼:
webview.getSettings().setJavaScriptEnabled(true);
#webview.addJavascriptInterface(object,"name");
然後js或html中呼叫name.xxx呼叫物件裡的暴露的方法:
例如: < input type=" button" value="Toast提示" onclick="name.showToast('呵呵');"/>
另外,setJavaScriptEnabled是在Android 4.4以前的系統才有效! ! !下一節我們會來解Android 4.4後
WebKit的變化以及要注意的地方!
2.使用範例講解:
1)HTML透過JS顯示Toast與一般清單的對話方塊
##執行效果圖:


程式碼實作:
#先準備我們的HTML文件,建立好後放到assets目錄下:demo1.html:
Js调用Android自訂一個Object對象,js透過該類別暴露的方法來呼叫Android
MyObject.java :
/**
* Created by Jay on 2015/9/11 0011.
*/
public class MyObject {
private Context context;
public MyObject(Context context) {
this.context = context;
}
//将显示Toast和对话框的方法暴露给JS脚本调用
public void showToast(String name) {
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
public void showDialog() {
new AlertDialog.Builder(context)
.setTitle("联系人列表").setIcon(R.mipmap.ic_lion_icon)
.setItems(new String[]{"基神", "B神", "曹神", "街神", "翔神"}, null)
.setPositiveButton("确定", null).create().show();
}
}最後是MainActivity.java,啟用JavaScript支持,然後透過addJavascriptInterface暴露物件~
public class MainActivity extends AppCompatActivity {
private WebView wView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
wView.loadUrl("file:///android_asset/demo1.html");
WebSettings webSettings = wView.getSettings();
//①设置WebView允许调用js
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//②将object对象暴露给Js,调用addjavascriptInterface
wView.addJavascriptInterface(new MyObject(MainActivity.this), "myObj");
}
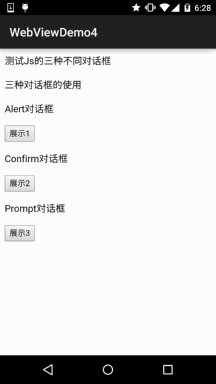
}2)HTML透過JS呼叫三種不同的對話框
運行效果圖:

實作程式碼:
先往assets目錄下塞一個html檔:demo2.html:
<meta http-equiv = "Content-Type" content="text/html;charset=UTF-8"
测试Js的三种不同对话框 function alertFun()
{
alert("Alert警告对话框!");
}
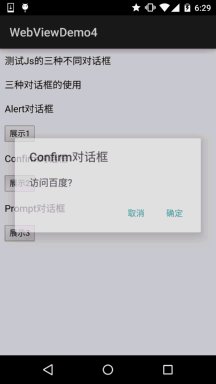
function confirmFun()
{
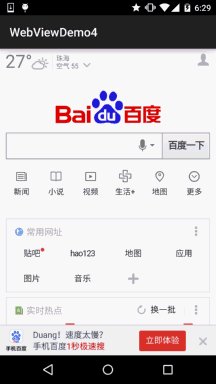
if(confirm("访问百度?"))
{location.href = "http://www.baidu.com";}
else alert("取消访问!");
}
function promptFun()
{
var word = prompt("Prompt对话框","请输入点什么...:");
if(word)
{
alert("你输入了:"+word)
}else{alert("呵呵,你什么都没写!");}
}







