WebView處理網頁傳回的錯誤碼訊息
本節引言:
嘿嘿,假如你們公司是做HTML5端的移動APP的,就是透過WebView來顯示網頁的,假如你造訪的網頁 不存在,或其他錯誤,報404,401,403,30X等錯誤的狀態碼,如果直接彈出WebView預設的錯誤 提示頁面,可能顯得不那麼友好,我們可以重寫WebViewClient的onReceivedError()方法來實作我們 想要的效果,一般的做法有兩種,一種是:我們自己在assets目錄下建立一個用來顯示錯誤訊息的 HTML頁面,當發生錯誤,也就是onReceivedError()被呼叫的時候我們呼叫webView的loadUrl跳到我們 的錯誤頁面,例如:wView.loadUrl("file:///android_asset/error.html");!又或者我們另外寫 一個佈局或直接一個大大的圖片,平時設定為不可見,當頁面錯誤時,讓該佈局或圖片可見! 下面我們就來寫個簡單的範例吧!
1.頁面錯誤,載入自訂網頁:
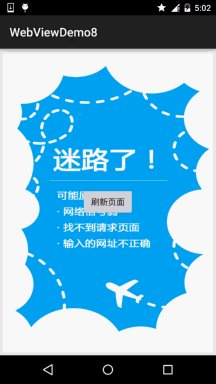
在執行效果圖:

關鍵程式碼:
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedError(WebView view, int errorCode, String description,
String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
wView.loadUrl("file:///android_asset/error.html");
}
});2.頁面錯誤,顯示對應的View
執行效果圖:

實作程式碼:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private WebView wView;
private ImageView img_error_back;
private Button btn_refresh;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
img_error_back = (ImageView) findViewById(R.id.img_error_back);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl("http://www.baidu.com");
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
wView.setVisibility(View.GONE);
img_error_back.setVisibility(View.VISIBLE);
}
});
btn_refresh.setOnClickListener(this);
}
@Override
public void onClick(View v) {
wView.loadUrl("http://www.baidu.com");
img_error_back.setVisibility(View.GONE);
wView.setVisibility(View.VISIBLE);
}
}3.範例程式碼下載:
WebViewDemo8.zip:下載WebViewDemo8.zip
本節小結:
嗯,很簡單的一個小節,哈哈,超簡單是吧,另外我們還可以根據不同的errorCode來設定不同的 頁面~這裡就自己擴展咯,關於WebView的基本學習就到這裡吧,下一節開始我們將迎來網絡編程的 中一個難點:Socket網路編程,當然如果學過,自然學起來簡單,沒學過也沒關係,小豬帶你擼 Socket~敬請期待~不貼個表情不習慣,哈哈~
謝謝~








