Android 4.4後WebView的一些注意事項
本節引言:
本節參考原文:Android 4.4 中WebView 使用注意事項.md
從Android 4.4開始, Android中的WebView不再是基於WebKit的,而是開始基於Chromium,這個改變 使得WebView的效能大幅提升,並且對HTML5,CSS,JavaScript有了更好的支援!
雖然chromium完全取代了先前的WebKit for Android,但Android WebView的API介面並沒有變, 與舊的版本完全相容。這樣帶來的好處是基於WebView建構的APP,無需做任何修改, 就能享受chromium核心的高效與強大。
對於4.4後的WebView,我們需要注意下下面這些問題:
1.多執行緒
##如果你在子執行緒中呼叫WebView的相關方法,而不在UI線程,則可能會出現無法預料的錯誤。
所以,當你的程式中需要用到多執行緒時候,也請使用runOnUiThread()方法來確保你關於
WebView的操作是在UI線程中進行的:runOnUiThread(newRunnable(){
@Override
publicvoid run(){
// Code for WebView goes here
}
});2.線程阻塞
永遠不要阻塞UI線程,這是開發Android程式的一個真理。雖然是真理,但我們往往不自覺的
犯一些錯誤違背它,一個開發中常犯的錯誤就是:在UI執行緒中去等待JavaScript 的回呼。
例如:// This code is BAD and will block the UI thread
webView.loadUrl("javascript:fn()");
while(result ==null) {
Thread.sleep(100);
}千萬不要這樣做,Android 4.4中,提供了新的Api來做這件事。
evaluateJavascript() 就是專門來非同步執行JavaScript程式碼的。 3.evaluateJavascript() 方法
專門用於非同步呼叫JavaScript方法,並且能夠得到一個回呼結果。
範例:
mWebView.evaluateJavascript(script, new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//TODO
}
});4.處理WebView中url的跳轉
新版WebView對於自訂scheme的url跳轉,新增了更嚴格的限制條件。 當你實作了 shouldOverrideUrlLoading() 或 shouldInterceptRequest() 回調,WebView 也只會在跳轉url是合法Url時才會跳轉。 例如,如果你使用這樣一個url :shouldOverrideUrlLoading() 將不會被呼叫。 正確的使用方式是:Show Profile
Show Profile對應的偵測Url跳轉的方式:
// The URL scheme should be non-hierarchical (no trailing slashes)
privatestaticfinalString APP_SCHEME ="example-app:";
@Override
publicboolean shouldOverrideUrlLoading(WebView view,String url){
if(url.startsWith(APP_SCHEME)){
urlData =URLDecoder.decode(url.substring(APP_SCHEME.length()),"UTF-8");
respondToData(urlData);
returntrue;
}
returnfalse;
}當然,也可以這樣使用:webView.loadDataWithBaseURL("example-app://example.co.uk/", HTML_DATA,null,"UTF-8",null);#5.UserAgent變化
如果你的App對應的服務端程序,會根據客戶端傳來的UserAgent來做不同的事情,那麼你需要注意 的是,新版本的WebView中,UserAgent有了些微妙的改變:使用Mozilla/5.0 (Linux; Android 4.4; Nexus 4 Build/KRT16H) AppleWebKit/537.36(KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36
getDefaultUserAgent()方法可以取得預設的UserAgent,也可以透過:
mWebView.getSettings().setUserAgentString(ua); mWebView.getSettings().getUserAgentString();來設定和取得自訂的UserAgent。
6.使用addJavascriptInterface()的注意事項
從Android4.2開始。 只有加入 @JavascriptInterface 聲明的Java方法才可以被JavaScript調用, 例如:
class JsObject {
@JavascriptInterface
public String toString() { return "injectedObject"; }
}
webView.addJavascriptInterface(new JsObject(), "injectedObject");
webView.loadData("", "text/html", null);
webView.loadUrl("javascript:alert(injectedObject.toString())");7.Remote Debugging

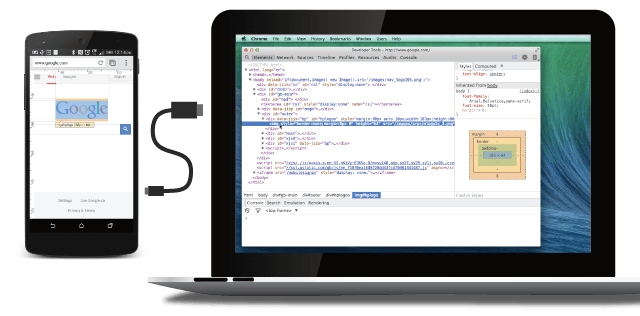
新版的WebView也提供了一個很厲害的功能:使用Chrome來調試你運行在WebView中的程序 具體可以看:remote-debuggingPS:需要梯子~你也可以直接百度remote-debugging了解相關信息,以及如何使用!
上一節中N5讀取聯絡人的問題解決:
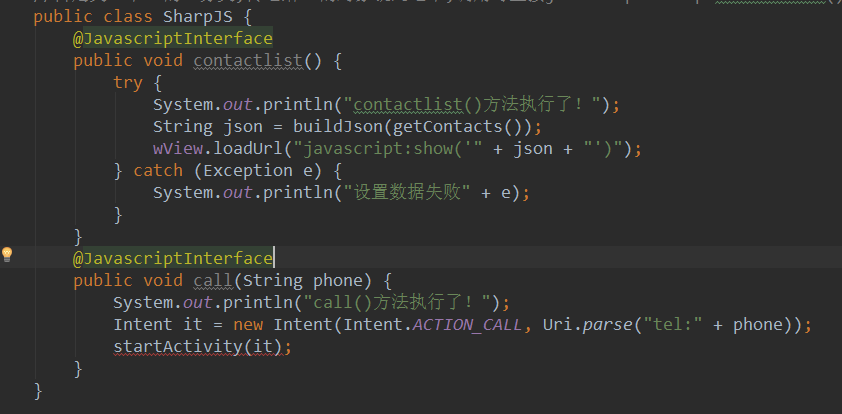
嘿嘿,看完上面的,我們知道在Android4.2後,只有新增@JavascriptInterface 宣告的Java方法才可以被JavaScript調用,於是乎我們為之前的兩個方法加上@JavascriptInterface

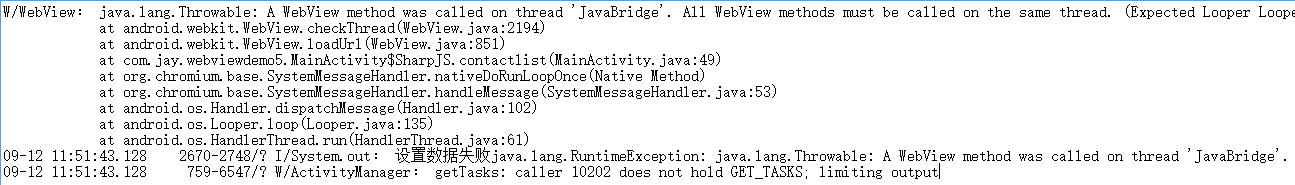
#但是,加完以後,並沒有和我們的預想一樣,出現我們想要的聯絡人列表,這是為什麼呢? 我們透過查看Log發現下面這樣一段訊息:

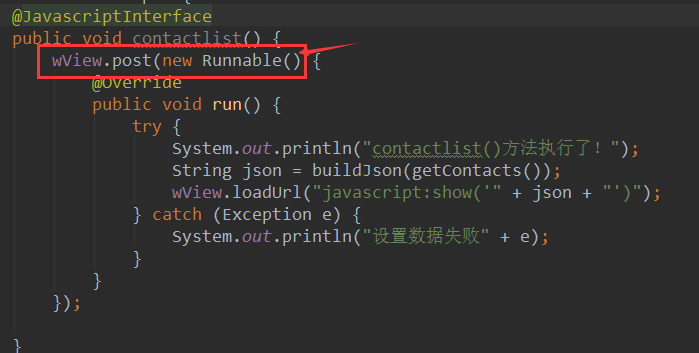
大概的意思就是:所有的WebView方法都應該在同一個線程程中調用,而這裡的contactlist方法卻在 JavaBridge線程中被呼叫了!所以我們要把contactlist裡的東東寫到同一個執行緒中,像是一種解決 方法,就是下面這種:

嘿嘿,接下來運行下程序,神奇的發現,我們N5的手機聯絡人可以讀取到了~

#同理,之前第一個範例也可以這樣解決~
本節小結:
本節跟大家走了一趟Android 4.4後WebView要注意的事項,以及一些對上一節N5問題 的解決~相信會為大家在實際開發中使用WebView帶來便利~謝謝








