View與ViewGroup的概念
本節引言
告別了第一章,迎來第二章-Android中的UI(User Interface)組件的詳解, 而本節我們要學習的是所有控制項的父類別View和ViewGroup類別!突發奇想,直接翻譯官方文件對 這兩個東西的介紹吧,對了,天朝原因,google上不去,Android developer上不去,我們可以 改hosts或用vpn代理,當然也可以像筆者一樣使用國內的API鏡像,這裡分享個吧:http://androiddoc.qiniudn.com/guide/topics/ui/overview.html這個鏡像是5.0的API!
UI Overview
在Android APP中,所有的使用者介面元素都是由View和ViewGroup的物件所構成的。 View是繪製在螢幕上的使用者能與之互動的一個物件。而ViewGroup則是用來存放其他View(和ViewGroup)物件的佈局容器! Android為我們提供了一個View和ViewGroup子類別的集合,集合中提供了一些常用的輸入控制項(例如按鈕和文字域)和各種各樣的佈局模式(例如線性或相對佈局)
User Interface Layout
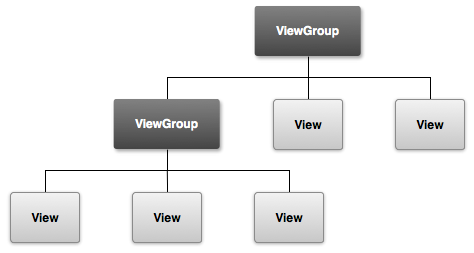
你的APP的使用者介面上的每一個元件都是使用View和ViewGroup物件的層次結構來構成的,例如 圖 1。每個ViewGroup都是要給看不見的用於組織子View的容器,而它的子View可能是輸入控件 或在UI上繪製了某塊區域的小工具。有了層次樹,你就可以依照自己的需要,設計簡單或複 雜的佈局了(佈局越簡單效能越好)

圖 1.一個UI佈局的層次結構的插圖
定義你的佈局,你可以在程式碼中實例化View物件並且開始建立你的樹,但最容易和最高效的方式來定義你的佈局則是使用一個XML文件,用XML來構成佈局更加符合人的閱讀習慣,而XML類似與HTML 使用XML元素的名稱代表一個View。所以< TextView >元素會在你的介面中建立一個TextView控件,而一個< LinearLayout >則會創建一個LinearLayout的容器! 舉個例子,一個簡單簡單的垂直佈局上面有一個文字視圖和一個按鈕,就像下面這樣:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
:layout_width="fill_parent"
android:layout_height="fill_parent"
;TextView android:id="@+id/text"
android: layout_width="wrap_content"
android:layout_height="wrap_content"
<Button android:id="@+id/button"
android:layout_width="wrap_content"
Button" />
</LinearLayout>
當你的App載入上述的佈局資源的時候,Android會將佈局中的每個節點進行實例化成一個個對象,然後你可以為這些定義一些額外的 行為,查詢對象的狀態,或者修改佈局。 完整建立UI佈局的引導,請參考XML Layouts
User Interface Components
你無需全部用View和ViewGroup物件來建立你的UI佈局。 Android為我們提供了一些app控件,標準的UI佈局,你只需要定義內容。這些UI元件都有其屬性介紹的API文檔,例如操作欄,對話方塊和狀態通知欄等。
本節小結
好吧,翻譯可能比較拗口,哎,英語盲盡力了,簡單歸納下上述內容:
Android裡的圖形介面都是由View和ViewGroup以及他們的子類構成的:View:所有可視化控制項的父類,提供元件描繪和時間處理方法ViewGroup: View類別的子類,可以擁有子控制項,可以看作是容器 Android UI中的控制項都是依照這種層次樹的結構堆疊得,而建立UI佈局的方式有兩種, 自己在Java裡寫程式碼或透過XML定義佈局,後者顯得更方便、更容易理解! 也是我們最常用的手段!另外我們通常很少直接用View和ViewGroup來寫佈局,更多的 時候使用它們的子類別控製或容器來建立佈局!
恩呢,對View和ViewGroup有個大概了解即可,平常我們是不會直接用的,通常是自訂View的時候 才會使用這兩個東西!








