RelativeLayout(相對佈局)
本節引言
在上一節我們對LinearLayout進行了詳細的解析,LinearLayout也是我們 用的比較多的一個佈局,我們更多的時候更鍾情於他的weight(權重)屬性,等比例劃分,對屏幕適配還是 幫助蠻大的;但是使用LinearLayout的時候也有一個問題,就是當介面比較複雜的時候,需要嵌套多層的 LinearLayout,這樣就會降低UI Render的效率(渲染速度),而且如果是listview或是GridView上的 item,效率會更低,另外太多層LinearLayout嵌套會佔用更多的系統資源,還有可能引發stackoverflow; 但是如果我們使用RelativeLayout的話,可能僅僅需要一層就可以完成了,以父容器或者兄弟組件參考+margin +padding就可以設定元件的顯示位置,是比較方便的!當然,也不是絕對的,具體問題具體分析吧! 總結就是:盡量使用RelativeLayout + LinearLayout的weight屬性搭配使用吧!
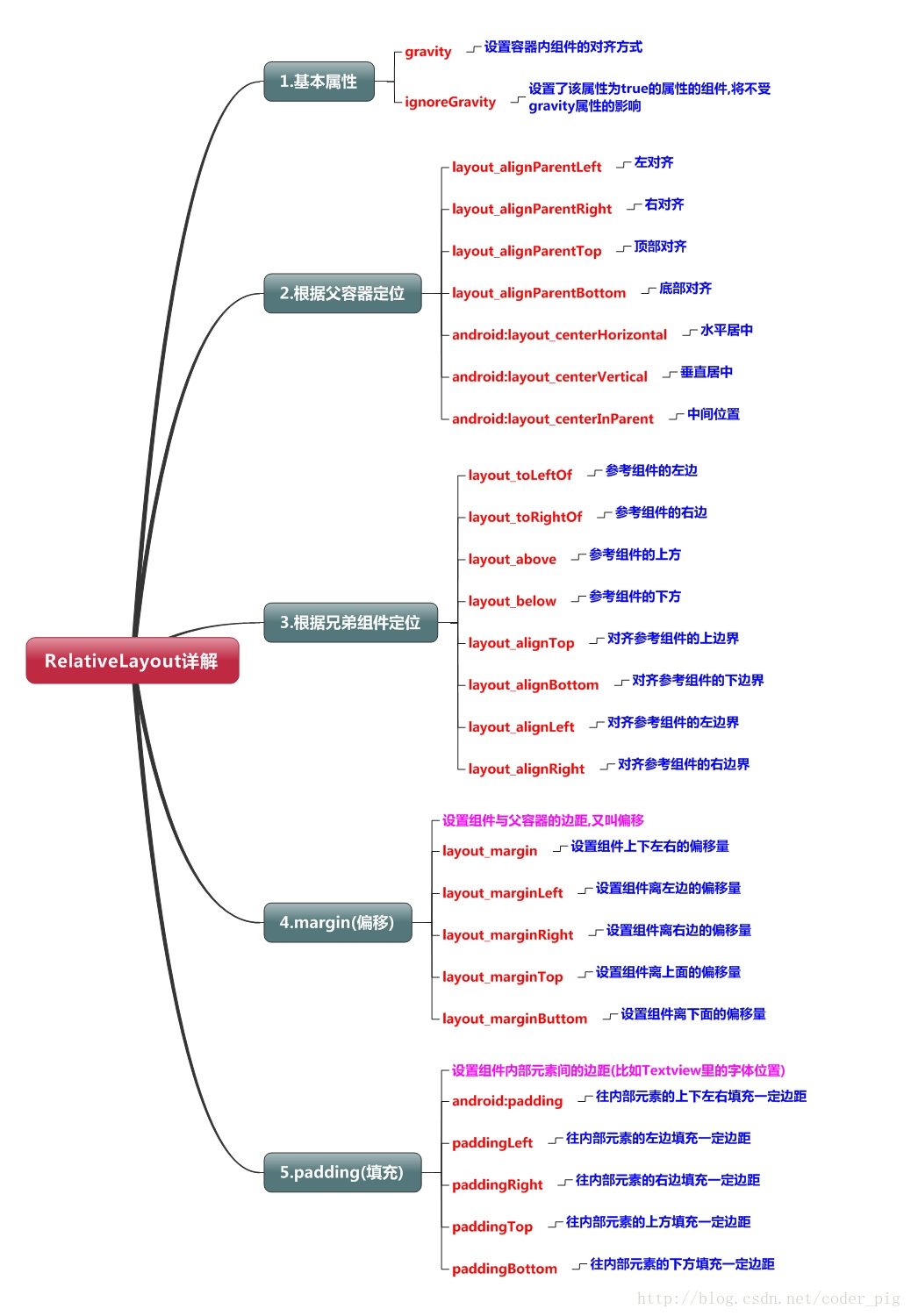
核心屬性圖
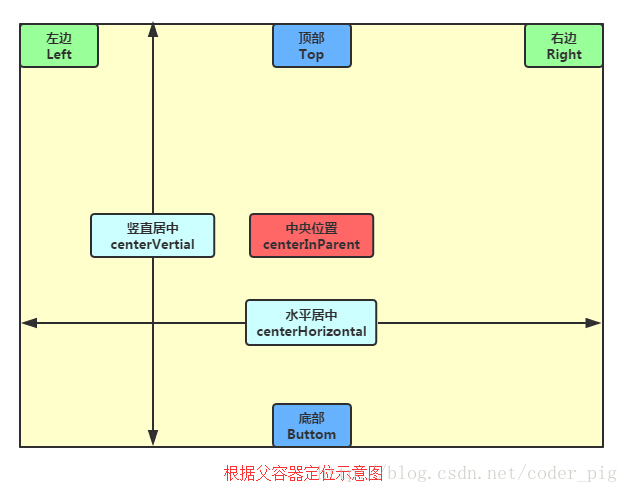
#2.父容器定位屬性示意圖

#3.根據兄弟組件定位
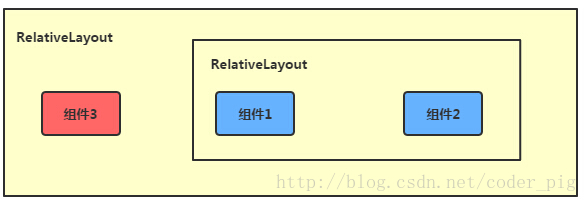
恩,先說下什麼是兄弟組件吧,所謂的兄弟組件就是處於同一層次容器的組件,如圖

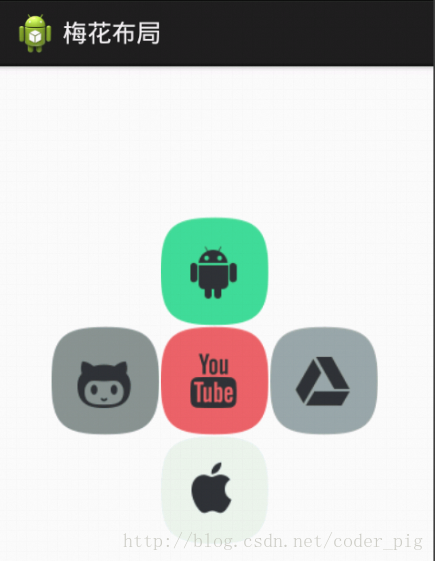
#圖中的元件1,2就是兄弟元件了,而元件3與元件1或元件2並不是兄弟元件,所以元件3不能通過 組件1或2來進行定位,例如layout_toleftof = "組件1"這樣是會報錯的!切記! 關於這個兄弟元件定位的最經典例子就是"梅花佈局"了,下面代碼實現下:
運行效果圖:

xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent" #
# <!
android:layout_height="80dp"
android:layout_centerInPar恩特= "true"
android:src="@drawable/pic1"/>
android:layout_height="80dp"
android:layout_toLeftOf="@id / img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"/>/>
android:layout_height="80dp"
# android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:layout_height="80dp"
android:layout_above="@id / img1"
android:layout_centerHorizontal="true"
android:src="@dable/pic4/ android:src="@dable>
android:layout_height="80dp"
android:layout_below="@id / img1"
android:layout_centerHorizontal="true"
android:src="@dable/pic5"/ android:src="@dableable>
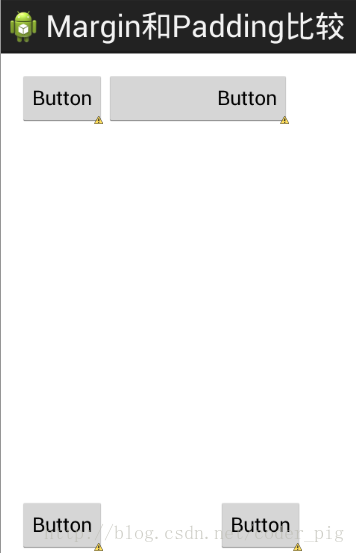
4.margin與padding的區別
初學者對於這兩個屬性可能會有一點混淆,這裡區分下: 首先margin代表的是偏移,例如marginleft = "5dp"表示元件離容器左邊緣偏移5dp; 而padding代表的則是填充,而填充的物件針對的是元件中的元素,例如TextView中的文字 例如為TextView設定paddingleft = "5dp",則是在元件裡的元素的左邊填滿5dp的空間! margin針對的是容器中的元件,而padding針對的是元件中的元素,要區分開來! 下面透過簡單的程式碼示範兩者的差異:
比較範例程式碼如下:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" ## roid:paddingLeft="@dimen/activity_horizontal_margin"
android :paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@
# <按鈕
android:id="@+id/btn1" android:layout_width="wrap_content"
android:text= “按鈕”/>
<按鈕
# android:paddingLeft="100dp"
android:layout_width="wrap_content"
android:text="按鈕"
layout_toRightOf="@id/btn1"/>
<按鈕
android:id="@+id/b2
android:layout_width="wrap_content"
android:text="按鈕” ### android:layout_alignParentBottom="true"/>
<按鈕
# android:layout_marginLeft="100dp"
android:layout_width="wrap_content"
android:text="按鈕"
layout_toRightOf="@id/btn2"
android:layout_alignParentBottom="true"/>
運行效果圖比較:

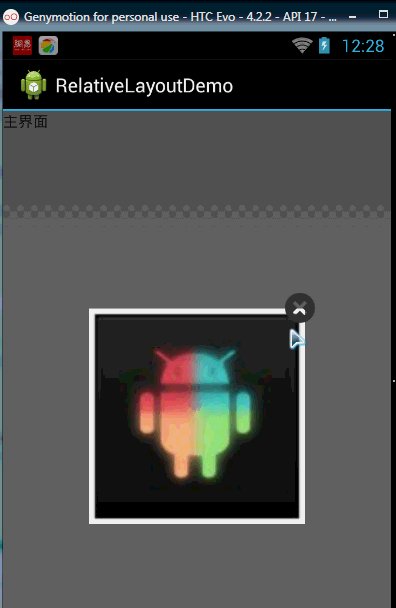
5.很常用的一點:margin可以設定為負數
相信很多朋友都不知道一點吧,平常我們設定margin的時候都習慣了是正數的, 其實是可以用負數的,下面寫個簡單的程式演示下吧,模擬進入軟體後,彈出廣告 頁面的,右上角的cancle按鈕的margin則是使用負數的!
效果圖如下:

貼出的廣告Activity的版面程式碼吧,當然,如果你對這個有興趣的話可以下demo, 因為僅僅是實現效果,所以程式碼會有些粗糙!
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
../style /images/android-tutorial-relativelayout.html">
roid:layout_height="200dp"
android:layout_centerInParent= “ true”
android:background="../style/images/myicon" />
:layout_height="28dp"
android:layout_alignRight= " @id/imgBack"
android:layout_alignTop="@id/imgBack"
# op="-15dp"
android :layout_marginRight="-10dp" //>
</RelativeLayout>
#本##節小結:
#