ListView的資料更新問題
本節引言:
我們前面已經學習了ListView的一些基本用法咧,但是細心的你可能發現了,我們的數據 一開始定義好的,都是靜態的,但是實際開發中,我們的資料往往都是動態變化的,例如 我增刪該了某一列,那麼清單顯示的資料也應該進行同步的更新,那麼本節我們就來探討 下ListView資料更新的問題,包括全部更新,以及更新其中的一項,那麼開始本節內容吧! ~
1.先寫個正常的demo先
好的,先寫個正常的Demo先,等下我們再慢慢調:
entity類別:Data.java:
* 由 Jay 創立於 2015 年 9 月 21 日 0021。 */
public class Data {
private int imgId;
private String content;
public Data() {}
# .
this.content = content;
}
public int getImgId() {
re調查 return content;
}
public void setImgId(int imgId) {
this.imgId 遠#c {
this. content = content;
}
}
#
Activity 佈局以及清單項目佈局:
#activity_main.xml:
android:layout_width="match_parent"
android:layout_width="match_parent"
android:layout_width="match_parent"
layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
## ## android:layout_width="match_parent"
android:layout_height="match_parent" />
list.
android:layout_height="match_parent" android roid: id="@+id/img_icon" android:layout_width="56dp"
android:layText_height=" id /txt_content"android:textSize= "18sp" />
</LinearLayout>
自訂BaseAdapter的實作:MyAdapter.java:
MainActivity.java的編寫:
private ListView list_one;
private MyAdapter mAdapter = null;
mData = null;
# private Context mContext = null;
@Override
pro Create(savedInstanceState);
setContentView(R. layout) .activity_main);
mContext = MainActivity.this;
bindViews( mAdapter = new MyAdapter((LinkedList) mData ,mContext );
list_one.setAdapter(mAdapter);
}
# private之一yId(R.id.list_one);
}
}
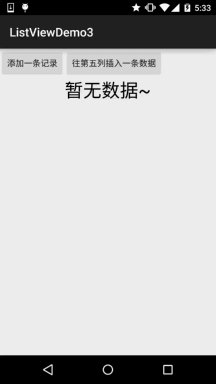
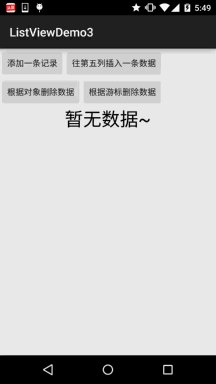
可以運行,運行後發現我們的頁面並沒有任何的數據,白茫茫的一片,這樣的用戶體驗並不好, 我們可以透過呼叫ListView的一個setEmptyView(View)的方法,當ListView資料為空的時候, 顯示一個對應的View,另外發現這個方法很奇葩,動態加入的View,竟然無效,只能在ListView 所在的版面配置檔案中加入當ListView無資料時,想顯示的View,另外用這個setEmptyView設定後的 View,載入的時候竟然不會顯示出來,好靈異....例如這裡的是沒有數據時顯示一個沒有數據 的TextView,部分程式碼如下:
android:id="@+id/txt_empty"
「wrap_content"
android:layout_gravity="center"
android:textSize="15
txt_empty = (TextView) findViewById( R.id.txt_empty);
txt_empty.setText("暫無資料~");
list_one.setEmptyView(txt_empty);
當然除了這個方法外我們還可以定義一個與ListView一樣大小位置的佈局,然後設置, android:visibility="gone",在Java程式碼中對mData集合的size進行判斷,如果==0, 說明沒數據,讓這個佈局顯示出來,當有數據的時候讓這個佈局隱藏~
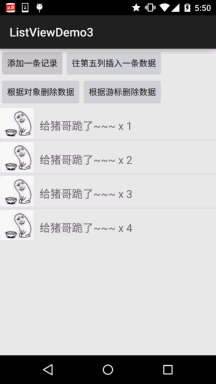
2.添加一條記錄
#好的,我們弄個添加按鈕,沒按一下新增一筆記錄哈~
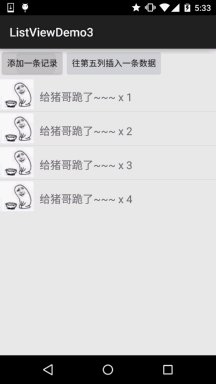
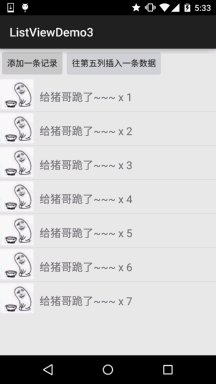
執行效果圖:
#程式碼實作

##在我們自訂的BaseAdapter定義一個方法,方法內容如下:
public void add(Data data) {if (mData == null) {## );
}#}
接著是自己加個按鈕,然後設定下事件,程式碼如下:
btn_add = (Button) findViewById(R.id.btn_add);
btn_add.setOnClickListener(this);
@Override
public void onClick(View v) {
#@Override
public void onClick(View v) {
#@Override
public void onClick(View v) {
#@Override
public void onClick(View v) {
#@Override
public void onClick(View v) {
# switch (v.getId()){ase# add. ## mAdapter.add(new Data(R.mipmap.ic_icon_qitao,"給豬哥跪了~~~ x " + flag break;
}
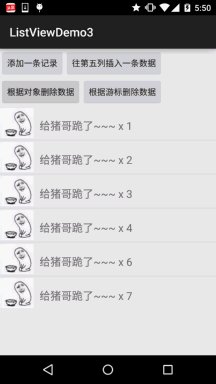
嘿嘿,成了,添加資料就這麼簡單~,如果你想插入到特定位置,也行,我們Adapter類別裡,再另外 寫一個方法:
//往特定位置,添加一个元素
public void add(int position,Data data){
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(position,data);
notifyDataSetChanged();
}
然后加个按钮,写个事件: private Button btn_add2;
private Button btn_add2;btn_add2 = (Button) findViewById(R.id.btn_add2);
btn_add2.setOnClickListenerenerenerJ #case R.id.btn_add2://position從0開始算的
mAdapter.add(4,new Data(R.mipmap.ic_icon_qitao,"給豬哥跪了~~~ x " + flag ));
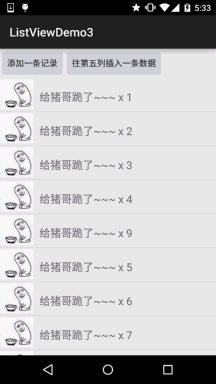
break;可以看到我們的第九項插入了第五個位置~
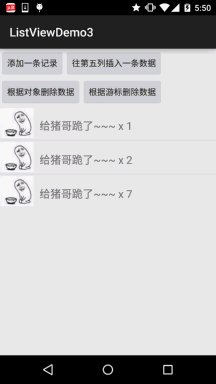
3.刪除某一項
同樣的,我們寫兩個方法,一個直接刪對象,一個根據遊標來刪:
#public void remove(Data data) {
# if(mData != null) {
,case R.id.btn_remove:
mAdapter.remove(mData_5);
break;
運行效果圖:

從圖中我們可以看到,第五項被移除了,然後點擊遊標刪除數據,一直刪的是第三項!
4.移除所有的記錄:
這個比較簡單,直接呼叫clear方法即可!方法代碼如下:
if(mData != null) {
();
}
細心的你應該發現了,進行了資料修改操作後,都會呼叫一個notifyDataSetChanged( );
一開始我以為:notifyDataSetChanged()會把介面上現實的的item都重繪一次,這樣會影響ui效能吧,如果資料量 很大,但是我改變一項就要重新繪製所有的item,這肯定不合理是吧!於是乎,我用了一個傻辦法 來修改某個Item中控制項的值,我在Java程式碼中寫了這樣一段程式碼:
private void updateListItem(int postion,Data mData){
Im View tv = (TextView) v.findViewById(R.id.txt_content);
img.setImageResource(mData.getImgId());
tv.setText(mData.getContent());
}
notifyDataSetChanged()方法會判斷是否需要重新渲染,如果目前item沒有必要重新渲染 是不會重新渲染的,如果某個Item的狀態改變,都會導致View的重繪,而重繪的並不是 所有的Item,而是View狀態改變的那個Item!所以我們直接notifyDataSetChange()方法 即可,當然知道多一個上面的方法也沒什麼~
程式碼下載:
ListViewDemo3.zip##本節小結:
好的,本節跟大家講述了ListView中資料更新的實現,當然不只ListView,其他的Adapter 類別控制項都可以呼叫這些方法來完成資料更新~就說這麼多吧~謝謝








