ListView Item多重佈局的實現
本節引言:
本節是ListView這個小節的最後一節,帶給大家的是ListView多重佈局Item的實現, 何為ListView Item多佈局,打個比方,QQ這種聊天列表:
#假如他是用一個ListView做的,那麼一個ListView上不就有兩種不同的Item咯! 一左一右,嘿嘿,本節就來教大家如何實作ListView的多重佈局!
1.要點講解:
重寫getItemViewType()方法對應View是哪個類別,以及getViewTypeCount()方法iew返回 總共多少個類別!然後再getView那裡呼叫getItemViewType取得對應類別,再載入對應的View!
2.程式碼實作:
這裡的話直接用上一節的兩個佈局,然後另外寫一個Adapter重寫要點中的幾個幾個地方:
MutiLayoutAdapter.java#:
* 由 Jay 創建於 2015/9/23 0023.
*/
public class MutiLayoutAdapter extends BaseAdapter{
//定義兩個類別標誌
private private static final int TYPE_APP = 1;
private Context mContext;
private ArrayList) mContext,ArrayList<Object> mData) {
this.mContext = mContext;
this.mData = mData;
return mData.size();
}
@Override
public Object getItem(int position) {
# public long getItemId (int position) {
return position;
}
//多重佈局的核心,並透過此佈局來決定類別#10 # if (mData.get(position) instanceof App) {
return ) {
return TYPE_BOOK;
} else {
return super.getItemViewType(position);
return super.getItemViewType(position);
return super.getItemView getViewTypeCount() {
return 2;
}
@Override
# public View getView(intposition,ViewconvertView,ViewGroupparent){
inttype=getItemViewType(position);
ViewHolder1holder1=null;
ViewHolder2holder2=null;
if(convertView====null) ){
switch (type){
case TYPE_APP 1();
convertView = LayoutInflater.from(mContext).inflate(R .layout.item_one、父級、false) ; ## holder1.img_icon = (ImageView) convertView.findViewById er1.txt_aname = (TextView) convertView.findViewById(R.id.txt_aname);
id.Tag_APP,holder1);
break;
holder2 = 新 ViewHolder2();
false);
holder2.txt_bname = (TextView) convertView.find犯 holder2.txt_bauthor = (TextView) convertView.findViewById(R.id.txt_bauthor);
ConvertView. setTag(R.id.Tag_Book,holder2);
中斷;
}
}else{
case TYPE_APP:
holder1 = (ViewHolder1) convertView.getTag(R.id.Tag) _APP);
中斷;
case TYPE_BOOK:
## break;
mData .get (position);
//設定下控制的值
switch (type){
App app = (App) obj;
if(app != null ){
holder1.img_icon.setImageResource(app.getaIcon()) . _aname.setText(app.getaName());
}
# :
書籍=(書)obj;
if(書籍!=null){
holder2.txt_bname.setText(book.getbName());
holder2.txt_ }
break;
}
# }
//兩個不同的ViewHolder
private static class ViewHolder1{
## }
private static 。 .Tag_APP,holder1);我們平常都直接 setTag(Object)的,這個是setTag的重載方法,參數是一個唯一的key以及後面的一個物件! 唯一! ! !我一開始直接把TYPE_BOOK當作第一個參數,然後就報下面這個錯誤:
就是前面這個要唯一,定義一個final型別的int變數和硬編碼一個值的方式都是行不通的 這裡的做法是直接在strings.xml中加入:<item name="Tag_Book" type="id"></item>
<item name="Tag_APP" type="id"></item>#
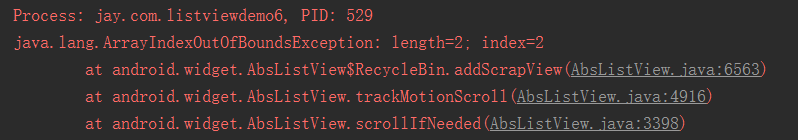
當然你也可以在res/values/下另外建立一個ids.xml文件,把上面這段程式碼貼上去! 除了這個還有一個要注意的地方,就是這個區分類別的標誌要從0開始算,不然會報下面 這樣的錯誤
MainActivity.java:
公共類MainActivity擴充AppCompatActivity{
# private static final INT TYPE_BOOK = 0;
# private content;
private ArrayList <對象> mData = null;
# private MutiLayoutAdapter myAdapter = null;
@Override
super.onCreate(savedInstanceState);
setContentView(R. layout) .activity_main);
//資料準備:
mData # switch ((int)(Math.random() * 2)){
case TY "《第一行代碼》","郭霖"));
Break;
case TYPE_APP:
mData.add(new App(R.mipmap.iv_icon_baidu,"百度"));
break;
}
}
list_content = (ListView) findViewById(R.id.list_content);
myAdapter = new MutiLayoutAd }
}
上面隨機產生0和1,0就往集合中加入一個Book的對象,1的話就加入一個App的對象!
3.程式碼下載:
ListViewDemo6.zip
#本節小結:
好的,本節跟大家講解了ListView Item多佈局的實現,就是兩個方法的重寫, 然後getView()做下判斷,設定不同的版面而已~程式碼非常簡單~
關於ListView的知識就告一段落吧,當然ListView的知識不只這些, 非同步加載,優化等等,這些我們都會在進階部分進行學習~就說這麼多,謝謝~