監聽EditText的內容變化
本節引言:
在前面我們已經學過EditText控制項了,本節來說下如何監聽輸入框的內容變化! 這個再實際開發中非常實用,另外,附帶說下如何實作EditText的密碼可見 與不可見!好了,開始本節內容!
1.監聽EditText的內容變化
由題可知,是基於監聽的事件處理機制,好像前面的點擊事件是OnClickListener,文字內容 變化的監聽器則是:TextWatcher,我們可以呼叫EditText.addTextChangedListener(mTextWatcher); 為EditText設定內容變化監聽!
簡單說下TextWatcher,實作此類別需實作三個方法:
public void afterTextChanged(Editable s);
依序會在下述情況中觸發:
- 1.內容變更前
- 2.內容變更中
- 3.內容變更後
我們可以根據實際的需求重寫相關方法,一般重寫得較多的是第三個方法!
監聽EditText內容變化的場合有很多: 限製字數輸入,限制輸入內容等等~
這裡給大家實作一個簡單的自訂EditText,輸入內容後,有面會顯示一個叉叉的圓圈,使用者點擊後 可以清空文字方塊~,當然你也可以不自訂,直接為EditText新增TextWatcher然後設定下刪除按鈕~
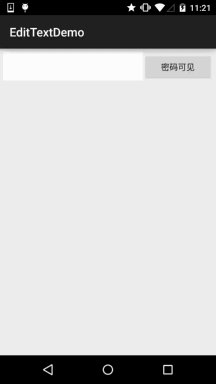
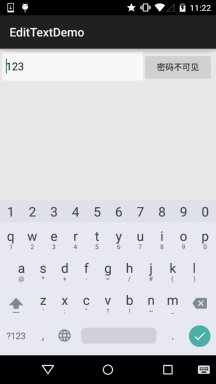
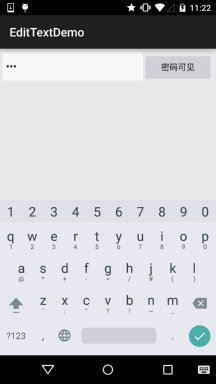
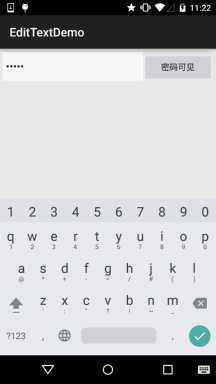
##實作效果圖:
 ##自訂EditText:
##自訂EditText:
# <stroke android:width="1px" android:color="@color/frame_search"/></shape> 色彩資源:color.xml <LinearLayout xmlns :android="http://schemas. android.com/apk/res/android" PS:程式碼是非常簡單的,就不解釋了~ 這個也是很實用的需求,就是使用者點選按鈕後可讓EditText中的密碼可見或不可見~ 實作效果圖: activity_main.xml MainActivity.java
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
導入android.text.Editable;
導入android.text.TextWatcher;
導入android.util.AttributeSet;
導入android.view.MotionEvent;
導入android.widget.EditText;
/**
* 由 coder-pig 於 2015/7/16 0016 創作。 */
public class DelEditText 擴充EditText {
private Drawable imgClear;
# context, AttributeSet attrs) {
super(context, attrs);
卷# private void init() {
imgClear = mContext.getResources().getDrawable(R.drawable.delete_gray);
public void beforeTextChanged(CharSequence s, int)開始、整數計數、整數之後) {
}
int start, int before, int count) {
# }
@Over
public void afterText );
}
# });
}
## //古代圖片/古代圖片
private void setDrawable(){
if (length() < 1)
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
else
;
}
//當觸控範圍右側時,觸發刪除方法,隱藏叉叉
@Override
public boolean onTouchEvent(MotionEvent event) {
{
int eventX = (int) event.getRawX();
Rect rect = new Rect();
getGlobalVisibleRect(rect);
rect.left = rect.right - 100;
setText("");
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable {
##EditText的背景drawable:
bg_frame_search.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<顏色name="reveal_color" >#FFFFFF</color>
<color name="bottom_color">#3086E4</color>
顏色名稱=“frame_search”>#ADAEAD
<顏色名稱=“background_white”>#FFFFFF
## <顏色名稱=“back_red” >#e75049</color>##e75049</color># #</resources>
佈局檔:
android:background="../style/images/back_red"
android:orientation="vertical"
tools:context=".MainActivity">
## tools:context=".MainActivity">
## jay.buttondemo.DelEditText
android:id="@+id/edit_search"
android: android:layout_margin="10dp"
and? android:padding="5dp "
android:singleLine="true" />
#
#2.實作EditText的密碼可見與不可見

android:layout_height="match_parent"
android:layout_height="match_parent"
android:layout_height="match_parent"
and? # android:layout_margin="5dp"
android:orientation="horizontal">
<EditText
:layout_width= 「0dp"
android:layout_weight="2"
android:layout_height="48dp"
/style/images/editborder" />
<Button
android:id="@+id/btnChange"
# android :layout_height="48dp"
android:text="密碼可見"/>
#</LinearLayout>
#
##
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text。 method.HideReturnsTransformationMethod;
導入android.text.method.PasswordTransformationMethod;
導入android.view.Menu;
導入android.view.MenuItem;
導入android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity 擴充AppCompatActivity {
private EditText edit_pawd;
flag = false;
@Override
## protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_main);
edit_pawd = (EditText) findViewById(R.id.edit_pawd);
btnChange = (Button) findViewById(R.id.btnpa //設定EditText不換行
btnChange.setOnClickListener View.OnClickListener() {
lick(View view) {
if(flag == true){
edit_pawd.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
btnChange.setText("密碼看不見");
}else{
getInstance( ) );
標誌 = true;
btnChange.setText("可見光");
}
#editborder.xml
<? xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
#C # <!-- 設定透明背景色 -->
<solid android:color="#FFFFFF" />
_gt;
<stroke
android:width="1px"
--> ;
<padding
android:bottom="5dp"
# android:top="5dp" />
</shape>
本節小結:
#








