FrameLayout(幀佈局)
本節引言
FrameLayout(幀佈局)可以說是六大佈局中最為簡單的一個佈局,這個佈局直接在屏幕上開闢出一塊空白的區域,當我們往裡面添加控件的時候,會默認把他們放到這塊區域的左上角,而這種佈局方式卻沒有任何的定位方式,所以它應用的場景並不多;幀佈局的大小由控件中最大的子控件決定,如果控制項的大小一樣大的話,那麼同一時刻就只能看到最上面的那個組件!後續添加的控制項會覆蓋前一個!雖然預設會將控制項放置在左上角,但是我們也可以透過layout_gravity屬性,指定到其他的位置!本節除了給大家演示一個最簡單的例子外,還給大家帶了兩個好玩的例子,有興趣的可以看看!
1.常用屬性
FrameLayout的屬性很少就兩個,但是在說之前我們先介紹一個東西:
前景圖像:永遠處於幀佈局最上面,直接面對用戶的圖像,就是不會被覆蓋的圖片。
兩個屬性:
android:foreground:*設定改幀佈局容器的前景圖片
-
android:foregroundGravity:設定前景圖片顯示的位置
#2.實例示範
1)最簡單的範例
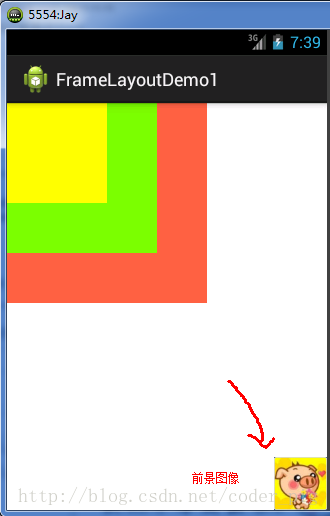
執行效果圖:

實作程式碼如下:
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent" ## .MainActivity"
android: foreground="@drawable/logo"
android:foregroundGravity="right|bottom">
#
android:background="../style/images/android-tutorial-framelayout.html" / >
android:background="../style/images/android-tutorial-framelayout.html" / >
</FrameLayout>
#
程式碼解析:很簡單,三個TextView設定不同大小與背景色,依序覆蓋,接著右下角的是前景影像,通過 android:foreground="@drawable/logo"設定前景圖片的圖片, android:foregroundGravity="right|bottom"設定前景映像的位置在右下角
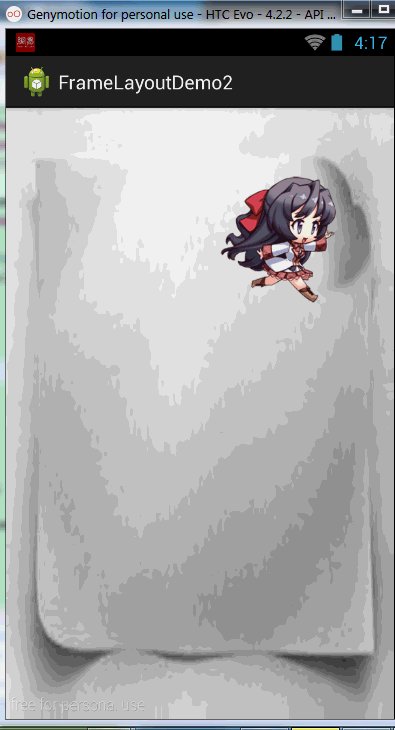
2)隨手指移動的萌妹
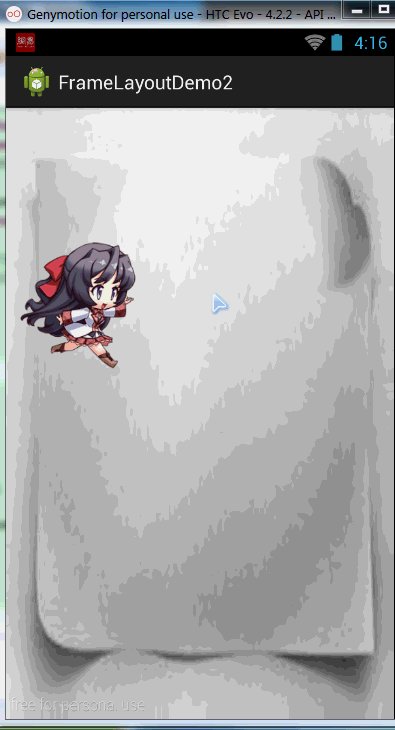
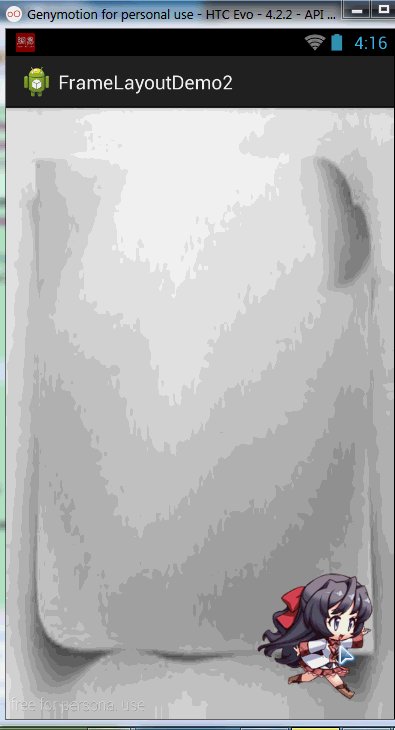
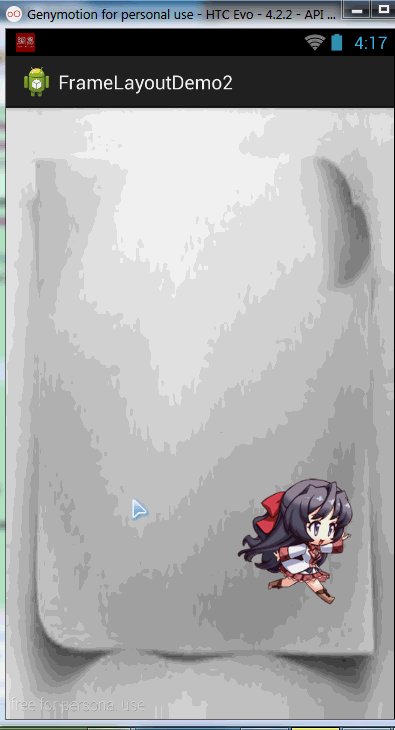
效果圖如下:

實作流程解析:
step 1:先將main.xml佈局設定為空白的FrameLayout,為其設定一個圖片背景
step 2:新建一個繼承View類別的MeziView自訂元件類別,在建構方法中初始化view的初始座標
step 3:重寫onDraw()方法,實例化一個空的畫筆類別Paint
step 4:呼叫BitmapFactory.decodeResource()產生位圖物件
step 5:調用canvas.drawBitmap()繪製女孩的點陣圖物件
step 6:判斷圖片上是否回收,否則強制回收圖片
step 7 :在主Java程式碼中取得幀佈局物件,並且實例化一個MeziView類別
#step 8:會實例化的mezi物件新增一個觸控事件的監聽器,重寫onTouch方法,改變mezi的X,Y座標,呼叫invalidate()重繪方法
#step 9: 將mezi物件加入到幀佈局中
版面碼:main_activity.xml
xmlns :tools="http://schemas.android.com/tools"
android:id="@+id/mylayout"
tools:context=".MainActivity"
android:background="../style/images/back" >
#</FrameLayout/back" >
#</FrameLayout/back" >
自訂的MeziView.java
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint
import ##public class MeziView extends View {
//定義相關變數,依序為妹子顯示位置的X,YX
public public MeziView(Context context) {
super(context);
//設定妹子的起始座標X
= 200;
}
//改寫View類的onDraw()方法
@Override
protected void onDraw(Canvas canvas) { ## //建立,且實例化Paint的物件
Paint paint = new Paint();
//根據圖片產生點陣圖物件
Bitmap bitmap //畫出萌妹
## canvas.drawBitmap(bitmap, bitmapX, bitmapY,paint);
//判斷圖片是否回收,木有回收的話語強制收回圖片 # )# {
bitmap. recycle();
}
}
}
MainActivity.java:
#導入android.os.Bundle;
導入 android.view.MotionEvent;
導入 android.view.View;
導入android.view.View.OnTouchListener;
導入 android.widget.FrameLayout;
導入android.app.Activity;
#
public 類 MainActivity 擴充 Activity {
@Override
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FrameLayout frame = (FrameLayout) findViewById(R.id.mylayout);
最終 MeziView mezi = new MeziView(MainActivity.this);
//為我們的女孩新增觸控事件監聽器萌
mezi.setOnTouchListener(new OnTouchList\ public boolean onTouch(View view, MotionEvent event) {
/設定妹子顯示的位置
mezi.bitmapX = event.getX() - 150 event.getY() - 150;
//使用重繪方式
。
frame.addView(mezi);
}
}
#
程式碼解釋:見步驟,很簡單,就是自訂View類別,重寫重繪方法,接著在Activity中為他添加一個觸控時間在觸控時間中重寫onTouch方法獲取點選焦點,另外還需要-150,不然那個座標是自訂View的左上角,接著呼叫invalidate( )重繪方法,最後加入到幀佈局中而已!
程式碼下載:FrameLayoutDemo2.zip
3)跑動的萌妹
效果圖如下:

#step 1:定義一個空的FrameLayout佈局,將前景映像的位置設為中央位置
step 3:自訂一個move()方法,透過switch動態設定前景圖片顯示的點陣圖
MainActivity.java:
#package com.jay.example.framelayoutdemo3;
import java.util.Timer;
import .util.util.Timer;
import ;
import android.os.Handler;
import android.os.Message;
import android.view.View; .FrameLayout;
import android.app.Activity;
import android.graphics.drawable.Drawable;
//初始化變數,幀佈局
## FrameLayout frame = null;
//自訂一個用於定時更新UI介面的handler類別物件
{
int i = 0;
public void handleMessage(Message msg) {
if(msg.what == 0x123)
i++;
move( i % 8 );
}
} 則以
》 };
# //在使用圖片中切換的方法
• Drawable a = getResources().getDrawable(R.drawable.s_1);
Drawable b = getResources().getDrawable(R.drawable.s_2);
Drawable c = getResources().getDrawable(R.drawable.s_3);
Drawable d = getResources().getDrawable(R.drawable.s_4);
Drawable e = getResources().getDrawable(R.drawable.s_5);
Drawable f = getResources().getDrawable(R.drawable.s_6);
Drawable g = getResources().getDrawable(R.drawable.s_7);
Drawable h = getResources().getDrawable(R.drawable.s_8);
//透過setForeground設定前景影像
switch(i) ) case 0:
frame.setForeground(a); ### 休息;
個案 1:
frame.setForeground(b); ### 休息;
個案2:
frame.setForeground(c);
休息;
個案 3:
frame.setForeground(d); ### 休息;
案例 4:
對中使用); ### 休息;
個案 5:
frame.setground(f); ### 休息;
個案 6:
frame.setground(g); ### 休息;
個案 7:
frame.set11(h); ### 休息;
}
}
stanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
frame = (FrameLayout) findViewById(R.id.myframe);
//定義一個定時器對象,定時發送信息給handler
new Timer().schedule(new TimerTask() {
@Override
public void run() {
//寄一空訊息通知系統改變前景圖片
handler.sendEmptyMessage(0x123) # }, 0,170);
}
#}








