Canvas API詳解(Part 3)Matrix和drawBitmapMash
本節引言:
在Canvas的API文件中,我們看到這樣一個方法:drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)
這個Matrix可是有大文章的,前面我們在學Paint的API中的ColorFilter中曾講過ColorMatrix 顏色矩陣,一個4 * 5 的矩陣,我們可以透過修改矩陣值來修改色調,飽和度等! 而今天講的這個Matrix可以結合其他API來控制圖形,組件的變換。例如Canvas就提供了上面的 這個drawBitmap來實現矩陣變換的效果!下面我們來慢慢研究這個東東~
官方API文件:Matrix
#1.Matrix中的幾個常用的變換方法
- setTranslate(float dx, float dy):控制Matrix進行平移
- setRotate(float degrees, float px , float py):旋轉,參數依序是:旋轉角度,軸心(x,y)
- setScale(float sx, float sy, float px, float py):縮放, 參數依序為:X,Y軸上的縮放比例;縮放的軸心
- setSkew(float kx, float ky):傾斜(扭曲),參數依序為:X,Y軸上的縮放比例
其實和Canvas變換的方法基本上一致,在為Matrix設定了上面的變換後,呼叫Canvas的 drawBitmap()方法呼叫矩陣就好~
2.Matrix使用範例:
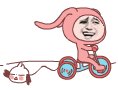
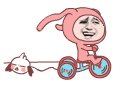
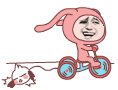
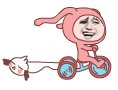
執行效果圖:

程式碼實作:
MyView.java:
/**
* Created by Jay on 2015/11/11 0011.
*/
public class MyView extends View {
private Bitmap mBitmap;
private Matrix matrix = new Matrix();
private float sx = 0.0f; //设置倾斜度
private int width,height; //位图宽高
private float scale = 1.0f; //缩放比例
private int method = 0;
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_meizi);
width = mBitmap.getWidth();
height = mBitmap.getHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
switch (method){
case 0:
matrix.reset();
break;
case 1:
sx += 0.1;
matrix.setSkew(sx,0);
break;
case 2:
sx -= 0.1;
matrix.setSkew(sx,0);
break;
case 3:
if(scale 0.5){
scale -= 0.1;
}
matrix.setScale(scale,scale);
break;
}
//根据原始位图与Matrix创建新图片
Bitmap bitmap = Bitmap.createBitmap(mBitmap,0,0,width,height,matrix,true);
canvas.drawBitmap(bitmap,matrix,null); //绘制新位图
}
public void setMethod(int i){
method = i;
postInvalidate();
}
}佈局程式碼:activity_main.xml#:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/ly_bar" android:layout_width="match_parent" android:layout_height="64dp" android:layout_alignParentBottom="true"> <Button android:id="@+id/btn_reset" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="重置" /> <Button android:id="@+id/btn_left" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="左倾" /> <Button android:id="@+id/btn_right" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="右倾" /> <Button android:id="@+id/btn_zoomin" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="放大" /> <Button android:id="@+id/btn_zoomout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="缩小" /> </LinearLayout> <com.jay.canvasdemo3.MyView android:id="@+id/myView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/ly_bar" />
MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btn_reset;
private Button btn_left;
private Button btn_right;
private Button btn_zoomin;
private Button btn_zoomout;
private MyView myView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_reset = (Button) findViewById(R.id.btn_reset);
btn_left = (Button) findViewById(R.id.btn_left);
btn_right = (Button) findViewById(R.id.btn_right);
btn_zoomin = (Button) findViewById(R.id.btn_zoomin);
btn_zoomout = (Button) findViewById(R.id.btn_zoomout);
myView = (MyView) findViewById(R.id.myView);
btn_reset.setOnClickListener(this);
btn_left.setOnClickListener(this);
btn_right.setOnClickListener(this);
btn_zoomin.setOnClickListener(this);
btn_zoomout.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_reset:
myView.setMethod(0);
break;
case R.id.btn_left:
myView.setMethod(1);
break;
case R.id.btn_right:
myView.setMethod(2);
break;
case R.id.btn_zoomin:
myView.setMethod(3);
break;
case R.id.btn_zoomout:
myView.setMethod(4);
break;
}
}
}用法非常簡單,就不解釋了~
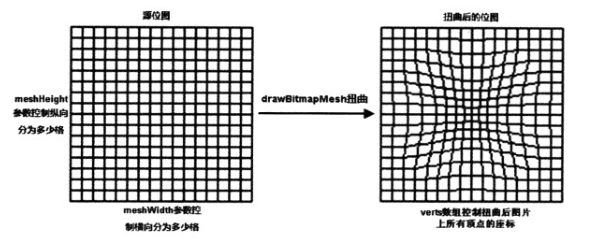
3.drawBitmapMash扭曲圖像
在API文件中還有這樣一個方法:drawBitmapMesh(Bitmap bitmap, int meshWidth, int meshHeight, float[] verts, int vertOffset, int[] colors, int colorOffset, Paint paint)
參數依序是:
bitmap:需要扭曲的原位圖
meshWidth/meshHeight:在橫/縱向上把原位圖分成多少格
verts:長度為(meshWidth+1) *(meshHeight+2)的數組,他記錄了扭曲後的位圖各頂點(網格線交點) 位置,雖然他是一個一維數組,但是實際上它記錄的數據是形如(x0,y0),(x1,y1)..(xN,Yn)格式的數據, 這些陣列元素控制對bitmap位圖的扭曲效果
vertOffset:控制verts陣列從第幾個陣列元素開始對bitmap進行扭曲(忽略verOffset之前數據 的扭曲效果)

程式碼範例:
執行效果圖:

程式碼實作:
/**
* Created by Jay on 2015/11/11 0011.
*/
public class MyView extends View {
//将水平和竖直方向上都划分为20格
private final int WIDTH = 20;
private final int HEIGHT = 20;
private final int COUNT = (WIDTH + 1) * (HEIGHT + 1); //记录该图片包含21*21个点
private final float[] verts = new float[COUNT * 2]; //扭曲前21*21个点的坐标
private final float[] orig = new float[COUNT * 2]; //扭曲后21*21个点的坐标
private Bitmap mBitmap;
private float bH,bW;
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_wuliao);
bH = mBitmap.getWidth();
bW = mBitmap.getHeight();
int index = 0;
//初始化orig和verts数组。
for (int y = 0; y <= HEIGHT; y++)
{
float fy = bH * y / HEIGHT;
for (int x = 0; x <= WIDTH; x++)
{
float fx = bW * x / WIDTH;
orig[index * 2 + 0] = verts[index * 2 + 0] = fx;
orig[index * 2 + 1] = verts[index * 2 + 1] = fy;
index += 1;
}
}
//设置背景色
setBackgroundColor(Color.WHITE);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmapMesh(mBitmap, WIDTH, HEIGHT, verts
, 0, null, 0, null);
}
//工具方法,用于根据触摸事件的位置计算verts数组里各元素的值
private void warp(float cx, float cy)
{
for (int i = 0; i = 1)
{
verts[i + 0] = cx;
verts[i + 1] = cy;
}
else
{
//控制各顶点向触摸事件发生点偏移
verts[i + 0] = orig[i + 0] + dx * pull;
verts[i + 1] = orig[i + 1] + dy * pull;
}
}
//通知View组件重绘
invalidate();
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
//调用warp方法根据触摸屏事件的座标点来扭曲verts数组
warp(event.getX(), event.getY());
return true;
}
}實作流程分析:
首先你要弄清楚,這個verts陣列儲存的是什麼?比如 verts[0]和verts1,這兩個相鄰的元素其實表示的就是我們第一個點的x座標和y座標! 知道這一點,你就知道為什麼有21 * 21個點,以及為什麼數組長度等於這個值 * 2! 初始化部分也就懂了!
接著我們再來看看根據觸控事件計算verts陣列元素的值的實作: 得到觸控點的x,y座標,拿這個值去減對應點的x,y只,計算出觸控點和每個座標點的距離 然後計算所謂的扭曲度:80000 / ((float) (dd * d));扭曲度 >= 1的,直接讓該座標 點指向這個觸控點,< 1的,則讓各個頂點向觸控點偏移,然後再呼叫invalidate()重繪~ 大概就這樣~多思考思考,如果還是不理解就算了~知道有這東西就好!
4.本節範例下載:
本節小結:
本節內容大部分摘自-李剛《Android》瘋狂講義,可能稍微容易理解一點吧~ Matrix應該大部分的童鞋都能看懂,而drawBitmapMash扭曲影像則可能需要一點 時間消化消化,看不懂也沒什麼哈~嗯,本節就到這裡,謝謝