AbsoluteLayout(絕對佈局)
本節引言
前面已經介紹了,Android中的五大佈局,在本節中會講解第六個佈局AbsoluteLayout(絕對佈局), 之所以把這個放到最後,是因為絕對佈局,我們基本上都是不會使用的,當然你也可以直接跳過這一 篇博文,不過作為一個喜歡成長姿勢的程式設計師,我們還是可以了解這個AbsoluteLayout佈局的, 相信大部分學過Java的都知道,我們在Java swing(不是spring哦)都用過這個絕對佈局,但是Android 中我們用這個少的原因,就是因為我們開發的應用需要在很多的機型上面進行一個適配,如果你 使用了這個絕對佈局的話,可能你在4寸的手機上是顯示正常的,而換成5寸的手機,就可能出現偏移 和變形,所以的話,這個還是不建議使用了,當然,如果你不會寫代碼的話,又想玩玩android,那麼寫 佈局的時候就可以透過ADT把需要的元件,拖拉到介面上!這個AbsoluteLayout是直接透過X,Y座標來 控制組件在Activity中的位置的!另外這個但單位是dp!##
#1.四大控制屬性(單位都是dp):
①控制大小:android:layout_width:元件寬度 android:layout_height:元件高度②控制位置:android:layout_x: 設定元件的座標系統 座標:android:layout_x:## android:layout_y:設定元件的Y座標
2.使用範例:
一個簡單的登入介面,都是直接在ADT上拖曳出來的介面,程式碼就不貼了:
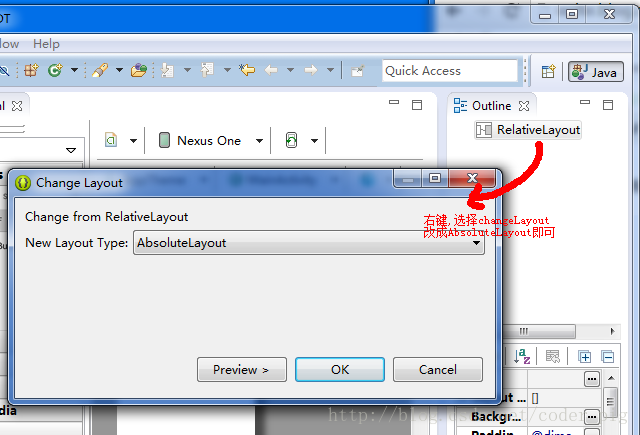
①先設定成AbsoluteLayout絕對佈局:

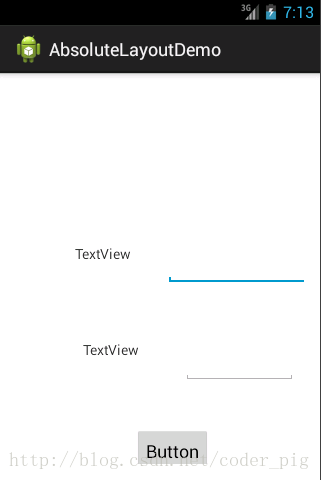
②從左邊拖拉兩個TextView和EditText以及一個按鈕到介面上,拖來拖去,知道看上去好看點為止

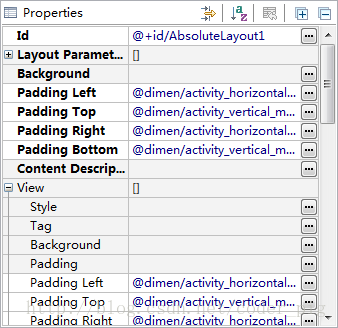
拖拉拖去,最後還是這個挫樣,估計是ADT的問題,接下來你可以: ①進程式碼修改座標,知道看上去好看點 ②當然,你也可以直接在右邊設定座標:

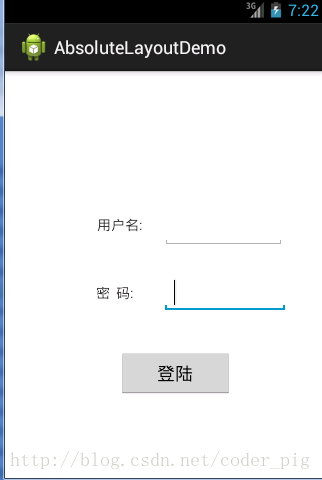
修改完後:

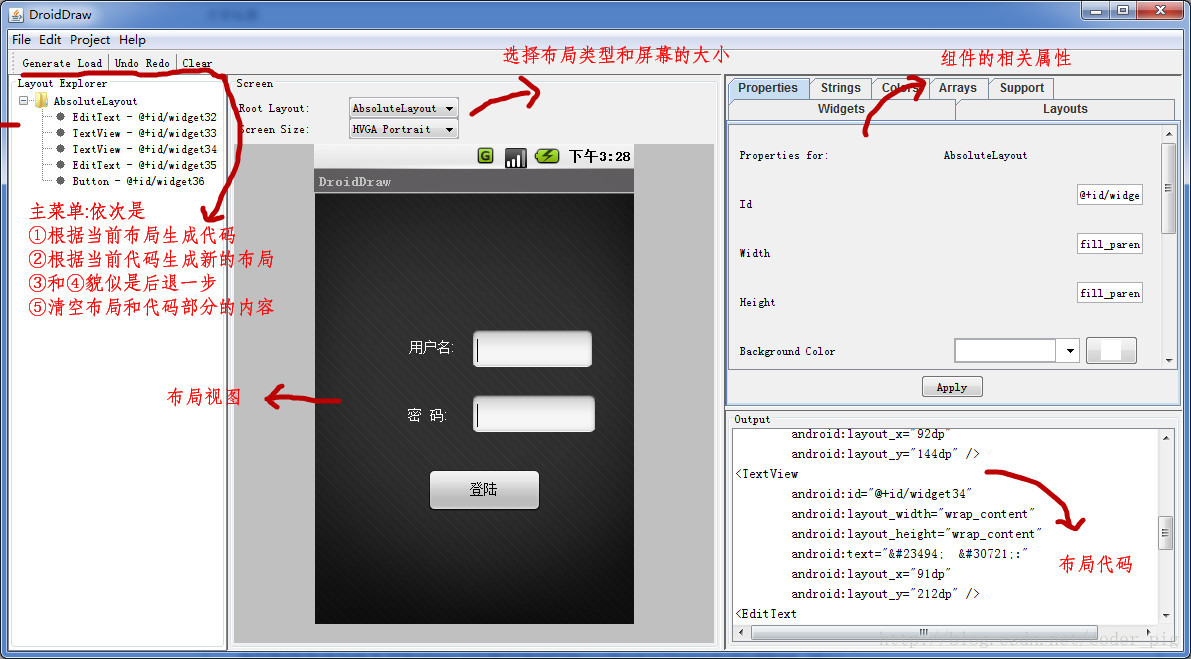
當然,或許以上兩種方法都不喜歡,你想拖拉後就直接產生正確的程式碼~! ok,沒問題,推薦你使用前面介面原型那裡給大家介紹的一個工具:DroidDraw

本節小結
#好的,Android中的六大佈局都給大家介紹完了,還是建議使用:LinearLayout的weight權重屬性+ RelativeLayout來建立我們的介面~嗯,就到這裡,謝謝~








