進入/離開 & 列表過渡
目錄
- ##JavaScript 鉤子
多個元件的過渡
#列表過渡
- 清單的進入/離開過渡
- 列表的排序過渡
- 列表的交錯過渡
# 可重複使用的過渡
- 概述
#Vue 在插入、更新或移除DOM 時,提供多種不同方式的應用過渡效果。
######包括以下工具:############在CSS 過渡和動畫中自動套用class############可以配合使用第三方CSS 動畫函式庫,如Animate.css############在過渡鉤子函數中使用JavaScript 直接操作DOM############可以搭配使用第三方JavaScript 動畫函式庫,如Velocity.js############在這裡,我們只會講到進入、離開和列表的過渡,你也可以看下一節的###管理過渡狀態## #。 #####################單一元素/元件的過渡###############Vue 提供了###transition# ## 的封裝元件,在下列情形中,可以為任何元素和元件新增進入/離開過渡############條件渲染(使用###v-if###)## ##########條件展示(使用###v-show###)#############動態元件############組件根節點###
這裡有一個典型的例子:
<div id="demo"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#demo',
data: {
show: true
}
}).fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
#當插入或刪除包含在transition 元件中的元素時,Vue 將會做以下處理:
1. 自動嗅探目標元素是否應用了CSS 過渡或動畫,如果是,在適當的時機添加/刪除CSS 類別名稱。
2. 如果過渡元件提供了 JavaScript 鉤子函數,這些鉤子函數將在適當的時機被呼叫。
3. 如果沒有找到 JavaScript 鉤子並且也沒有檢測到 CSS 過渡/動畫,DOM 操作 (插入/刪除) 在下一幀中立即執行。 (注意:此指瀏覽器逐幀動畫機制,和Vue 的nextTick 概念不同)
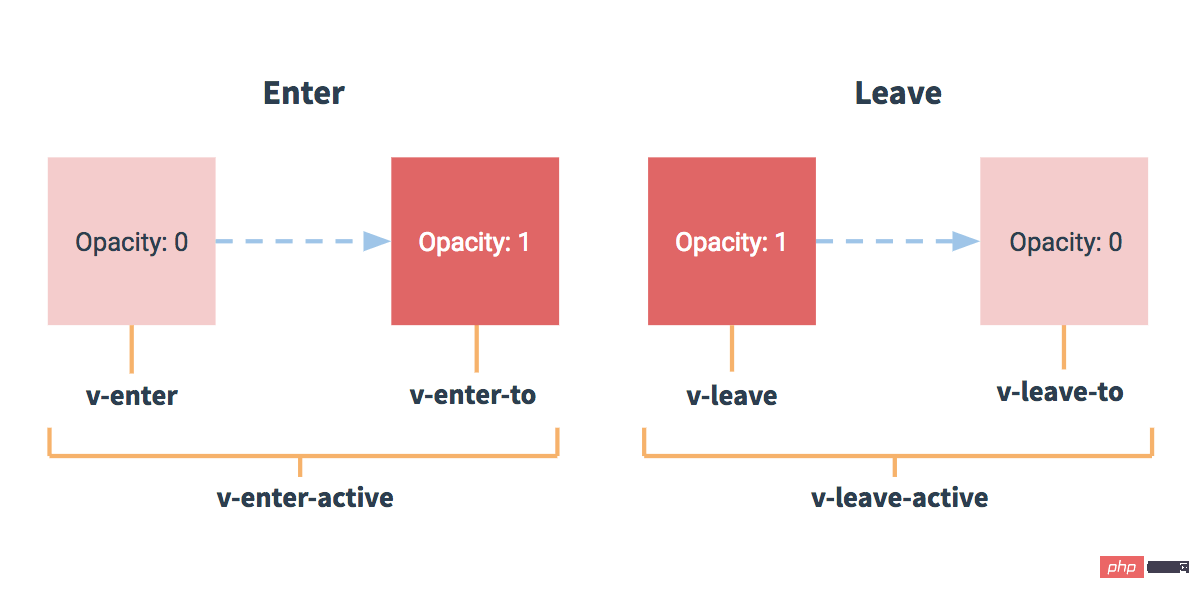
過渡的類別名稱
在進入/離開的過渡中,會有6 個class 切換。
1. v-enter:定義進入過渡的開始狀態。在元素被插入之前生效,在元素被插入之後的下一幀移除。
2. v-enter-active:定義進入過渡生效時的狀態。在整個進入過渡的階段中應用,在元素插入之前生效,在過渡/動畫完成之後移除。這個類別可以被用來定義進入過渡的過程時間,延遲和曲線函數。
3. v-enter-to: 2.1.8版以上 定義進入過渡的結束狀態。在元素插入之後下一幀生效 (同時 v-enter 被移除),在過渡/動畫完成之後移除。
4. v-leave: 定義離開過渡的開始狀態。在離開過渡期被觸發時立刻生效,下一幀被移除。
5. v-leave-active:定義離開過渡生效時的狀態。在整個離開過渡的階段中應用,在離開過渡被觸發時立刻生效,在過渡/動畫完成之後移除。這個類別可以被用來定義離開過渡的過程時間,延遲和曲線函數。
6. v-leave-to: 2.1.8版以上 定義離開過渡的結束狀態。在離開過渡被觸發之後下一幀生效 (與此同時 v-leave 被刪除),在過渡/動畫完成之後移除。

對於這些在過渡中切換的類別名稱來說,如果你使用一個沒有名字的<transition>,則v - 是這些類別名稱的預設前綴。如果你使用了 <transition name="my-transition">,那麼 v-enter 會被替換為 my-transition-enter。
v-enter-active 和 v-leave-active 可以控制進入/離開過渡的不同的緩和曲線,在下面章節會有一個範例說明。
CSS 過渡
常用的過渡都是使用 CSS 轉換。
下面是一個簡單範例:
<div id="example-1"> <button @click="show = !show"> Toggle render </button> <transition name="slide-fade"> <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#example-1',
data: {
show: true
}
})/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(10px);
opacity: 0;
}
#CSS 動畫
#CSS 動畫用法同CSS 過渡,差異是在動畫中v-enter 類別名稱在節點插入DOM 後不會立即刪除,而是在animationend事件觸發時刪除。
範例:(省略了相容性前綴)
<div id="example-2"> <button @click="show = !show">Toggle show</button> <transition name="bounce"> <p v-if="show">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.</p> </transition> </div>
new Vue({
el: '#example-2',
data: {
show: true
}
}).bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}#自訂過渡的類別名稱
##我們可以透過以下特性來自訂過渡類別名稱:#enter-class
enter-active-classenter-to-class(2.1.8 )leave-class
 leave-to -class
leave-to -class
他們的優先權高於普通的類名,這對於Vue 的過渡系統和其他第三方CSS 動畫庫,如Animate.css 結合使用十分有用。 範例:
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> <div id="example-3"> <button @click="show = !show"> Toggle render </button> <transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#example-3',
data: {
show: true
}
})#同時使用過渡和動畫 Vue 為了知道過渡的完成,必須設定對應的事件監聽器。它可以是 transitionend 或 animationend ,這取決於給元素應用的 CSS 規則。如果你使用其中任何一種,Vue 能自動辨識類型並設定監聽。
但是,在某些場景中,你需要給同一個元素同時設定兩種過渡動效,例如
animation
transition 效果還沒結束。在這種情況中,你需要使用 type 特性並設定 animation
或transition來明確聲明你需要 Vue 監聽的類型。
##################顯性的過渡持續時間###############2.2.0 新增###
在許多情況下,Vue 可以自動得出過渡效果的完成時機。預設情況下,Vue 會等待其在過渡效果的根元素的第一個 transitionend 或 animationend 事件。然而也可以不這樣設定——例如,我們可以擁有一個精心編排的一系列過渡效果,其中一些嵌套的內部元素相比於過渡效果的根元素有延遲的或更長的過渡效果。
在這種情況下你可以用<transition> 元件上的duration 屬性自訂一個顯性的過渡持續時間(以毫秒計):
<transition :duration="1000">...</transition>
你也可以自訂進入和移出的持續時間:
<transition :duration="{ enter: 500, leave: 800 }">...</transition>#JavaScript 鉤子
#可以在屬性中宣告JavaScript 鉤子
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > <!-- ... --> </transition>
// ...
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}這些鉤子函數可以結合CSS transitions/animations 使用,也可以單獨使用。
當只用 JavaScript 過渡的時候,在
enter和leave中必須使用#done進行回呼。否則,它們將被同步調用,過渡會立即完成。
建議僅使用 JavaScript 過渡的元素加入
#v-bind:css="false",Vue 會跳過 CSS 的偵測。這也可以避免過渡過程中 CSS 的影響。
一個使用Velocity.js 的簡單範例:
<!-- Velocity 和 jQuery.animate 的工作方式类似,也是用来实现 JavaScript 动画的一个很棒的选择 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="example-4"> <button @click="show = !show"> Toggle </button> <transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" v-bind:css="false" > <p v-if="show"> Demo </p> </transition> </div>
new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.transformOrigin = 'left'
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
Velocity(el, { fontSize: '1em' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
})
##初始渲染的過渡
可以透過
appear 特性設定節點在初始渲染的過渡
<transition appear> <!-- ... --> </transition>這裡預設和進入/離開過渡一樣,同樣也可以自訂CSS 類別名稱。
<transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" (2.1.8+) appear-active-class="custom-appear-active-class" > <!-- ... --> </transition>自訂JavaScript 鉤子:
<transition appear v-on:before-appear="customBeforeAppearHook" v-on:appear="customAppearHook" v-on:after-appear="customAfterAppearHook" v-on:appear-cancelled="customAppearCancelledHook" > <!-- ... --> </transition>在上面的範例中,無論是
appear 功能還是v-on:appear 鉤子都會生成初始渲染過渡。
多個元素的過渡
我們之後討論
多個元件的過渡,對於原生標籤可以使用v-if/v-else 。最常見的多標籤過渡是一個列表和描述這個列表為空訊息的元素:
<transition> <table v-if="items.length > 0"> <!-- ... --> </table> <p v-else>Sorry, no items found.</p> </transition>可以這樣使用,但是有一點需要注意:
當有相同標籤名稱的元素切換時,需要透過
key特性設定唯一的值來標記以讓 Vue 區分它們,否則 Vue 為了效率只會替換相同標籤內部的內容。即使在技術上沒有必要,給在<transition>元件中的多個元素設定 key 則是更好的實踐。
範例:
<transition> <button v-if="isEditing" key="save"> Save </button> <button v-else key="edit"> Edit </button> </transition>
在某些場景中,也可以透過給同一個元素的key 特性設定不同的狀態來取代v- if 和v-else,上面的例子可以重寫為:
<transition>
<button v-bind:key="isEditing">
{{ isEditing ? 'Save' : 'Edit' }}
</button>
</transition>使用多個v-if 的多個元素的過渡可以重寫為綁定了動態屬性的單一元素過渡。例如:
<transition> <button v-if="docState === 'saved'" key="saved"> Edit </button> <button v-if="docState === 'edited'" key="edited"> Save </button> <button v-if="docState === 'editing'" key="editing"> Cancel </button> </transition>
可以重寫為:
<transition>
<button v-bind:key="docState">
{{ buttonMessage }}
</button>
</transition>// ...
computed: {
buttonMessage: function () {
switch (this.docState) {
case 'saved': return 'Edit'
case 'edited': return 'Save'
case 'editing': return 'Cancel'
}
}
}#過渡模式



##這裡還有一個問題,試著點擊下面的按鈕:
在「on」 按鈕和「off」 按鈕的過渡中,兩個按鈕都被重繪了,一個離開過渡的時候另一個開始進入過渡。這是 <transition>
 在元素絕對定位在彼此之上的時候運行正常:
在元素絕對定位在彼此之上的時候運行正常:
#然後,我們加上translate 讓它們運動像滑動過渡:
同時生效的進入和離開的過渡不能滿足所有要求,所以Vue 提供了 過渡模式
過渡模式
<transition name="fade" mode="out-in"> <!-- ... the buttons ... --> </transition>############只用新增一個簡單的特性,就解決了先前的過渡問題而無需任何額外的程式碼。 #########in-out### 模式不是常用到,但對於一些稍微不同的過渡效果還是有用的。 ######將先前滑動淡出的範例結合:###############很酷吧? ############
多個元件的過渡
多個元件的過渡簡單很多 - 我們不需要使用 key 特性。相反,我們只需要使用動態元件:
<transition name="component-fade" mode="out-in"> <component v-bind:is="view"></component> </transition>
new Vue({
el: '#transition-components-demo',
data: {
view: 'v-a'
},
components: {
'v-a': {
template: '<div>Component A</div>'
},
'v-b': {
template: '<div>Component B</div>'
}
}
}).component-fade-enter-active, .component-fade-leave-active {
transition: opacity .3s ease;
}
.component-fade-enter, .component-fade-leave-to
/* .component-fade-leave-active for below version 2.1.8 */ {
opacity: 0;
}
##列表過渡
目前為止,關於過渡我們已經講到:
- 單一節點
- 在同一時間渲染多個節點中的一個
v-for ?在這種場景中,使用 <transition-group> 元件。在我們深入例子之前,先了解關於這個元件的幾個特點:
- 不同於
<transition>
,它會以一個真實元素呈現:默認為一個<span>。你也可以透過tag特性更換為其他元素。 - 內部元素
總是需要 提供唯一的 key
屬性值。 - CSS 過渡的類別將會應用在內部的元素中,而不是這個群組/容器本身。
清單的進入/離開過渡
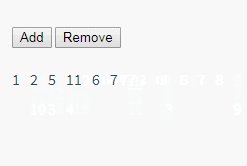
現在讓我們由一個簡單的例子深入,進入和離開的過渡使用之前一樣的CSS 類別名稱。<div id="list-demo" class="demo">
<button v-on:click="add">Add</button>
<button v-on:click="remove">Remove</button>
<transition-group name="list" tag="p">
<span v-for="item in items" v-bind:key="item" class="list-item">
{{ item }}
</span>
</transition-group>
</div>new Vue({
el: '#list-demo',
data: {
items: [1,2,3,4,5,6,7,8,9],
nextNum: 10
},
methods: {
randomIndex: function () {
return Math.floor(Math.random() * this.items.length)
},
add: function () {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
remove: function () {
this.items.splice(this.randomIndex(), 1)
},
}
}).list-item {
display: inline-block;
margin-right: 10px;
}
.list-enter-active, .list-leave-active {
transition: all 1s;
}
.list-enter, .list-leave-to
/* .list-leave-active for below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
}
清單的排序過渡
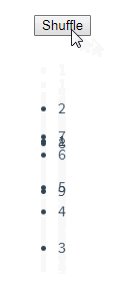
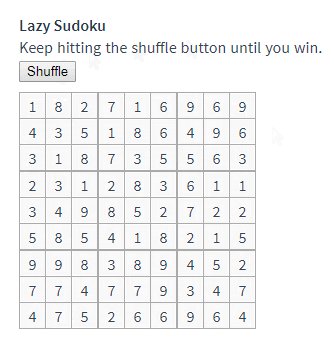
#<transition-group> 元件還有一個特別之處。不僅可以進入和離開動畫,還可以改變定位。要使用這個新功能只需了解新增的 v-move 特性,它會在元素的改變定位的過程中套用。像之前的類別名稱一樣,可以透過 name 屬性來自訂前綴,也可以透過 move-class 屬性手動設定。
v-move 對於設定過渡的切換時機和過渡曲線非常有用,你會看到如下的範例:
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<div id="flip-list-demo" class="demo">
<button v-on:click="shuffle">Shuffle</button>
<transition-group name="flip-list" tag="ul">
<li v-for="item in items" v-bind:key="item">
{{ item }}
</li>
</transition-group>
</div>new Vue({
el: '#flip-list-demo',
data: {
items: [1,2,3,4,5,6,7,8,9]
},
methods: {
shuffle: function () {
this.items = _.shuffle(this.items)
}
}
}).flip-list-move {
transition: transform 1s;
}
這個看起來很神奇,內部的實現,Vue 使用了一個叫 FLIP 簡單的動畫隊列
使用transforms 將元素從之前的位置平滑過渡新的位置。
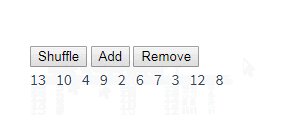
我們將先前實現的範例和這個技術結合,使我們清單的一切變動都會有動畫過渡。
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<div id="list-complete-demo" class="demo">
<button v-on:click="shuffle">Shuffle</button>
<button v-on:click="add">Add</button>
<button v-on:click="remove">Remove</button>
<transition-group name="list-complete" tag="p">
<span
v-for="item in items"
v-bind:key="item"
class="list-complete-item"
>
{{ item }}
</span>
</transition-group>
</div>new Vue({
el: '#list-complete-demo',
data: {
items: [1,2,3,4,5,6,7,8,9],
nextNum: 10
},
methods: {
randomIndex: function () {
return Math.floor(Math.random() * this.items.length)
},
add: function () {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
remove: function () {
this.items.splice(this.randomIndex(), 1)
},
shuffle: function () {
this.items = _.shuffle(this.items)
}
}
}).list-complete-item {
transition: all 1s;
display: inline-block;
margin-right: 10px;
}
.list-complete-enter, .list-complete-leave-to
/* .list-complete-leave-active for below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
}
.list-complete-leave-active {
position: absolute;
}
要注意的是使用 FLIP 過渡的元素不能設定為
display: inline# 。作為替代方案,可以設定為display: inline-block或放置於 flex 中
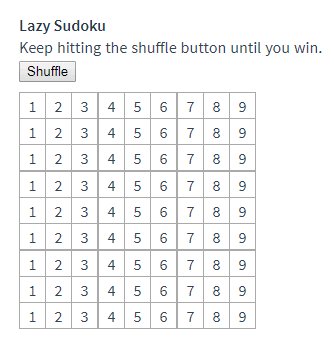
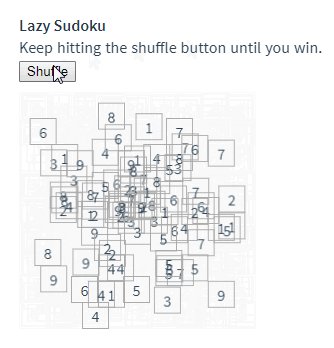
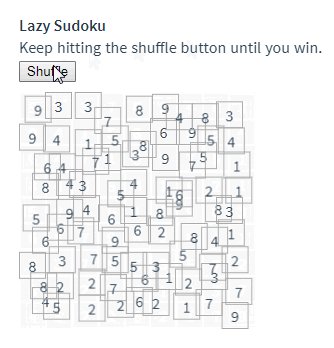
FLIP 動畫不僅可以實現單列過渡,多維網格也同樣可以過渡:

#清單的交錯過渡
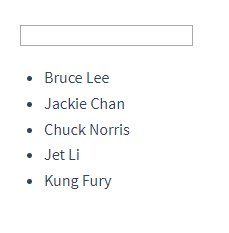
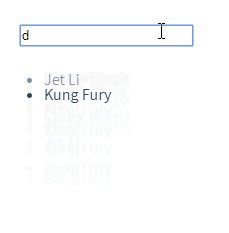
透過data 屬性與JavaScript 通信,就可以實現列表的交錯過渡:
<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id="staggered-list-demo">
<input v-model="query">
<transition-group
name="staggered-fade"
tag="ul"
v-bind:css="false"
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
>
<li
v-for="(item, index) in computedList"
v-bind:key="item.msg"
v-bind:data-index="index"
>{{ item.msg }}</li>
</transition-group>
</div>new Vue({
el: '#staggered-list-demo',
data: {
query: '',
list: [
{ msg: 'Bruce Lee' },
{ msg: 'Jackie Chan' },
{ msg: 'Chuck Norris' },
{ msg: 'Jet Li' },
{ msg: 'Kung Fury' }
]
},
computed: {
computedList: function () {
var vm = this
return this.list.filter(function (item) {
return item.msg.toLowerCase().indexOf(vm.query.toLowerCase()) !== -1
})
}
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.height = 0
},
enter: function (el, done) {
var delay = el.dataset.index * 150
setTimeout(function () {
Velocity(
el,
{ opacity: 1, height: '1.6em' },
{ complete: done }
)
}, delay)
},
leave: function (el, done) {
var delay = el.dataset.index * 150
setTimeout(function () {
Velocity(
el,
{ opacity: 0, height: 0 },
{ complete: done }
)
}, delay)
}
}
})
可重複使用的過渡
過渡可以透過Vue 的元件系統實現重複使用。要建立一個可重複使用過渡元件,你需要做的就是將<transition> 或<transition-group> 作為根元件,然後將任何子元件放置在其中就可以了。
使用template 的簡單範例:
Vue.component('my-special-transition', {
template: '\
<transition\
name="very-special-transition"\
mode="out-in"\
v-on:before-enter="beforeEnter"\
v-on:after-enter="afterEnter"\
>\
<slot></slot>\
</transition>\
',
methods: {
beforeEnter: function (el) {
// ...
},
afterEnter: function (el) {
// ...
}
}
})函數式元件 比較適合完成這個任務:
Vue.component('my-special-transition', {
functional: true,
render: function (createElement, context) {
var data = {
props: {
name: 'very-special-transition',
mode: 'out-in'
},
on: {
beforeEnter: function (el) {
// ...
},
afterEnter: function (el) {
// ...
}
}
}
return createElement('transition', data, context.children)
}
})動態過渡
在Vue 中即使是過渡也是資料驅動的!動態過渡最基本的例子是透過 name 特性來綁定動態值。
<transition v-bind:name="transitionName"> <!-- ... --> </transition>
當你想用 Vue 的過渡系統來定義的 CSS 過渡/動畫 在不同過渡間切換會非常有用。
所有過渡特性都可以動態綁定,但我們不僅只有特性可以利用,還可以透過事件鉤子獲取上下文中的所有數據,因為事件鉤子都是方法。這意味著,根據元件的狀態不同,你的 JavaScript 過渡會有不同的表現。
<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="dynamic-fade-demo" class="demo"> Fade In: <input type="range" v-model="fadeInDuration" min="0" v-bind:max="maxFadeDuration"> Fade Out: <input type="range" v-model="fadeOutDuration" min="0" v-bind:max="maxFadeDuration"> <transition v-bind:css="false" v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" > <p v-if="show">hello</p> </transition> <button v-if="stop" v-on:click="stop = false; show = false" >Start animating</button> <button v-else v-on:click="stop = true" >Stop it!</button> </div>
new Vue({
el: '#dynamic-fade-demo',
data: {
show: true,
fadeInDuration: 1000,
fadeOutDuration: 1000,
maxFadeDuration: 1500,
stop: true
},
mounted: function () {
this.show = false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
var vm = this
Velocity(el,
{ opacity: 1 },
{
duration: this.fadeInDuration,
complete: function () {
done()
if (!vm.stop) vm.show = false
}
}
)
},
leave: function (el, done) {
var vm = this
Velocity(el,
{ opacity: 0 },
{
duration: this.fadeOutDuration,
complete: function () {
done()
vm.show = true
}
}
)
}
}
})
最後,創建動態過渡的最終方案是元件透過接受 props 來動態修改先前的過渡。一句老話,唯一的限制就是你的想像。








