模板語法
在底層的實作上,Vue 將模板編譯成虛擬 DOM 渲染函數。結合回應系統,Vue 能夠聰明地計算出最少需要重新渲染多少元件,並將 DOM 操作次數減到最少。
如果你熟悉虛擬 DOM 並且偏好 JavaScript 的原始力量,你也可以不用模板,直接寫渲染 (render) 函數,使用可選的 JSX 語法。
目錄
插值
文字
#資料綁定最常見的形式就是使用「Mustache」語法(雙大括號) 的文字插值:
<span>Message: {{ msg }}</span>Mustache 標籤將會被替換為對應資料物件上msg 屬性的值。無論何時,綁定的資料物件上 透過使用 v-once
指令,你也能執行一次性地插值,當資料改變時,插值處的內容不會更新。但請留心這會影響到該節點上的其它資料綁定:
<span v-once>这个将不会改变: {{ msg }}</span>#原始HTML
v-html 指令:
指令:
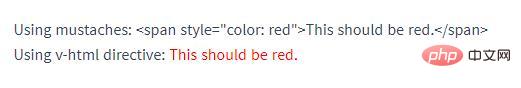
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>#########這個 span 的內容將會被替換為屬性值 rawHtml,直接作為 HTML-會忽略解析屬性值中的資料綁定。注意,你不能使用 v-html 來複合局部模板,因為 Vue 不是基於字串的模板引擎。反之,對於使用者介面 (UI),元件更適合作為可重複使用和可組合的基本單位。
你的網站上動態渲染的任意 HTML 可能會非常危險,因為它很容易導致 XSS 攻擊。請只對可信任內容使用 HTML 插值,絕對不要對使用者提供的內容使用內插。
##Mustache 語法不能作用在HTML 特性上,並遇到這種情況應該使用v-bind 指令:
<div v-bind:id="dynamicId"></div>
對於布林特性(它們只要存在就意味著值為true),v-bind 工作起來略有不同,在這個範例中:
<button v-bind:disabled="isButtonDisabled">Button</button>
如果isButtonDisabled 的值是null、undefined# 或false ,則disabled 特性甚至不會被包含在渲染出來的<button> 元素中。
使用JavaScript 運算式
迄今為止,在我們的範本中,我們一直都只綁定簡單的屬性鍵值。但實際上,對於所有的資料綁定,Vue.js 都提供了完全的 JavaScript 表達式支援。
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>這些表達式會在所屬 Vue 實例的資料作用域下被解析為 JavaScript 。有個限制就是,每個綁定都只能包含單一表達式,所以下面的例子都不會生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}模板表達式都放在沙盒中,只能存取全域變數的一個白名單,如
Math和Date。你不應該在模板表達式中試圖存取使用者定義的全域變數。
指令
#指令(Directives) 是帶有 v- 字首的特殊特性。指令特性的值預期是單一 JavaScript 表達式 (v-for 是例外情況,稍後我們再討論)。指令的職責是,當表達式的值改變時,將其產生的連帶影響,響應式地作用於 DOM。回顧我們在介紹中看到的例子:
<p v-if="seen">现在你看到我了</p>
這裡,v-if 指令將根據表達式seen 的值的真假來插入/移除<p> 元素。
參數
#有些指令能夠接收一個“參數”,在指令名稱之後以冒號表示。例如,v-bind 指令可以用來響應式地更新HTML 特性:
<a v-bind:href="url">...</a>
在這裡href 是參數,告知v-bind 指令將該元素的href 特性與表達式url 的值綁定。
另一個例子是 v-on 指令,它用來監聽 DOM 事件:
<a v-on:click="doSomething">...</a>
在這裡參數是監聽的事件名稱。我們也會更詳細地討論事件處理。
動態參數
#2.6.0 新增
從2.6.0 開始,可以用方括號括起來的JavaScript 表達式作為一個指令的參數:
<a v-bind:[attributeName]="url"> ... </a>
這裡的attributeName 會被當作一個JavaScript 表達式進行動態求值,求得的值將會作為最終的參數來使用。例如,如果你的Vue 實例有一個data 屬性attributeName,其值為"href",那麼這個綁定將等價於v -bind:href。
同樣地,你可以使用動態參數為一個動態的事件名稱綁定處理函數:
<a v-on:[eventName]="doSomething"> ... </a>
同樣地,當eventName 的值為" focus" 時,v-on:[eventName] 將等價於v-on:focus。
對動態參數的值的限制
動態參數預期會求出一個字串,異常情況下值為 null。這個特殊的 null 值可以被顯性地用來移除綁定。任何其它非字串類型的值都會觸發一個警告。
對動態參數表達式的約束
動態參數表達式有一些語法約束,因為某些字符,例如空格和引號,放在 HTML特性名稱裡是無效的。同樣,在 DOM 中使用模板時你需要迴避大寫鍵名。
例如,下面的程式碼是無效的:
<!-- 这会触发一个编译警告 --> <a v-bind:['foo' + bar]="value"> ... </a>
變通的辦法是使用沒有空格或引號的表達式,或用計算屬性來取代這個複雜表達式。
另外,如果你在DOM 中使用模板(直接在一個HTML 文件裡寫模板),需要留意瀏覽器會把特性名全部強制轉為小寫:
<!-- 在 DOM 中使用模板时这段代码会被转换为 `v-bind:[someattr]` --> <a v-bind:[someAttr]="value"> ... </a>
修飾符
修飾符(modifier) 是以半角句號. 指明的特殊後綴,用於指出一個指令應該以特殊方式綁定。例如,.prevent 修飾詞告訴v-on 指令對於觸發的事件呼叫event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>
在接下來在對v-on 和v-for 等函數的探索中,你會看到修飾符的其它範例。
縮寫
v- 前綴作為一種視覺提示,用來識別模板中 Vue 特定的特性。當你在使用Vue.js 為現有標籤添加動態行為(dynamic behavior) 時,v- 前綴很有幫助,然而,對於一些頻繁用到的指令來說,就會感到使用繁瑣。同時,在建立由 Vue 管理所有範本的單一頁面應用程式 (SPA - single page application) 時,v- 前綴也變得沒那麼重要了。因此,Vue 為v-bind 和v-on 這兩個最常用的指令,提供了特定簡寫:
##v-bind 縮寫
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>…
v-on 縮寫
##
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
…它們看起來可能與普通的HTML 略有不同,但:
與
對於特性名稱來說都是合法字符,在所有支援Vue 的瀏覽器都能被正確地解析。而且,它們不會出現在最終渲染的標記中。縮寫語法是完全可選的,但隨著你更深入地了解它們的作用,你會慶幸擁有它們。
############ ###







