單一檔案元件
目錄
針對進階使用者
介紹
- Vue.component
- 來定義全域元件,緊接著用
new Vue({ el: '#container '}) 在每個頁面內指定一個容器元素。
這種方式在許多中小規模的專案中運作的很好,在這些專案裡 JavaScript 只被用來加強特定的視圖。但當在更複雜的專案中,或者你的前端完全由JavaScript 驅動的時候,下面這些缺點將變得非常明顯: 全域定義(Global definitions)
強制要求每個component 中的命名不得重複字串模板(String templates) 缺乏語法高亮,在HTML 有多行的時候,需要用到醜陋的\
不支援CSS (No CSS support)
表示當HTML 和JavaScript 元件化時,CSS明顯被遺漏
沒有建置步驟(No build step) 限制只能使用HTML 和ES5 JavaScript, 而不能使用預處理器,如Pug (formerly Jade ) 和Babel
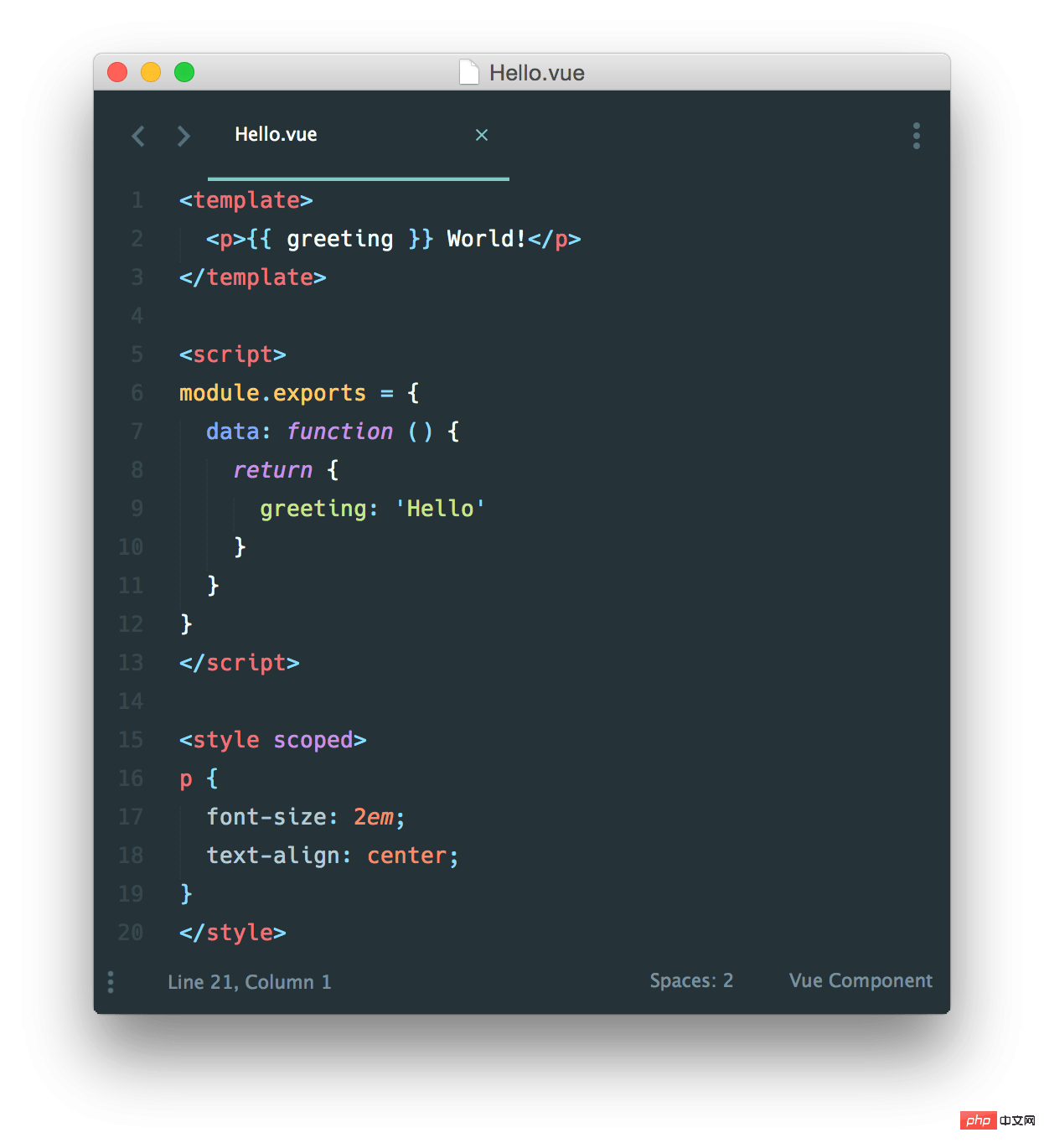
檔案副檔名為.vue
single-file components(單一檔案元件) 為以上所有問題提供了解決方法,並且還可以使用webpack 或Browserify 等建置工具。
為以上所有問題提供了解決方法,並且還可以使用webpack 或Browserify 等建置工具。
這是一個檔案名稱
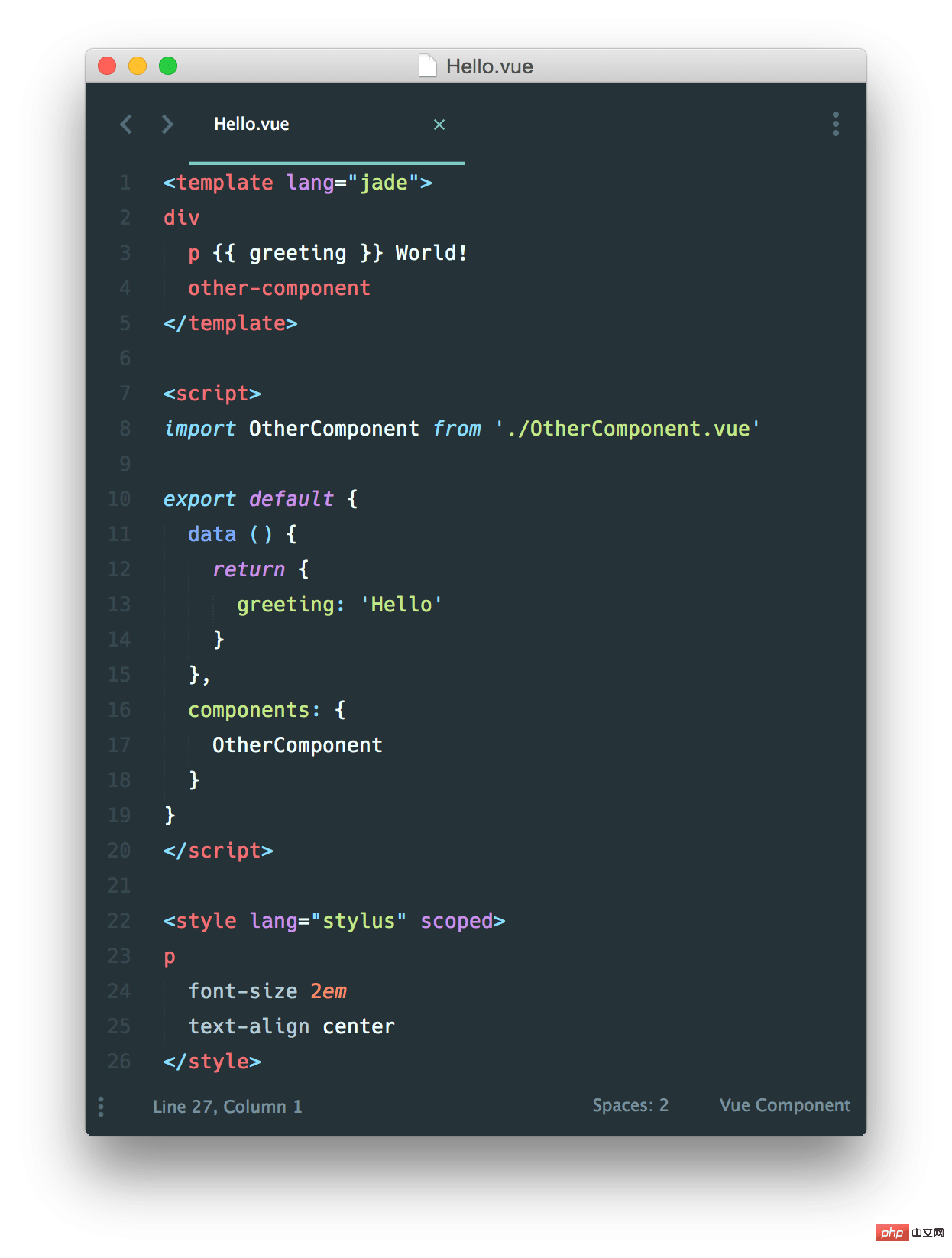
Hello.vue如我們所說的,我們可以使用預處理器來建立簡潔和功能更豐富的元件,例如 Pug,Babel (with ES2015 modules),和 Stylus。

這些特定的語言只是例子,你可以只是簡單地使用 Babel,TypeScript,SCSS,PostCSS - 或其他任何能夠幫助你提高生產力的預處理器。如果搭配 vue-loader 使用 webpack,它也能為 CSS Modules 提供頭等支援。
怎麼看待關注點分離?
一個重要的事情值得注意,關注點分離不等於檔案類型分離。在現代 UI 開發中,我們已經發現相比於把程式碼庫分離成三個大的層次並將其相互交織起來,把它們劃分為鬆散耦合的元件再將其組合起來更合理一些。在一個元件裡,其模板、邏輯和樣式是內部耦合的,並且把他們搭配在一起實際上使得元件更加內聚且更可維護。
即使你不喜歡單一檔案元件,你還是可以把 JavaScript、CSS 分開成獨立的檔案然後做到熱重載和預編譯。
<!-- my-component.vue --> <template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
如果你希望深入了解並開始使用單一檔案元件,請來CodeSandbox 看看這個簡單的todo 應用程式。
- 針對剛接觸JavaScript 模組開發系統的使用者
有了.vue 元件,我們就進入了高階JavaScript 應用程式領域。如果你還沒準備好的話,代表你還需要學習使用一些附加的工具:
- Node Package Manager (NPM)
:閱讀Getting Started guide 直到10: Uninstalling global packages章節。
Modern JavaScript with ES2015/16:閱讀 Babel 的 Learn ES2015 guide。你不需要立刻記住每一個方法,但是你可以保留這個頁面以便後期參考。
針對進階使用者
CLI 會為你搞定大多數工具的設定問題,同時也支援細粒度自訂設定項目。
有時你會想要從零建立自己的建置工具,這時你需要透過 Vue Loader 手動設定 webpack。關於學習更多 webpack 的內容,請查閱其官方文件 和 Webpack Academy。








