介紹
目錄
Vue.js 是什麼
Vue (讀音/vju?/,類似view) 是一套用來建立使用者介面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。 Vue 的核心函式庫只專注於視圖層,不僅易於上手,也方便與第三方函式庫或既有專案整合。另一方面,當與現代化的工具鏈
以及各種支援類別庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
如果你想在深入學習 Vue 之前對它有更多了解,我們製作了一個影片,帶您了解其核心概念和一個範例工程。
如果你已經是有經驗的前端開發者,想知道 Vue 與其它庫/框架有哪些區別,請查看對比其它框架
。
開始
#官方指南假設你已了解關於 HTML、CSS和 JavaScript 的中級知識。如果你剛開始學習前端開發,將框架作為你的第一步可能不是最好的主意——掌握好基礎知識再來!之前有其它框架的使用經驗會有幫助,但這不是必要的。
###安裝######嘗試 Vue.js 最簡單的方法是使用 JSFiddle 上的 Hello World 範例。你可以在瀏覽器新標籤頁中開啟它,跟著例子學習一些基礎用法。或者你也可以建立一個 .html 檔案,然後透過以下方式引入Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或:
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
#安裝教學課程給了更多安裝Vue 的方式。請注意我們不推薦新手直接使用 vue-cli,尤其是當你還不熟悉基於 Node.js 的建置工具時。
如果你喜歡互動式的東西,你也可以查閱這個 Scrimba 上的系列教學,它揉合了錄影畫面和程式碼試驗田,並允許你隨時暫停和播放。
聲明式渲染
#Vue.js 的核心是一個允許採用簡潔的模板語法來聲明式地將資料渲染進DOM 的系統:
<div id="app">
{{ message }}
</div>var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})#輸出:
Hello Vue!
我們已經成功創建了第一個Vue 應用程式!看起來這跟渲染一個字串模板非常類似,但是 Vue 在背後做了大量工作。現在資料和 DOM 已經被建立了關聯,所有東西都是響應式的。我們要怎麼確認呢?打開你的瀏覽器的 JavaScript 控制台 (就在這個頁面打開),並修改 app.message 的值,你將看到上例相應地更新。
除了文字插值,我們還可以像這樣來綁定元素特性:
<div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})輸出:
鼠标悬停几秒钟查看此处动态绑定的提示信息!
這裡我們遇到了一點新東西。你所看到的 v-bind 特性稱為指令。指令帶有前綴 v-,以表示它們是 Vue 提供的特殊特性。也許你已經猜到了,它們會在渲染的 DOM 上套用特殊的響應式行為。在這裡,指令的意思是:「將這個元素節點的 title 特性和 Vue 實例的 message 屬性保持一致」。
如果你再開啟瀏覽器的JavaScript 控制台,輸入 app2.message = '新訊息',就會再一次看到這個綁定了 title#特性的HTML 已經進行了更新。
條件與循環
控制切換一個元素是否顯示也相當簡單:
<div id="app-3"> <p v-if="seen">现在你看到我了</p> </div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})輸出:
现在你看到我了
繼續在控制台輸入#app3.seen = false,你會發現先前顯示的訊息消失了。
這個例子示範了我們不僅可以把資料綁定到 DOM 文字或特性,還可以綁定到 DOM 結構。此外,Vue 還提供一個強大的過渡效果系統,可在 Vue 插入/更新/移除元素時自動套用過渡效果。
還有其它很多指令,每個都有特殊的功能。例如,v-for 指令可以綁定數組的資料來渲染一個項目列表:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})輸出:

app4.todos.push({ text: '新項目' }),你會發現清單最後增加了一個新項目。
處理使用者輸入
#為了讓使用者和你的應用程式進行交互,我們可以用v-on 指令新增一個事件監聽器,透過它呼叫在Vue 實例中定義的方法:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})輸出:

注意在 reverseMessage
reverseMessage
v-model
指令,它能輕鬆實現表單輸入和應用程式狀態之間的雙向綁定。<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})輸出:#元件化應用程式建置
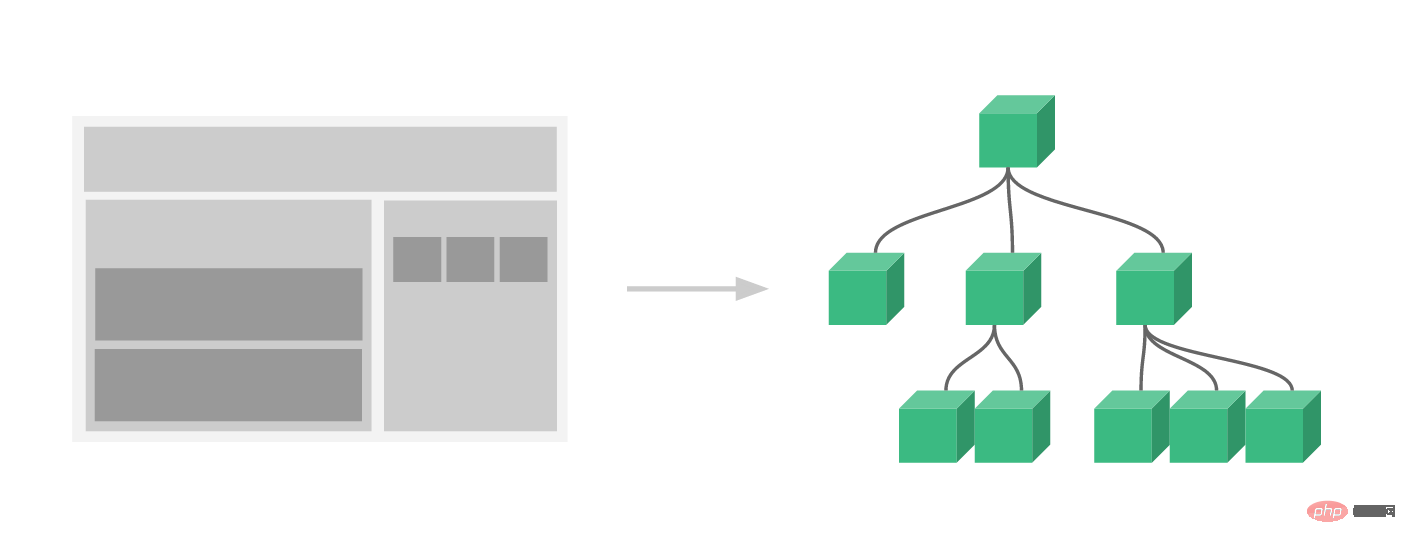
##元件系統是Vue的另一個重要概念,因為它是一種抽象,允許我們使用小型、獨立和通常可重複使用的元件來建立大型應用。仔細想想,幾乎任意類型的應用程式介面都可以抽象化為一個元件樹:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
})###現在你可以用它建立另一個元件模板:###<ol> <!-- 创建一个 todo-item 组件的实例 --> <todo-item></todo-item> </ol>###但是這樣會為每個待辦事項渲染同樣的文本,這看起來並不酷。我們應該能從父作用域將資料傳到子元件才對。讓我們來修改一下元件的定義,使之能夠接受一個###prop###:###
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})###現在,我們可以使用###v-bind### 指令將待辦項目傳到在循環輸出的每個元件中:###<div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id" ></todo-item> </ol> </div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})###輸出:################儘管這只是一個刻意設計的例子,但是我們已經設法將應用分割成了兩個更小的單元。子單元透過 prop 介面與父單元進行了良好的解耦。我們現在可以進一步改進 <todo-item> 元件,提供更複雜的模板和邏輯,而不會影響到父單元。
在一個大型應用程式中,有必要將整個應用程式劃分為元件,以使開發更易於管理。在後續教學 中我們將詳述元件,不過這裡有一個(假想的) 例子,以展示使用了元件的應用模板是什麼樣的:
<div id="app"> <app-nav></app-nav> <app-view> <app-sidebar></app-sidebar> <app-content></app-content> </app-view> </div>
與自訂元素的關係
你可能已經注意到Vue 元件非常類似於自訂元素——它是Web 元件規範的一部分,這是因為Vue 的元件語法部分參考了該規範。例如 Vue 元件實作了 Slot API 與 is 特性。但是,還是有幾個關鍵差異:
Web Components 規範已經完成並通過,但未被所有瀏覽器原生實作。目前 Safari 10.1 、Chrome 54 和 Firefox 63 原生支援 Web Components。相較之下,Vue 元件不需要任何 polyfill,並且在所有支援的瀏覽器 (IE9 及更高版本) 之下表現一致。必要時,Vue 元件也可以包裝於原生自訂元素之內。
Vue 元件提供了純自訂元素所不具備的一些重要功能,最突出的是跨元件資料流、自訂事件通訊以及建構工具整合。
雖然Vue 內部沒有使用自訂元素,不過在應用程式使用自訂元素、或以自訂元素形式發佈時,依然有很好的互通性。 Vue CLI 也支援將 Vue 元件建置成為原生的自訂元素。
準備好了嗎?
我們剛才簡單介紹了Vue 核心最基本的功能——本教程的其餘部分將更加詳細地涵蓋這些功能以及其它高級功能,所以請務必閱讀完整個教程!








