條件渲染
目錄
v-if
#v-if 指令用於條件化地渲染一塊內容。這塊內容只會在指令的表達式回傳 truthy 值的時候被渲染。
<h1 v-if="awesome">Vue is awesome!</h1>
也可以用v-else 新增一個「else 區塊」:
<h1 v-if="awesome">Vue is awesome!</h1> <h1 v-else>Oh no ??</h1>
#在<template> 元素上使用v-if 條件渲染分組
v-if 是指令,所以必須將它添加到一個元素上。但是如果想切換多個元素呢?此時可以把一個 <template> 元素當作不可見的包裹元素,並在上面使用 v-if。最終的渲染結果將不包含 <template> 元素。
<template v-if="ok"> <h1>Title</h1> <p>Paragraph 1</p> <p>Paragraph 2</p> </template>
v-else
<div v-if="Math.random() > 0.5"> Now you see me </div> <div v-else> Now you don't </div>
v-else 元素必須緊跟著帶v-if 或v-else- if 的元素的後面,否則它將不會被識別。
v-else-if
#2.1.0 新增
v-else-if,顧名思義,充當v-if 的“else-if 區塊”,可以連續使用:
<div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div>類似於
v-else,v-else-if 也必須緊跟在帶有v-if 或v-else-if 的元素之後。
用key 管理可重複使用的元素
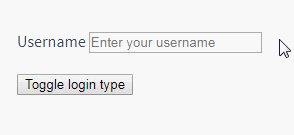
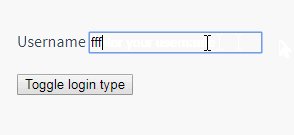
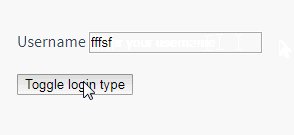
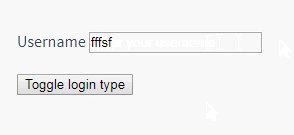
<template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address"> </template>
那麼在上面的程式碼中切換 loginType 將不會清除使用者已經輸入的內容。因為兩個模板使用了相同的元素,<input> 不會被替換掉——只是替換了它的 placeholder。
自己動手試一試,在輸入框中輸入一些文本,然後按下切換按鈕:

#這樣也不總是符合實際需求,所以Vue 為你提供了一種方式來表達「這兩個元素是完全獨立的,不要復用它們」。只需新增一個具有唯一值的 key 屬性即可:
<template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username" key="username-input"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address" key="email-input"> </template>
現在,每次切換時,輸入方塊都會重新渲染。請看:

注意,<label> 元素仍然會被有效地重複使用,因為它們沒有添加key屬性。
v-show
#另一個用於根據條件展示元素的選項是v-show 指令。用法大致相同:
<h1 v-show="ok">Hello!</h1>
不同的是帶有 v-show 的元素總是會被渲染並保留在 DOM 中。 v-show 只是簡單地切換元素的 CSS 屬性 display。
注意,
v-show不支援<template>元素,也不支援v-else。
v-if vs v -show
v-if 是「真正」的條件渲染,因為它會確保在切換過程中條件區塊內的事件監聽器和子組件適當地被銷毀和重建。
v-if 也是惰性的:如果在初始渲染時條件為假,則什麼也不做-直到條件第一次變成真時,才會開始渲染條件區塊。
相較之下,v-show 就簡單得多——不管初始條件是什麼,元素總是會被渲染,並且只是簡單地基於 CSS 進行切換。
一般來說,v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件很少改變,則使用 v-if 較好。
v-if 與v-for 一起使用
#不建議同時使用
v-if和v-for。請查閱 風格指南 以獲取更多資訊。
當 v-if 與 v-for 一起使用時,v-for 具有比 v-if 較高的優先權。請查閱 清單渲染指南 以取得詳細資訊。








