1581
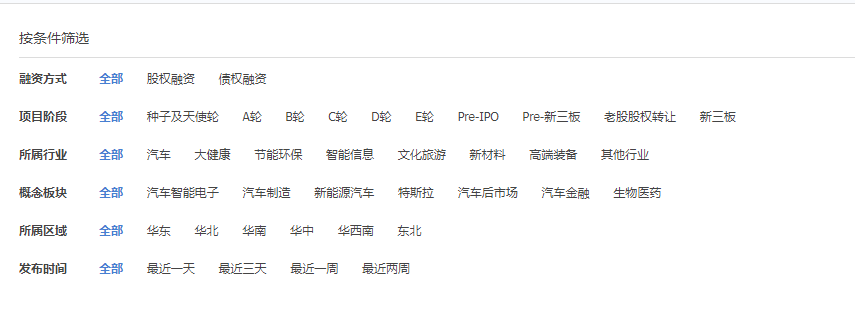
1581jquery實用的分類條件篩選列表,點選取分類選單時高亮顯示,支援多層分類篩選插件。適用於商品分類篩選代碼。 js css 結構分離,結構清晰,下載即可使用。

 9035
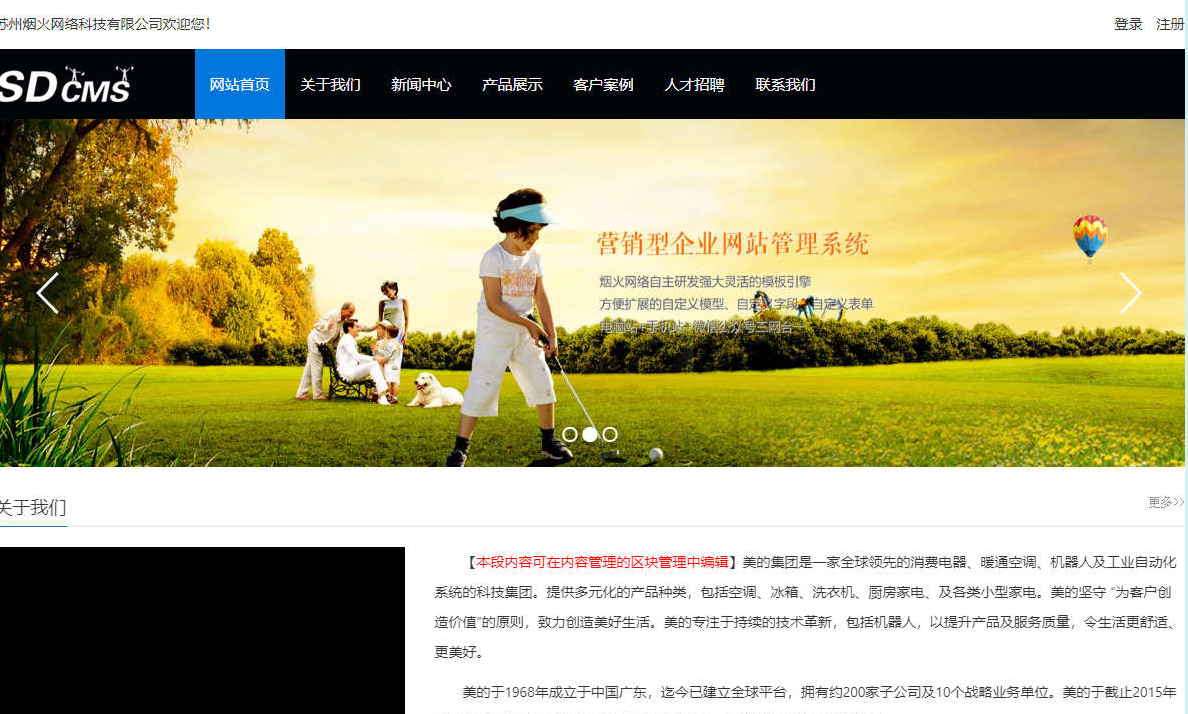
9035三網合一企業網站管理系統,電腦網站、手機站(資料同步、支援綁定網域)、公眾號管理一個後台即可搞定,清單篩選、欄位綁定網域名稱、內容同時發佈到多個欄位、城市分站、自訂模型/表單、郵件提醒等功能,滿足企業建置需求。

 226913
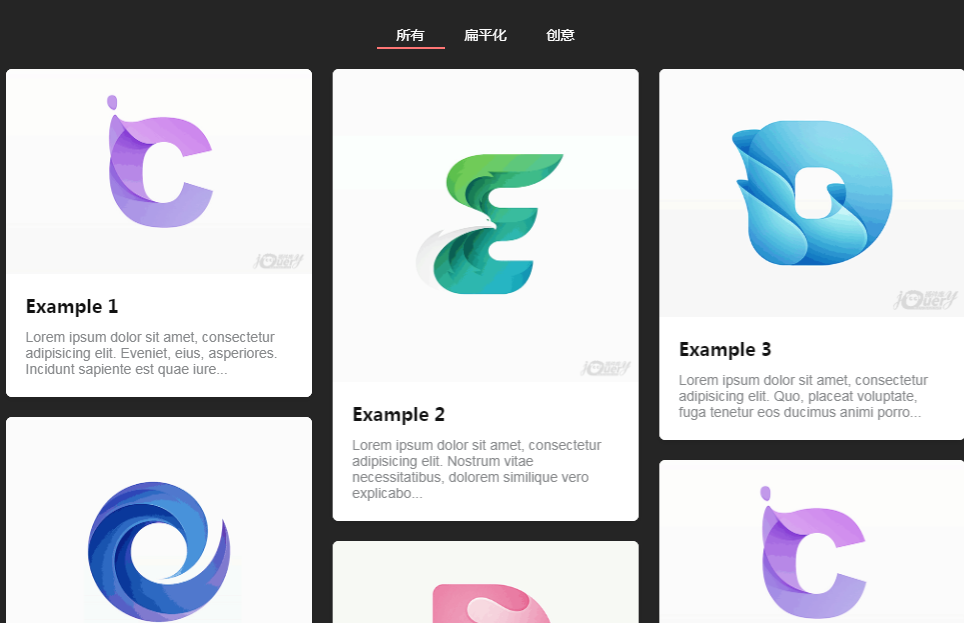
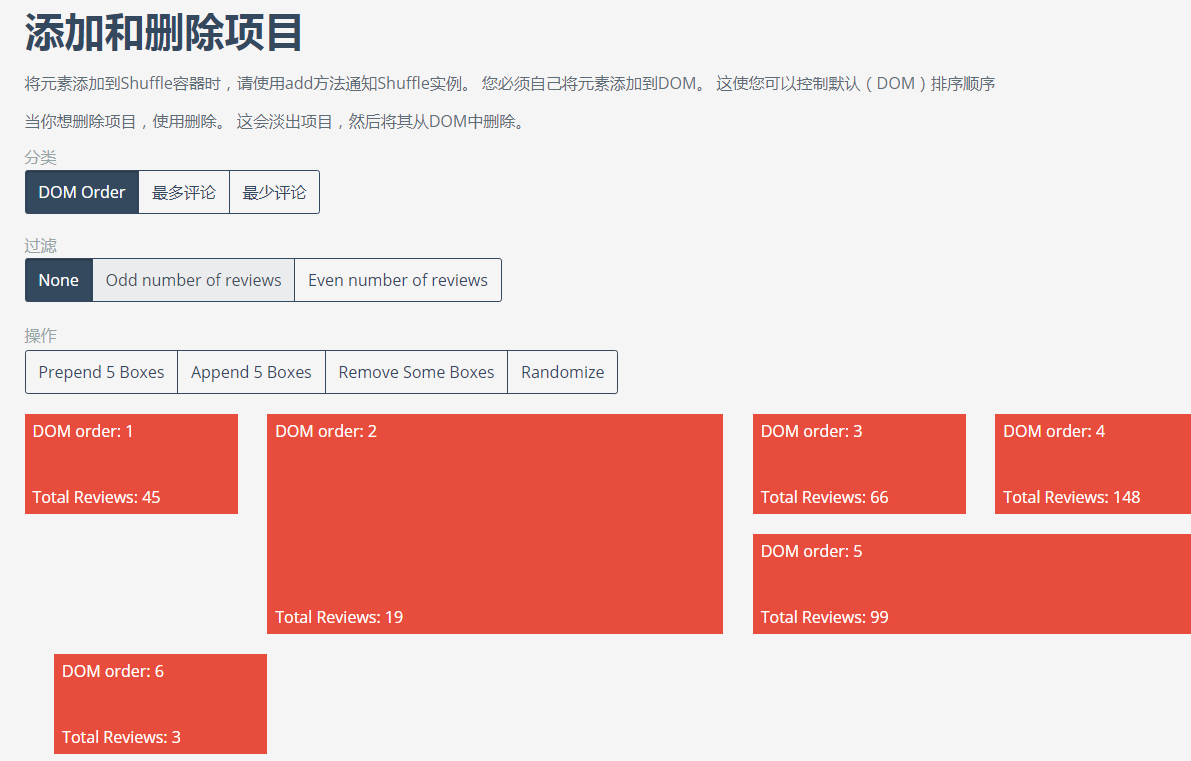
226913網頁中拖曳DIV 是很常見的操作,今天就分享給大家一個jQuery 多列網格拖曳佈局插件,和其它的插件不太一樣的地方在於你處理拖放的元素支援不同大小,並且支援多列的網格佈局,它們會自動的根據位置自行排序和調整。非常適合你開發有創意的應用程式。這個外掛可以幫助你將任何的 HTML 元素轉換為網格元件

 3583004
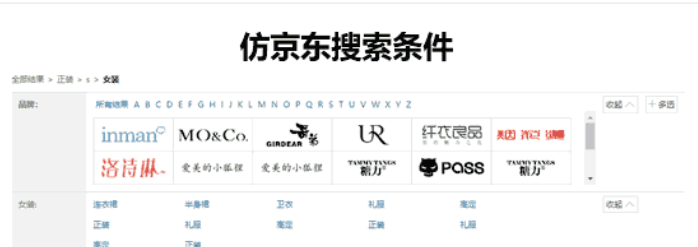
3583004這是一套discuz版本的仿163K分類資訊地方門戶模板,163k地方門戶系統大家應該都知道的,此套模板正是仿的這個系統的界面,設計風格大氣簡約時尚,特別適合地方門戶類網站使用。不過此套模板的重點並不在這裡,而是在強大的分類資訊系統,而這個分類資訊系統並不是透過插件實現的,而是用本身discuz系統就有的功能美化出來的,在這裡不得不感嘆discuz功能的強大。此套模板包含的分類資訊相當的多,基本上

 227035
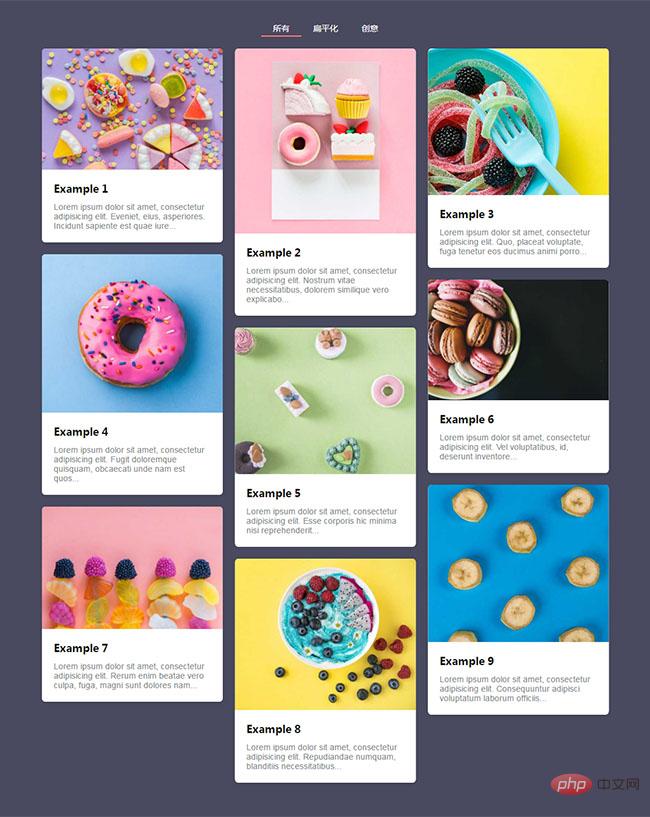
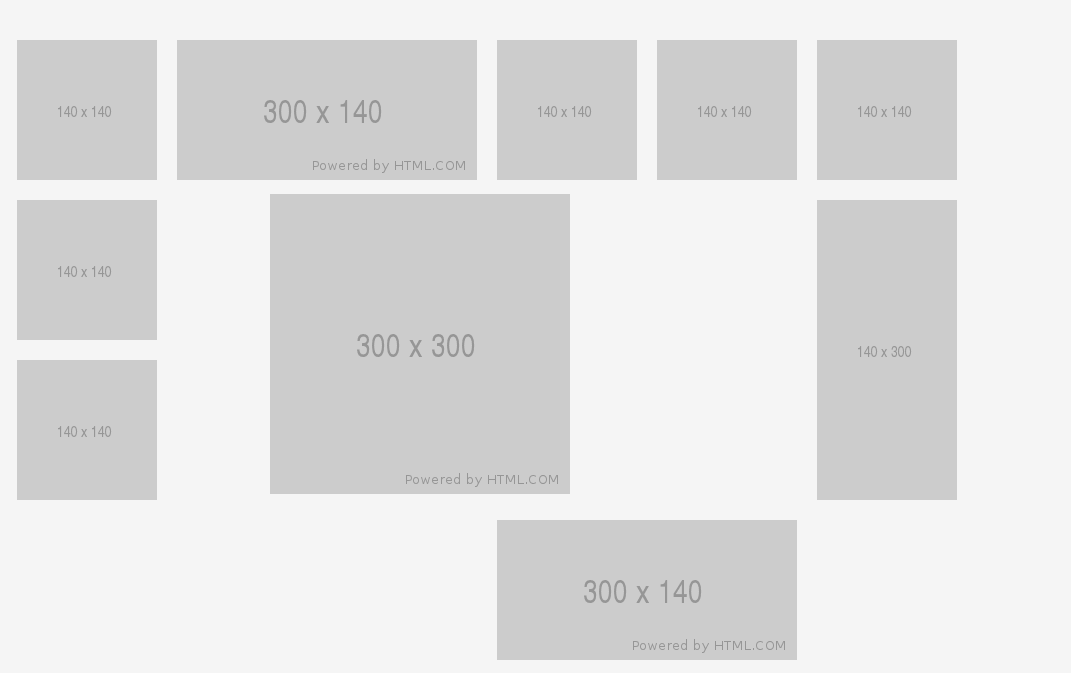
227035stableJs是一款帶有排序功能的js masonry瀑布流插件。 stableJs能夠使元素以卡片形式顯示,並以masonry瀑布流方式進行佈局,透過點擊分類按鈕,可以將卡片按指定的方式動態排序

 2738
2738這是一款可愛的夏天元素向量素材,包含了太陽、遮陽帽、椰子樹、比基尼、飛機、西瓜、冰淇淋、雪糕、冷飲、游泳圈、夾腳拖、鳳梨、海螺、貝殼、海星、螃蟹、檸檬、防曬乳、太陽眼鏡等等,素材提供了EPS 和免扣PNG 兩種格式,含JPG 預覽圖。

 2347
2347這是一款紅色的 2023 畢業徽章向量素材,共四個,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 預覽圖。

 2246
2246這是一款由唱歌的小鳥和裝滿花朵的推車設計的春天 banner 向量素材,提供了 AI 和 EPS 兩種格式,含 JPG 預覽圖。

 2635
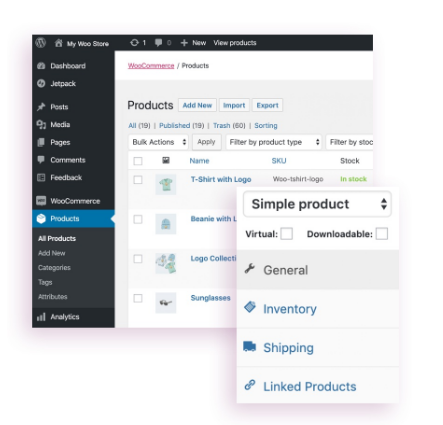
2635WooCommerce是一個可自訂的、基於WordPress的開源電子商務平台。快速開始並按照自己的方式進行。將WooCommerce外掛程式新增到任何WordPress網站上,並在幾分鐘內設定一個新的商店。免費獲得安全付款、可配置的運送選項等等。從訂閱到健身課程再到豪華汽車,WooCommerce完全可自訂。透過WooCommerce Marketplace上的官方擴充功能,添加功能並擴展您的商店的功能

 947
947Fat-Free Framework(或 F3)是一個簡單的 PHP 框架。它的程式碼庫只有 65 KB,框架是模組化的,允許您只使用必要的程式碼。

 3118
3118Android檔案存取與資料庫程式設計知識,檔案操作主要是讀取檔案、寫入檔案、讀取靜態檔案等,同時也介紹了建立新增檔案內容並儲存,開啟檔案並顯示內容;資料庫程式設計方面主要介紹了SQLite資料庫的使用、包含建立、刪除、開啟資料庫、非查詢SQL操作指令、查詢SQL指令-遊標Cursors等知識。

 1973
1973Android 中文翻譯組-Android中文API合集,API文件(Reference)是Android開發的基礎,三年來(2007-2010)官方仍未出中文版的API,Android中文翻譯組聚一批從事Android開發人員、論壇版主、大學生、研究生等利用業餘時間對Android的API進行翻譯,人數從1人到80+人不斷壯大,發表的譯文從1篇到50篇不

 3234
3234本文檔主要講述的是Lucene學習和總結;Lucene是一個高效率的,基於Java的全文檢索庫。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看

 2082
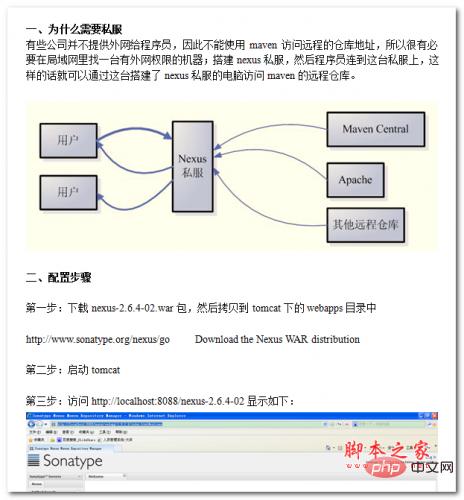
2082有些公司不提供外網給程式設計師,因此不能使用maven存取遠端的倉庫位址,所以很有必要在區域網路裡找一台有外網權限的機器;搭建nexus私服,然後程式設計師連到這台私服上,這樣的話就可以透過這台搭建了nexus私服的電腦訪問maven的遠端倉庫。有興趣的朋友可以過來看看