
 3518551
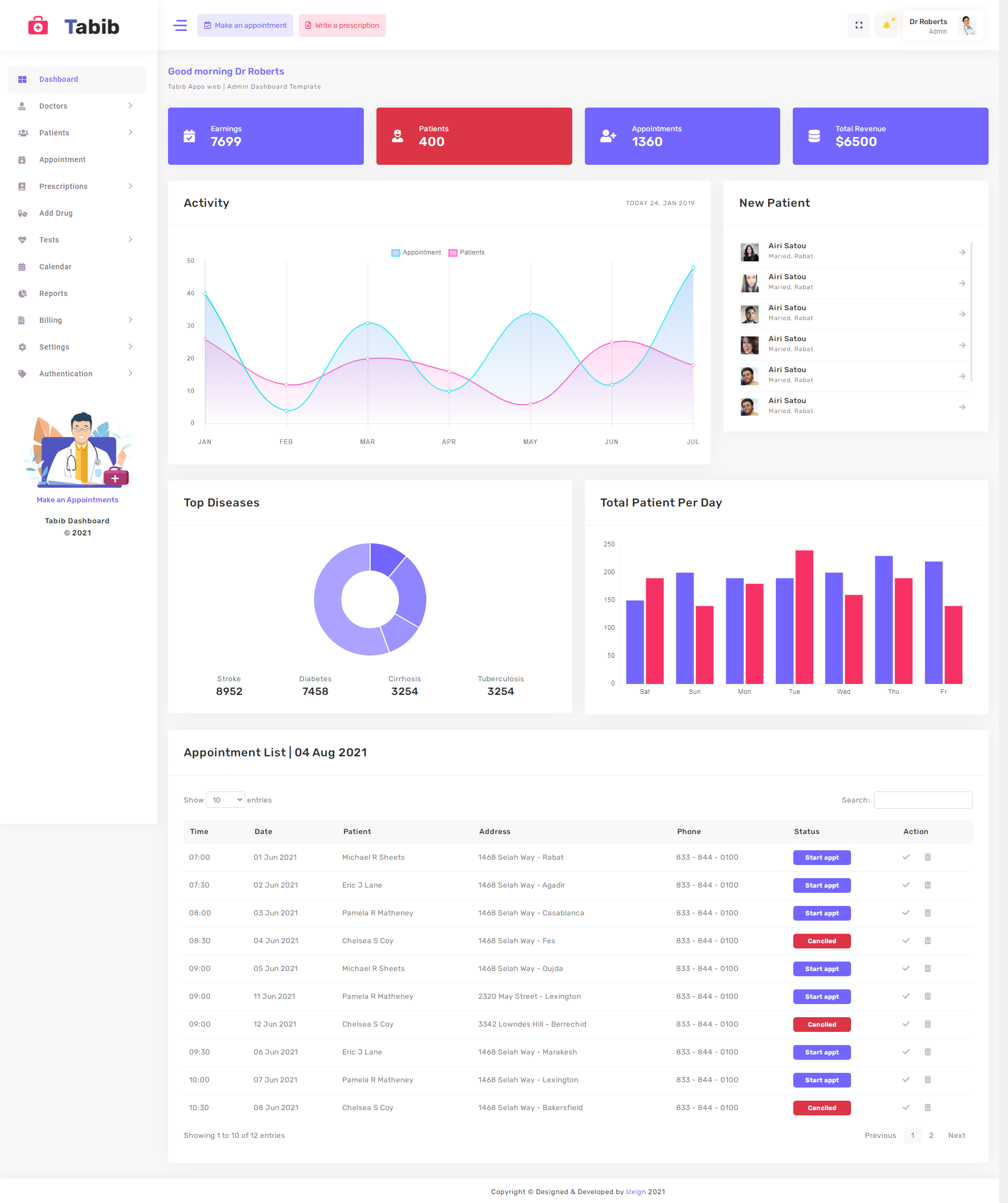
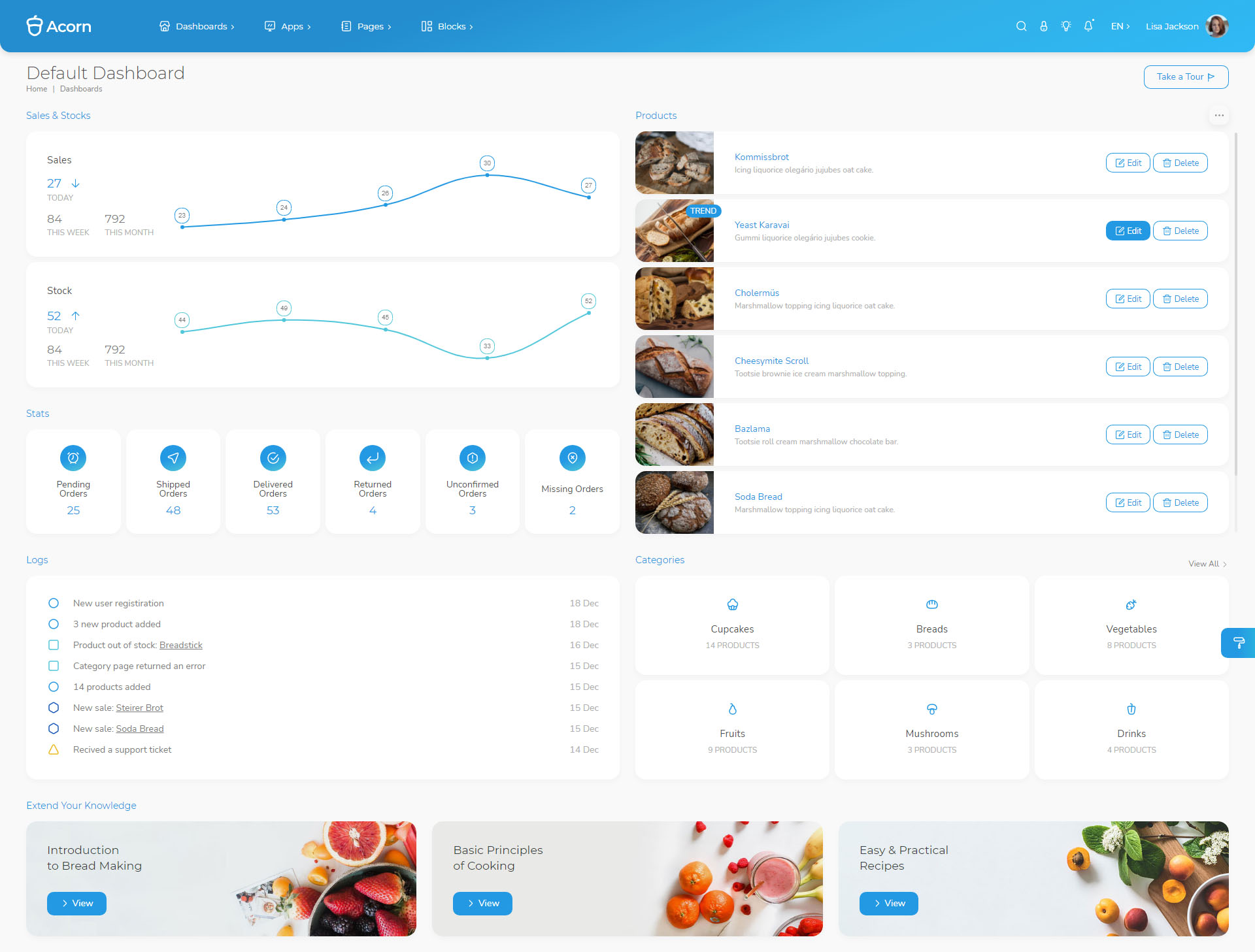
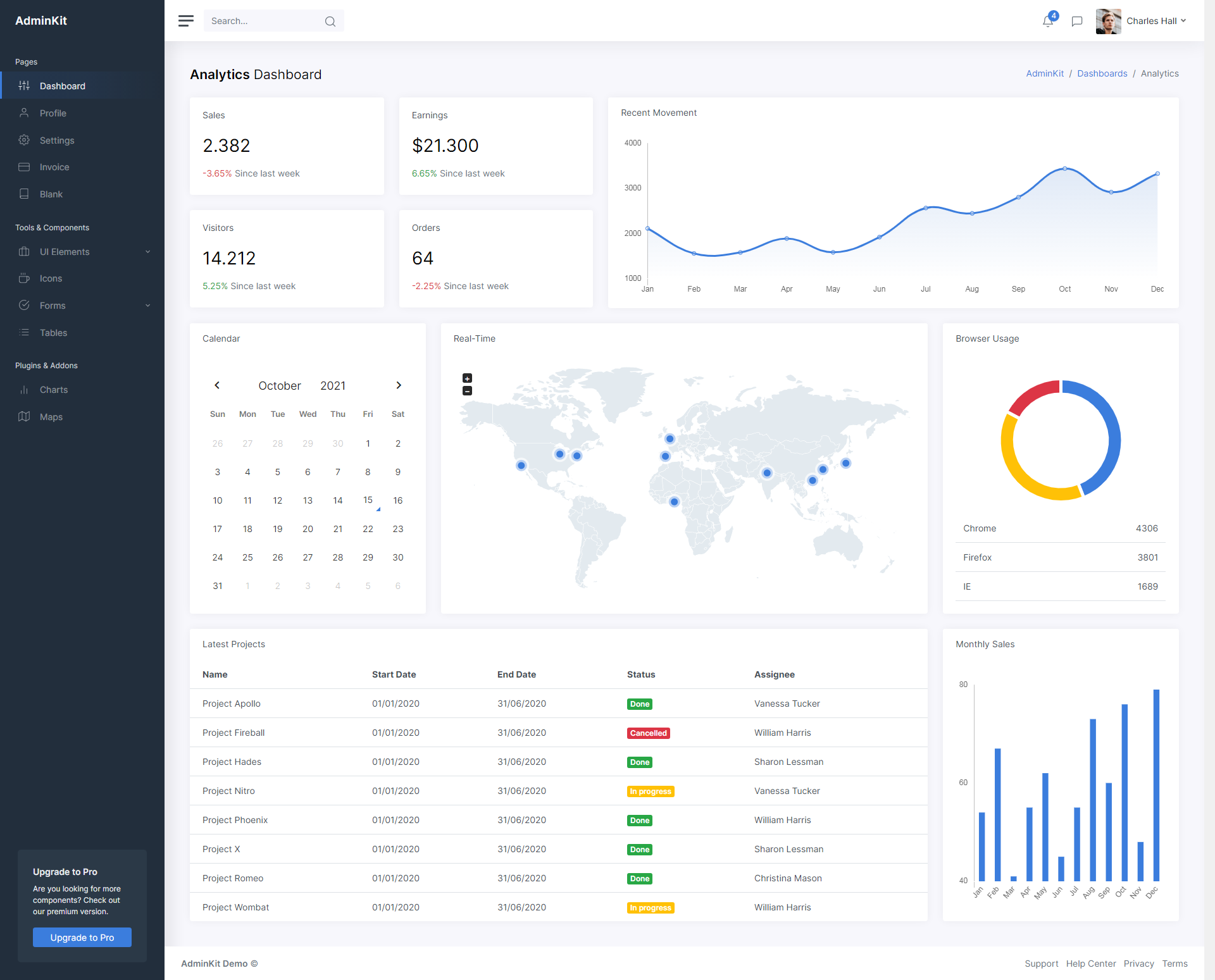
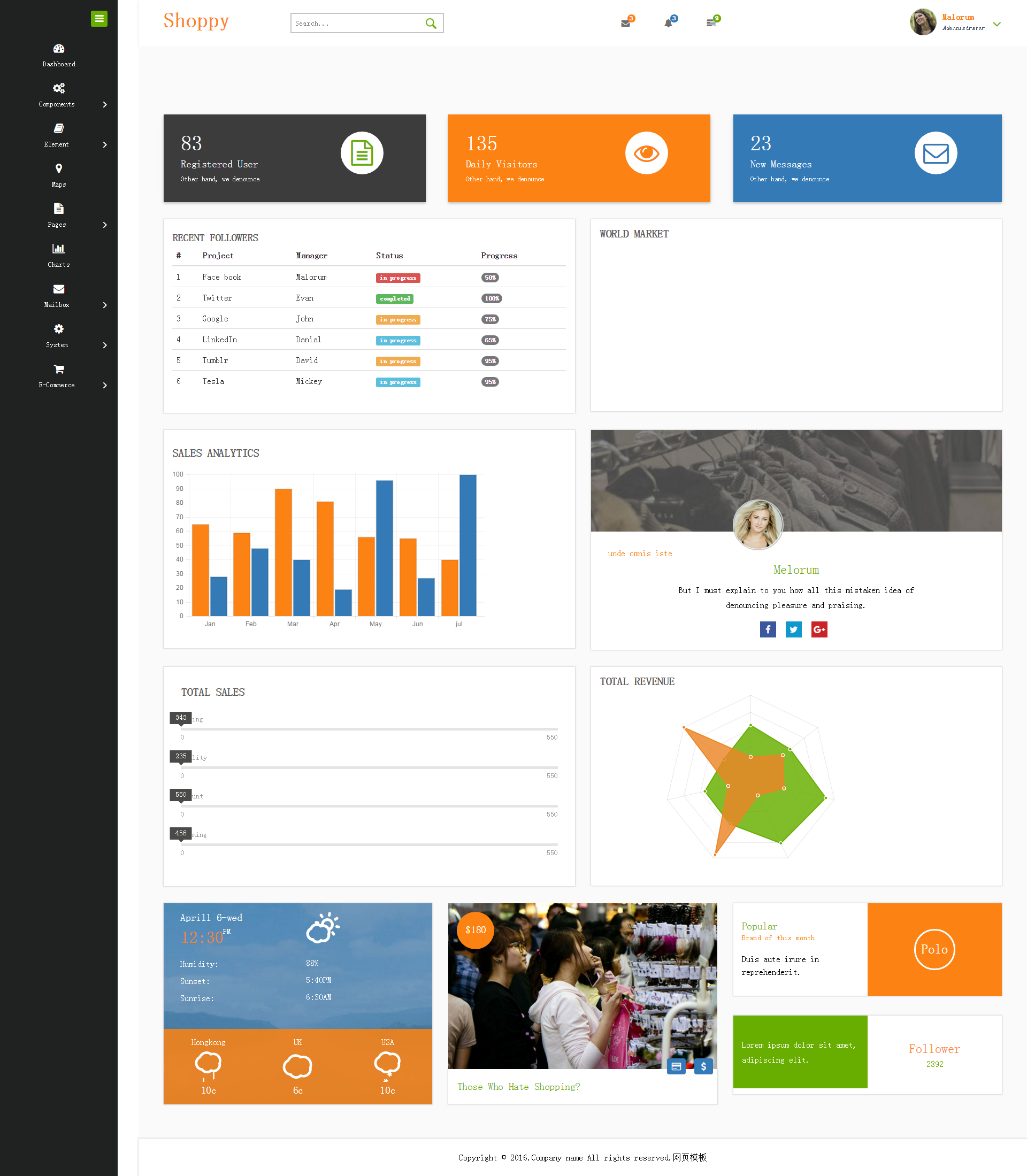
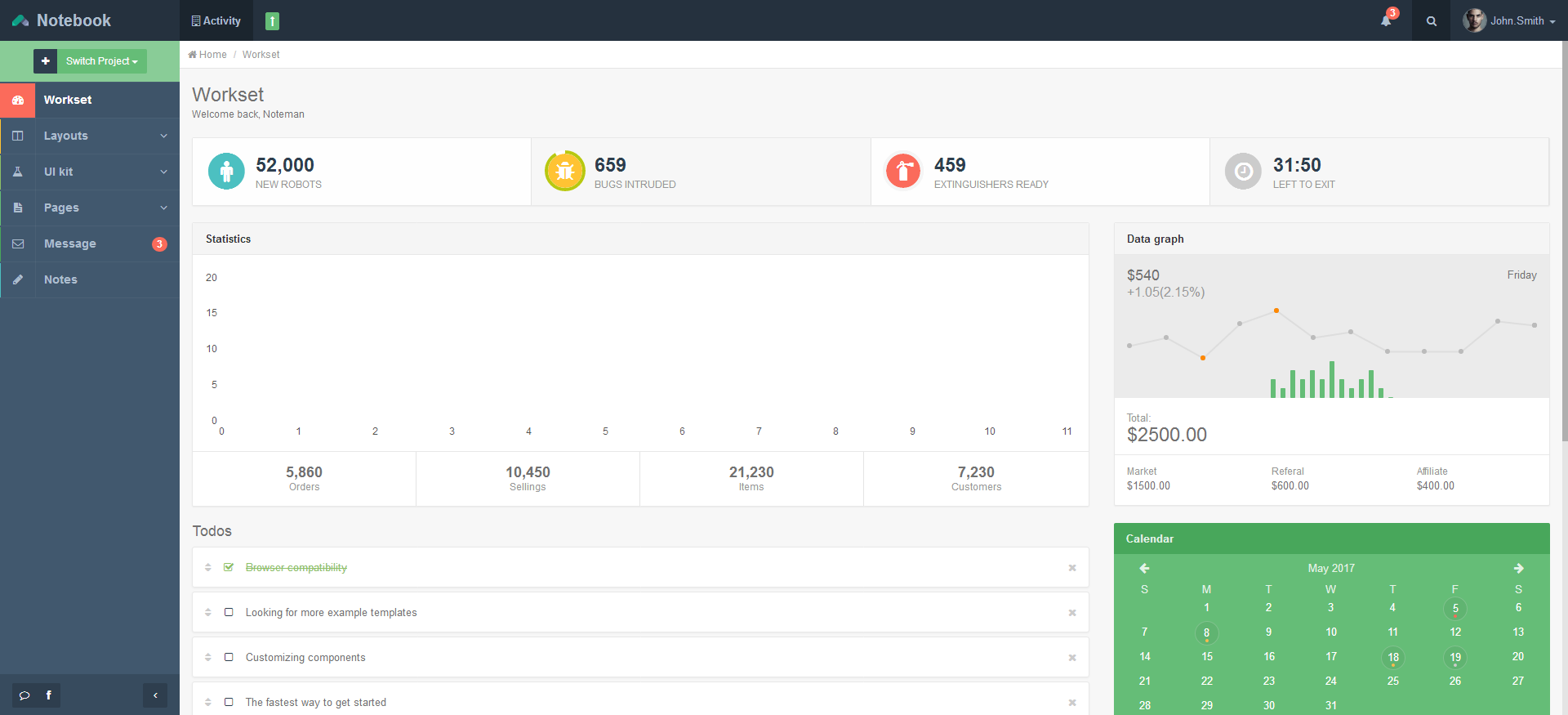
3518551HTML5國外響應式後台管理模板,相容於PC端和手機行動端,全套模板,包括註冊、登入、工作集、佈局、按鈕、圖示、圖表、表格、表單、404頁、畫廊、設定檔、發票、訊息、筆記等後台模板頁面。

 2738
2738這是一款可愛的夏天元素向量素材,包含了太陽、遮陽帽、椰子樹、比基尼、飛機、西瓜、冰淇淋、雪糕、冷飲、游泳圈、夾腳拖、鳳梨、海螺、貝殼、海星、螃蟹、檸檬、防曬乳、太陽眼鏡等等,素材提供了EPS 和免扣PNG 兩種格式,含JPG 預覽圖。

 2347
2347這是一款紅色的 2023 畢業徽章向量素材,共四個,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 預覽圖。

 2246
2246這是一款由唱歌的小鳥和裝滿花朵的推車設計的春天 banner 向量素材,提供了 AI 和 EPS 兩種格式,含 JPG 預覽圖。

 947
947Fat-Free Framework(或 F3)是一個簡單的 PHP 框架。它的程式碼庫只有 65 KB,框架是模組化的,允許您只使用必要的程式碼。

 1226
1226本文檔主要講述的是Sencha Touch快速入門2.0;Sencha Touch可以讓你的Web App看起來像Native App。美麗的使用者介面元件和豐富的資料管理,全部基於最新的HTML5和CSS3的 WEB標準,全面相容於Android和Apple iOS裝置。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看

 746
746本文檔主要講述的是Sencha touch 開發指南;主要介紹如何使用Sencha Touch為手持設備進行應用開發,主要是針對iPhone這樣的高端手機,我們會透過一個詳細的例子來介紹整個開發的流程。 Sencha Touch是專為行動裝置開發應用的Javascrt框架。透過Sencha Touch你可以建立非常像native app的web app,使用者介面元件和資料管理全部都是基於HTML5和

 1254
1254媒體包提供了可管理各種媒體類型的類別。這些類別可提供用於執行音訊和視訊操作。除了基本操作之外,還可提供鈴聲管理、臉部辨識以及音訊路由控制。本文說明了音訊和視訊操作。本文旨在針對希望簡單了解Android程式設計的初學者而設計。本文將引導你逐步開發使用媒體(音訊和視訊)的應用程式。本文假設你已安裝了可開發應用程式的Android和必要的工具,同時也假設你已熟悉Java或掌握物件導向的程式設計概念。有興趣的朋友

 3118
3118Android檔案存取與資料庫程式設計知識,檔案操作主要是讀取檔案、寫入檔案、讀取靜態檔案等,同時也介紹了建立新增檔案內容並儲存,開啟檔案並顯示內容;資料庫程式設計方面主要介紹了SQLite資料庫的使用、包含建立、刪除、開啟資料庫、非查詢SQL操作指令、查詢SQL指令-遊標Cursors等知識。