1806
1806CSS3有Tooltip的按鈕特效是一款有特色的CSS3按鈕,該按鈕具有Tooltip功能,滑鼠滑過按鈕時即可顯示Tooltip。這款CSS3按鈕整體是綠色清新風格,非常不錯。

 1992
1992插件是9種不同效果的hover滑鼠經圓形按鈕動畫特效。圓形按鈕也是使用css3製作,當滑鼠經過或懸停在圓形按鈕上時,會觸發漸層、旋轉、放大、翻轉等動畫特效。

 1726
1726這款外掛程式是9種不同效果的hover滑鼠經圓形按鈕動畫特效。圓形按鈕也是使用css3製作,當滑鼠經過或懸停在圓形按鈕上時,會觸發漸層、旋轉、放大、翻轉等動畫特效。

 2396
2396css3立體按鈕滑鼠滑過帶線條按鈕動畫特效,當滑鼠放在按鈕上時,邊框的的線條消失,有一種立體的效果,無論我們開發企業網站還是商城網站,用戶註冊或登陸的按鈕我們就可以使用這樣的效果!

 1499
1499一組效果非常酷的滑鼠滑過按鈕背景動畫特效。該特效中,當滑鼠滑過按鈕時,使用CSS3 animation來動畫backgroundsize和backgroundposition屬性,來製作各種背景動畫效果。

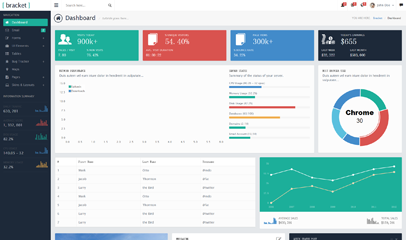
 3427018
3427018Bracket是一套充分響應式佈局後台管理系統模板,基於Bootstrap3和jQuery插件製作,自適應屏幕分辨率大小,兼容PC端和手機、平板等移動端設備,全套模板,包含註冊頁、登錄頁、儀表磁碟、郵件、表格版面配置、表單驗證、窗體精靈、文字編輯器、程式碼編輯器、UI元件、按鈕、圖示、活版印刷、警報和通知、標籤、滑桿、圖形與圖表、面板和零件、地圖、日曆、媒體管理器、時間表、部落格清單、部落格單頁、使用者目錄、輪

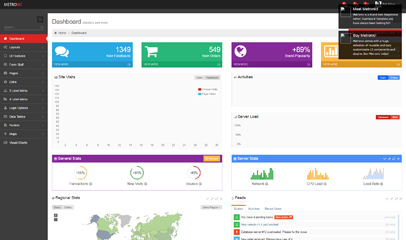
 3426768
3426768Metronic是一套精美的響應式後台管理模板,基於強大的Twitter Bootstrap框架實作。 Metronic擁有簡潔優雅的Metro UI風格介面,自適應螢幕解析度大小,相容於PC端和手機行動端。全套模板,包含儀表板、側邊欄選單、佈局宣傳片、電子郵件模板、UI功能、按鈕、標籤、表格佈局、表單組件、多文件上傳、懸浮窗文件上傳、時間表、部落格、新聞、關於我們、聯絡我們、日曆、使用者設定檔、鎖定螢幕、

 947
947Fat-Free Framework(或 F3)是一個簡單的 PHP 框架。它的程式碼庫只有 65 KB,框架是模組化的,允許您只使用必要的程式碼。

 3118
3118Android檔案存取與資料庫程式設計知識,檔案操作主要是讀取檔案、寫入檔案、讀取靜態檔案等,同時也介紹了建立新增檔案內容並儲存,開啟檔案並顯示內容;資料庫程式設計方面主要介紹了SQLite資料庫的使用、包含建立、刪除、開啟資料庫、非查詢SQL操作指令、查詢SQL指令-遊標Cursors等知識。

 1973
1973Android 中文翻譯組-Android中文API合集,API文件(Reference)是Android開發的基礎,三年來(2007-2010)官方仍未出中文版的API,Android中文翻譯組聚一批從事Android開發人員、論壇版主、大學生、研究生等利用業餘時間對Android的API進行翻譯,人數從1人到80+人不斷壯大,發表的譯文從1篇到50篇不

 3234
3234本文檔主要講述的是Lucene學習和總結;Lucene是一個高效率的,基於Java的全文檢索庫。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看

 2082
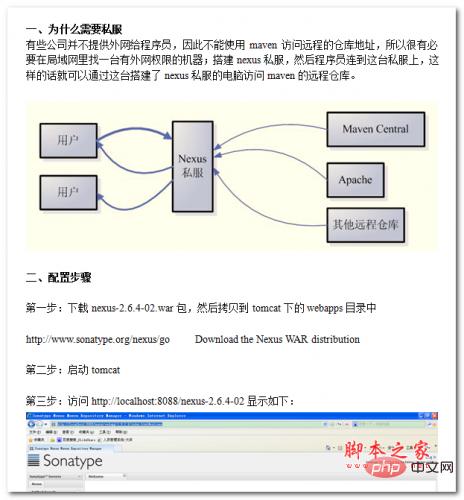
2082有些公司不提供外網給程式設計師,因此不能使用maven存取遠端的倉庫位址,所以很有必要在區域網路裡找一台有外網權限的機器;搭建nexus私服,然後程式設計師連到這台私服上,這樣的話就可以透過這台搭建了nexus私服的電腦訪問maven的遠端倉庫。有興趣的朋友可以過來看看