
 3427166
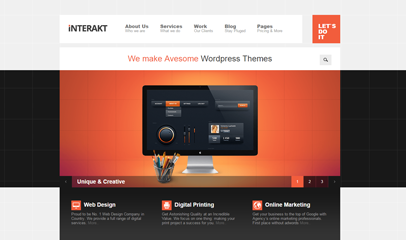
3427166平面設計公司企業模板,全套模板,DIV+CSS佈局,包含關於我們、服務、工作、部落格、價格、按鈕和清單、文字和圖像、標籤和切換、排行榜、Lightbox、影片和圖像滑桿、谷歌地圖、小工具等網站範本頁面。

 3427257
3427257這是一款用於靜靜設計網站後台管理介面模板,也可以用於管理系統或其它通用後台介面。這款後台模板的宗旨是,頁面基本上沒有過多的互動效果,簡潔粗暴的同時帶來的是介面載入速度的提升或操作便利性的增加。 2個css檔案不超過20k,圖標採用的是字體圖標,圖標素材都來自icomoon網站,沒有任何圖片。頁面整體採用扁平化處理,佈局更趨向於暴露內容的本質,頁面區塊之間的留白更多,字體更大,配色更單一,在form表單

 3425981
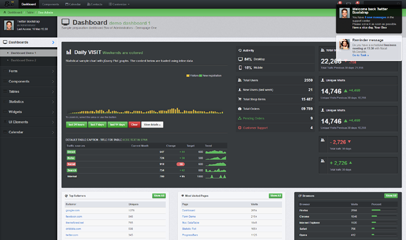
3425981Boo Admin響應式HTML5後台管理模板基於HTML5+Bootstrap2.2.2+jQuery設計製作,自適應屏幕分辨率大小,兼容PC端和手機移動端,全套模板,包含PSD源文件和模板開發技術文檔,有用戶登錄頁、使用者註冊頁、儀表板、表單、元件、通知、範圍滑桿、文件上傳、縮圖、圖庫、表格、統計、小工具、UI元素、按鈕、ICOS圖示、標籤、模態框、進度條、行事曆等後台範本頁面。

 3425810
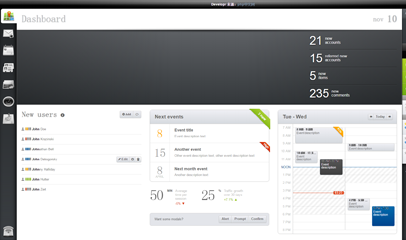
3425810Developr響應式HTML5後台管理模板基於HTML5+CSS3+jQuery製作,介面很漂亮,自動適應螢幕解析度大小,相容於PC端和手機行動端,附帶模板開發技術文件。全套模板,包含儀錶板、使用者登入、使用者註冊、資訊、議程、表格、文件瀏覽器、滑桿與進度、表單元素、日曆、活版印刷、標籤、顏色與背景、圖示、文件及圖庫、按鈕、文字編輯器、表單版面、404錯誤頁等共36個後台範本頁面。

 947
947Fat-Free Framework(或 F3)是一個簡單的 PHP 框架。它的程式碼庫只有 65 KB,框架是模組化的,允許您只使用必要的程式碼。

 4082
4082一個Flex應用程式有ActionScript和MXML兩種語言程式碼組成。從3.0開始ActionScript已經從基於原型腳本語言進化到完全物件導向的,強型別的符合ECMAScript標準的腳本語言。 MXML是一種標記語言,非常類似大家所熟悉的超文本標記語言(HTML),擴展標記語言(XML)。 這本FLEX 3 COOKBOOK 中文版是由常青翻譯團隊翻譯的,成員主要有常青、Nigel

 904
904本文檔主要講述的是OpenGL程式入門;OpenGL•是一個功能強大的圖形庫,使用者可以很方便地開發所需地有多種特殊視覺(如光照,紋理,透明,陰影)的三維圖形。與軟硬體平台無關的三維圖形軟體包,可運行於多種視窗系統之上;OpenGL(Open Graphics Library)是圖形硬體的軟體接口,也是該領域的工業標準。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來

 1458
1458Matplotlib.pyplot是用來畫圖的方法,類似matlab中plot指令,用法基本上相同。本文檔主要講述的是python matplotlib畫圖;有興趣的朋友可以過來看看

 2379
2379本文檔主要講述的是Android之SurfaceView使用總結;SurfaceView是View類的子類,可以直接從記憶體或DMA等硬體介面取得影像數據,是個非常重要的繪圖視圖。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看

 1371
1371本文檔主要講述的是使用PowerDesigner設計ER圖詳細教學;希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看