3831
3831jQuery彈跳窗(alert,confirm)美化插件,彈窗的一些樣式,這個是很常用的,比如我們開發後台程序,往數據庫添加內容,是否成功,這時候可以用這樣的彈跳窗,php中文網推薦下載!

 2067
2067html5客戶端表單驗證,客戶端驗證,在商城中會大量使用,當你註冊會員時、客戶端要對表單的資料進行驗證,不符合就不發送到後端驗證,html5客戶端驗證,php中文網路推薦下載!

 2025
2025jQuery small2big圖片縮放插件,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用檔案css和js函式庫 2.在檔案中加入html程式碼, 一個li對應一個圖片,images資料夾的圖片以數字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">

 1823
1823jQuery仿京東圖片變亮變暗效果,滑鼠懸停圖片之後該圖片變亮,其他圖片變暗。移開滑鼠所有圖片變亮。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫,animate.js是另外寫好的動畫函式。 <link href=" css/lrtk.css" rel="stylesheet"/>

 2315
2315jQuery自動滾動五屏圖片通欄代碼,帶左右按鈕切換圖片,滑鼠移到圖片後圖片高亮顯示,點擊會顯示帶有陰影的大圖。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 227067
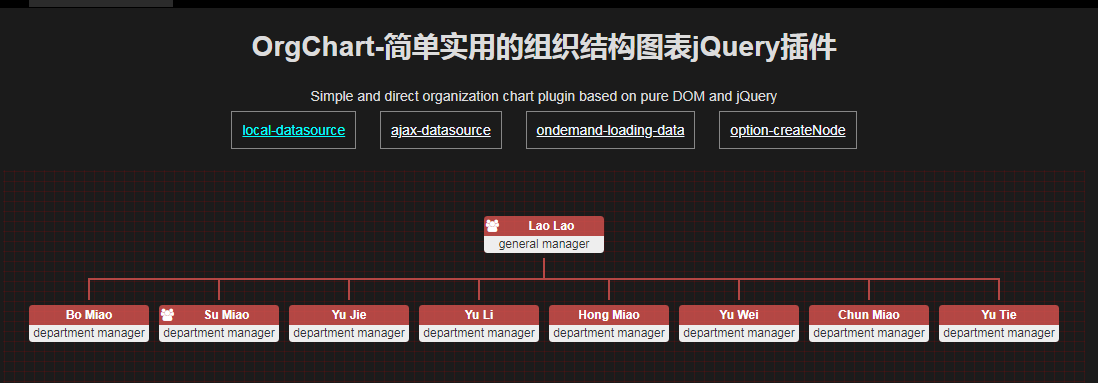
227067gt是一款簡單實用的組織結構圖表jQuery插件。 gt透過DOM元素,jQuery和CSS3過渡效果來製作組織結構圖表。可以使用本地數據,或透過ajax呼叫來完成數據的填充。

 2755
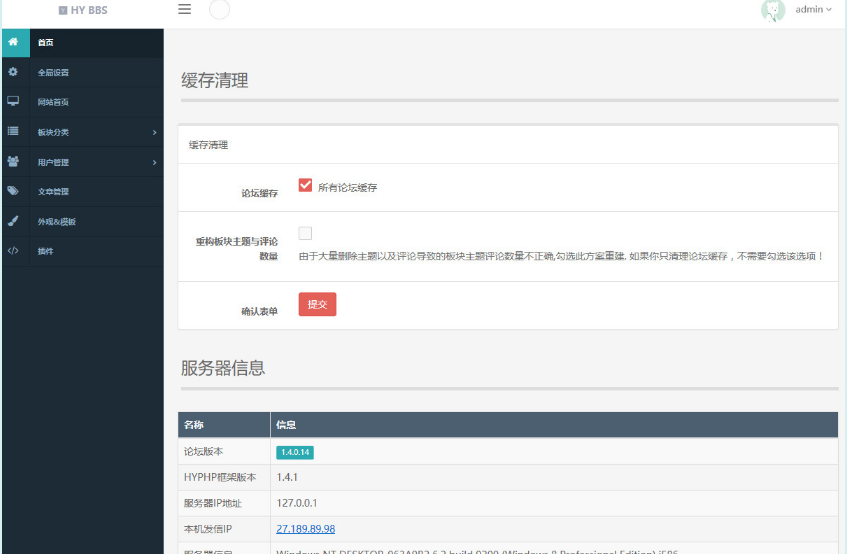
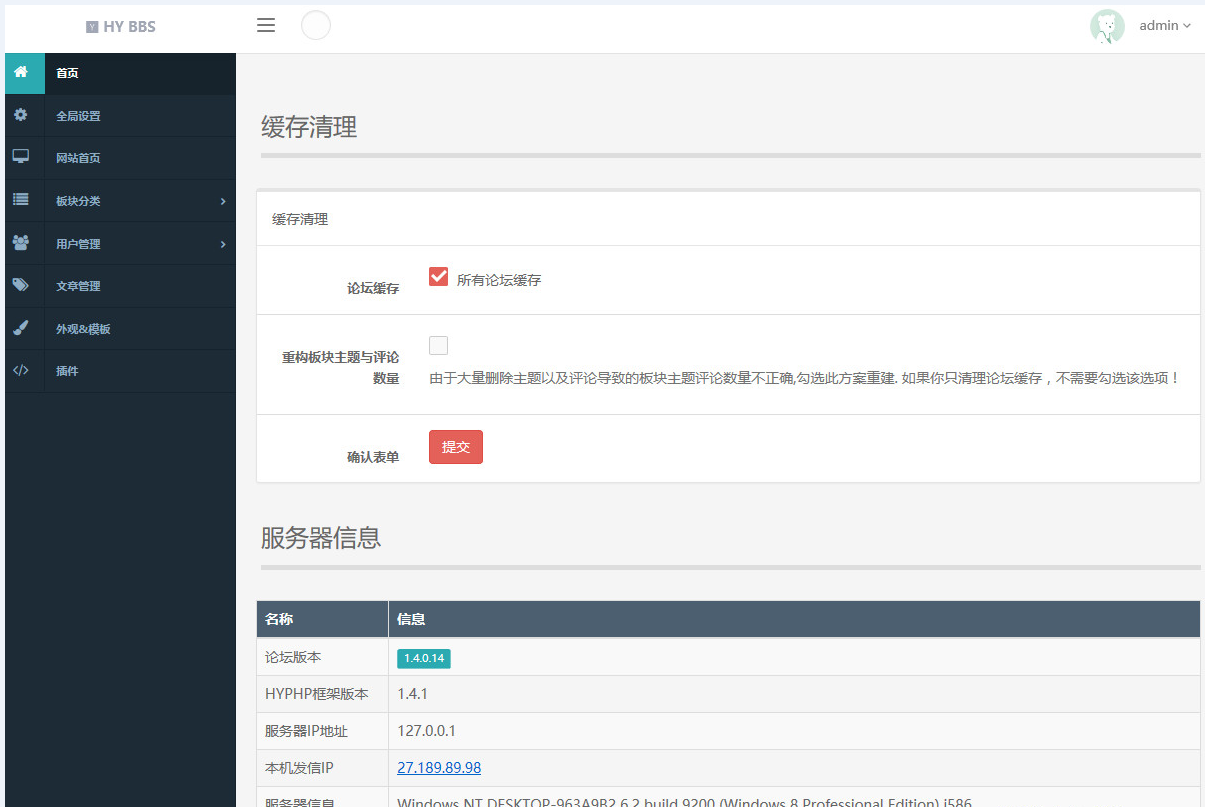
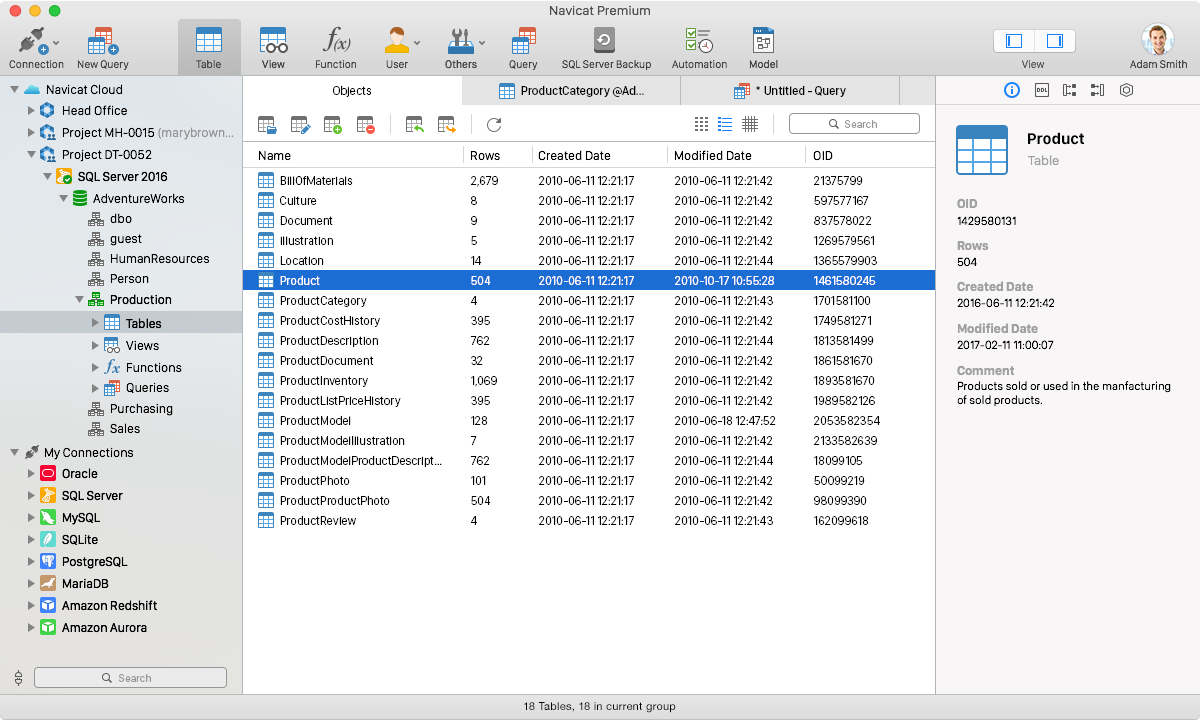
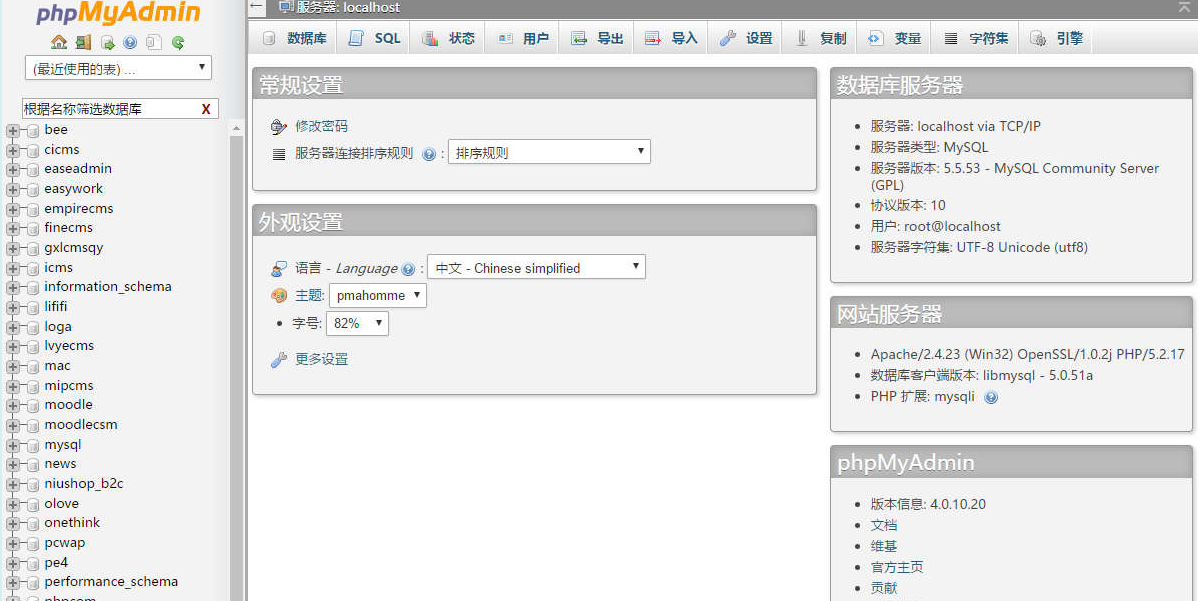
2755phpMyAdmin是一個以PHP為基礎,以Web-Base方式架構在網站主機上的MySQL的資料庫管理工具。 phpMyAdmin可以管理整個MySQL伺服器(需要超級使用者),也可以管理單一資料庫。

 2738
2738這是一款可愛的夏天元素向量素材,包含了太陽、遮陽帽、椰子樹、比基尼、飛機、西瓜、冰淇淋、雪糕、冷飲、游泳圈、夾腳拖、鳳梨、海螺、貝殼、海星、螃蟹、檸檬、防曬乳、太陽眼鏡等等,素材提供了EPS 和免扣PNG 兩種格式,含JPG 預覽圖。

 2879
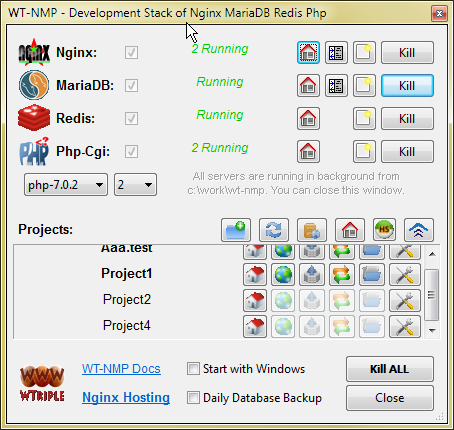
2879WinNMP - Nginx MariaDB Redis Php 8用於Windows的開發堆疊一個輕量、快速、穩定的伺服器堆疊,用於在Windows上開發php mysql應用程序,基於出色的Web伺服器Nginx。是XAMPP和WAMP的輕量級替代品。也被稱為WTServer和wt-nmp當前軟體包包含以下最新穩定版本:- Nginx Web伺服器- MariaDB 10資料庫伺服器,mysq

 1509
1509Android使用SQLite資料庫進行開發的教學課程,chm格式,SQLite 是一款非常流行的嵌入式資料庫,它支援 SQL 查詢,並且只使用很少的記憶體。 Android 在運行時整合了 SQLite,所以每個 Android 應用程式都可以使用 SQLite 資料庫。對數熟悉 SQL 的開發人員來時,使用 SQLite 相當簡單。可以,由於 JDBC 不適合手機這種內存受限設備,所以 Android

 1207
1207Android 提供了三種資料儲存方式,第一種是檔案儲存;第二種是SharedPreferences儲存;第三種就是資料庫SQLiteDatabase儲存。檔案儲存我就不用多說了,而SharedPreferences可以存取簡單的資料(int,double,float.etc),它經常用於資料緩存,因為它讀取儲存簡單。詳細可以參考本系列。 Android高手進階教學(七)----Android 中

 897
897本文檔主要講述的是Delphi連接SQL資料庫的方法;其他版本原理基本上類似。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看

 657
657每個應用程式都要使用數據,Android應用程式也不例外,Android使用開源的、與作業系統無關的SQL資料庫--SQLite,本文介紹的是如何為你的Android應用程式建立和操作SQLite資料庫。資料庫支援每個應用程式無論大小的生命線,除非你的應用程式只處理簡單的數據,那麼就需要一個資料庫系統來儲存你的結構化數據,Android使用SQLite資料庫,它是一個開源的、支援多作業系統的SQ

 1357
1357Delphi 初級教學步步精通pdf,簡要概括內容:Delphi概述、Object Pascal語言基儲三種結構的程式設計、陣列、流程與函數、自訂類型、Delphi常用元件、多媒體應用程式設計、DLL的應用、資料庫應用基儲SQL資料庫程式設計等。