9847
9847jQuery外掛可以實現滑鼠滑過圖片時在圖片上方創建任意的元素,包括分享按鈕和圖片文字描述等。這些按鈕和文字可以懸浮在圖片的任何位置,同時你也可以自己定義這些圖片上方的元素出現時的動畫特效

 1637
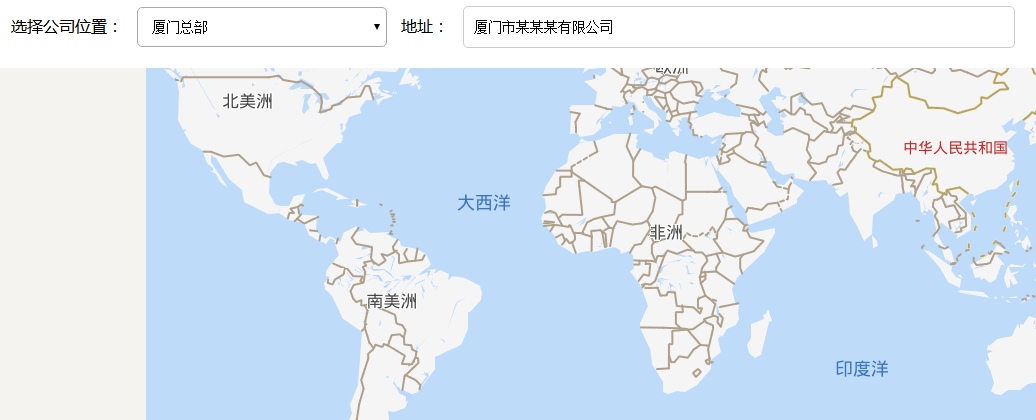
1637使用原生js ES6實作的分類標籤tab切換顯示圖片預覽特效介面。動態設定圖片文字獲取,實現分類圖片tab切換特效。呼叫下面函數即可 new $isg_Img({data:資料, curType: 初始顯示分類, parasitifer: 定位符 });

 2069
20695款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑

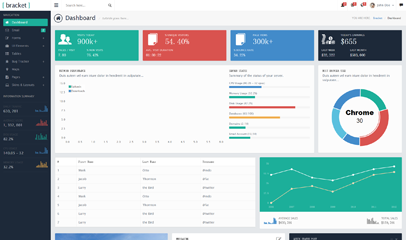
 3427018
3427018Bracket是一套充分響應式佈局後台管理系統模板,基於Bootstrap3和jQuery插件製作,自適應屏幕分辨率大小,兼容PC端和手機、平板等移動端設備,全套模板,包含註冊頁、登錄頁、儀表磁碟、郵件、表格版面配置、表單驗證、窗體精靈、文字編輯器、程式碼編輯器、UI元件、按鈕、圖示、活版印刷、警報和通知、標籤、滑桿、圖形與圖表、面板和零件、地圖、日曆、媒體管理器、時間表、部落格清單、部落格單頁、使用者目錄、輪

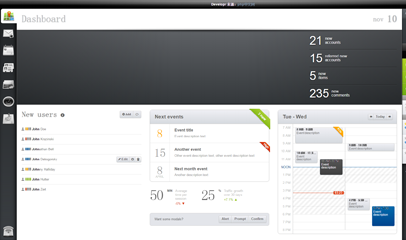
 3425810
3425810Developr響應式HTML5後台管理模板基於HTML5+CSS3+jQuery製作,介面很漂亮,自動適應螢幕解析度大小,相容於PC端和手機行動端,附帶模板開發技術文件。全套模板,包含儀錶板、使用者登入、使用者註冊、資訊、議程、表格、文件瀏覽器、滑桿與進度、表單元素、日曆、活版印刷、標籤、顏色與背景、圖示、文件及圖庫、按鈕、文字編輯器、表單版面、404錯誤頁等共36個後台範本頁面。

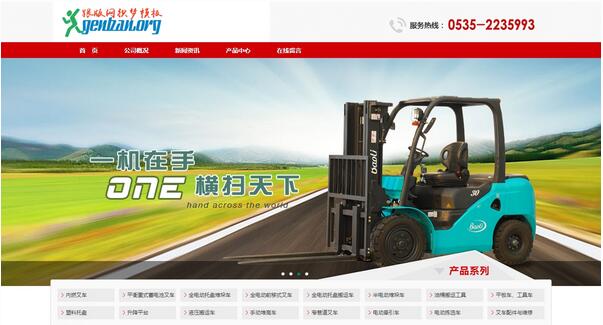
 3572486
3572486紅色寬螢幕機械設備堆高機產品網站織夢dedecms模板,非常大氣的一套織夢模板,這套模板是各位做紅色寬屏機械設備叉車產品網站織夢dedecms模板網站的首選,此模板含有數據的整站模板,但還是要修改部分圖片文字和模板呼叫id,修改需要一定html基礎和dede織夢基礎標籤知識。

 3583589
3583589此款主題,是一款免費的wordpress多功能主題,叫多功能還是比較寒磣的因為這個主題定位也是比較麻煩,說是博客主題吧,首頁和列表用的卻是圖片列表形式,說是圖片主題但是呢在文章頁面的開發又是已博客的雙欄式佈局為主,當然如果你用來做圖片站的話還是不錯的,因為站內可以通過後台切換全站的縮圖尺寸,而且主題文章頁面支持單欄佈局。

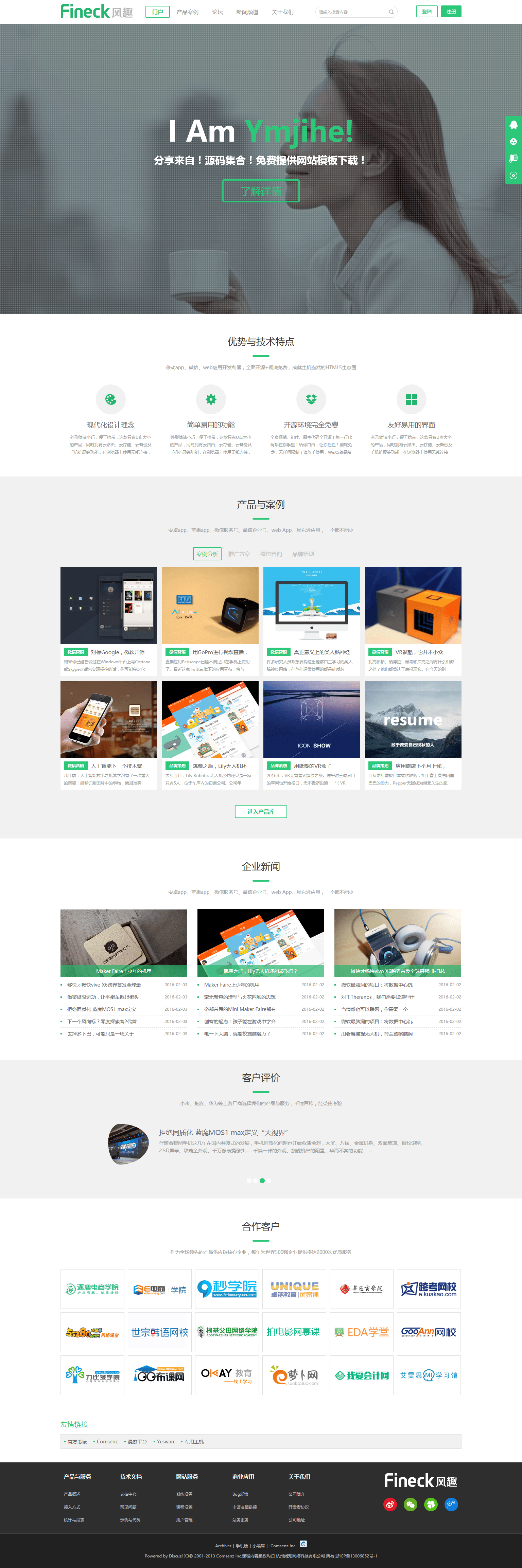
 3582149
3582149這套企業扁平時尚的公司企業網站模板頁面設計大氣簡潔,動感時尚。特別是首頁的背景影片動態幻燈效果查當的牛,絕對的裝逼神器。其它頁面的設計也是很用心的,比如說文章內容頁和圖片內容都是經過設計的,兩種不同的效果,帶給你不一樣的感受。而其它的模板大多都是同用一個文章內容頁模板。模板的具體效果請各位參考演示站或示範圖片。

 947
947Fat-Free Framework(或 F3)是一個簡單的 PHP 框架。它的程式碼庫只有 65 KB,框架是模組化的,允許您只使用必要的程式碼。

 1355
1355本文檔主要講述的是Android遊戲開發之旅;今天Android123開始新的Android遊戲開發之旅系列,主要從控制方法(按鍵、軌跡球、觸控螢幕、重力感應、相機、麥克風氣流、光線亮度)、圖形View(高效繪圖技術如雙緩衝)、音效(遊戲音樂)以及最後的OpenGL ES(Java層)和NDK的OpenGL和J2ME遊戲移植到Android方法,當然還有一些遊戲實現慣用方法,例如地圖編輯器,在Andr

 1712
1712Visual Studio 2010使用方法 1 開啟介面點選 檔---新建---項目 彈出新建項目介面,左邊選擇Visual C++,在右邊選擇空項目,然後在下方輸入名稱,儲存位置,最後點選確定。之後會彈出介面(解決方案資源管理器)然後選擇頭文件,或來源文件,點擊右鍵---新增---新建項目 彈出 添

 1386
1386本文檔主要講述的是Python開發網站指南;HTML是網路的通用語言,一種簡單、通用的全置標記語言。它允許網頁製作人建立文字與圖片結合的複雜頁面,這些頁面可以被網路上任何其他人瀏覽到,無論使用的是什麼類型的電腦或瀏覽器Python和其他程式語言一樣,有自身的一套流程控制語句,而且這些語句的語法和其它程式語言類似,都有for, if ,while 類別的關鍵字來表達程式流程。希望本文檔會給有需要的朋

 2298
2298Flash Player 是一款能夠播放小型且快速的多媒體動畫,以及互動式的動畫、飛行標誌和用macromedia flash製作的圖像。這個播放器非常小,只需花一點點時間下載,對於在體驗網頁上的多媒體效果是個很好的開始。 Flash也支援高品質的mp3音訊串流、文字輸入欄位、互動式介面等等很多東西。這個最新版本可以觀看所有的flash格式。若要觀看網頁上的多媒體內容,flash player幾乎是

 3118
3118Android檔案存取與資料庫程式設計知識,檔案操作主要是讀取檔案、寫入檔案、讀取靜態檔案等,同時也介紹了建立新增檔案內容並儲存,開啟檔案並顯示內容;資料庫程式設計方面主要介紹了SQLite資料庫的使用、包含建立、刪除、開啟資料庫、非查詢SQL操作指令、查詢SQL指令-遊標Cursors等知識。