
 695
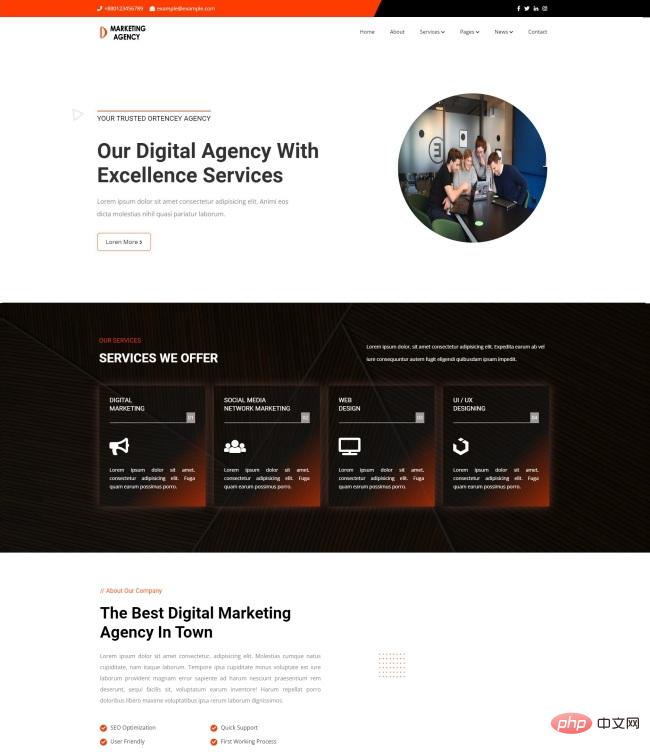
695網路數位行銷服務機構網站範本是一款適合從事數位行銷、社群媒體、網頁開發、UI設計等服務的網路公司網站範本下載。提示:本範本呼叫到Google字體庫,可能會出現頁面開啟比較緩慢。

 3566034
3566034手機版購物網站商城模板整站下載,包含個人中心所有的頁面,首頁商品分類,商品詳情,購物車,結算,地址,新增地址,所有相關的UI交互,以及登錄註冊頁面,紅包功能,分類,最新上架,團購,簽到,訂單管理。

 3107932
3107932網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3107356
3107356網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 3108041
3108041網站模板是能夠具有互動性,能夠包含更多活躍的元素,就必須在網頁中嵌入其它的技術。如:Javascript、VBScript、Document Object Model(DOM,文檔物件模型)、Layers和 Cascading Style Sheets(CSS,層疊樣式表),這裡主要講Javascript。那麼Javascript是什麼東西呢? Javascript就是適應動態網頁製作的需要而誕生的

 2738
2738這是一款可愛的夏天元素向量素材,包含了太陽、遮陽帽、椰子樹、比基尼、飛機、西瓜、冰淇淋、雪糕、冷飲、游泳圈、夾腳拖、鳳梨、海螺、貝殼、海星、螃蟹、檸檬、防曬乳、太陽眼鏡等等,素材提供了EPS 和免扣PNG 兩種格式,含JPG 預覽圖。

 2347
2347這是一款紅色的 2023 畢業徽章向量素材,共四個,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 預覽圖。

 2246
2246這是一款由唱歌的小鳥和裝滿花朵的推車設計的春天 banner 向量素材,提供了 AI 和 EPS 兩種格式,含 JPG 預覽圖。

 947
947Fat-Free Framework(或 F3)是一個簡單的 PHP 框架。它的程式碼庫只有 65 KB,框架是模組化的,允許您只使用必要的程式碼。

 1173
1173本文檔主要講述的是使用JSON進行網路資料交換傳輸;JSON(JavaScript ObjectNotation)是一種輕量級的資料交換格式,易於閱讀和編寫,同時也易於機器解析和生成,非常適合於伺服器與客戶端的交互。 JSON採用與程式語言無關的文字格式,但是也使用了類C語言的習慣,這些特性使JSON成為理想的資料交換格式。和 XML 一樣,JSON 也是基於純文字的資料格式。由於 JSON 天生

 1328
1328JSON 即 JavaScript Object Natation,它是一種輕量級的資料交換格式,非常適合伺服器與 JavaScript 的互動。本文將快速解說 JSON 格式,並透過程式碼範例示範如何分別在客戶端和伺服器端進行 JSON 格式資料的處理。

 1218
1218本文檔主要講述的是android使用JSON進行網路資料交換;JSON(JavaScript Object Notation)是一種輕量級的資料交換格式,易於閱讀和編寫,同時也易於機器解析和生成,非常適合於伺服器與客戶端的交互。 JSON採用與程式語言無關的文字格式,但是也使用了類C語言的習慣,這些特性使JSON成為理想的資料交換格式。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看

 2298
2298Flash Player 是一款能夠播放小型且快速的多媒體動畫,以及互動式的動畫、飛行標誌和用macromedia flash製作的圖像。這個播放器非常小,只需花一點點時間下載,對於在體驗網頁上的多媒體效果是個很好的開始。 Flash也支援高品質的mp3音訊串流、文字輸入欄位、互動式介面等等很多東西。這個最新版本可以觀看所有的flash格式。若要觀看網頁上的多媒體內容,flash player幾乎是

 975
975本文檔主要講述的是QML入門教學;QML是一種描述性的腳本語言,檔案格式以.qml結尾。語法格式非常像CSS(參考後文具體範例),但又支援javacript形式的程式控制。它結合了QtDesigner UI和QtScript的優點。 QtDesigner可以設計出.ui介面檔,但是不支援和Qt原生C++程式碼的互動。希望本文檔會為有需要的朋友帶來幫助;有興趣的朋友可以來看看