<時間>
HTML <time> 標籤
#實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>We open at <time>10:00</time> every morning.</p> <p>I have a date on <time datetime="2008-02-14">Valentines day</time>.</p> <p>大部分主流浏览器不支持 time 标签。</p> </body> </html>
執行實例»
點擊"運行實例" 按鈕查看線上實例
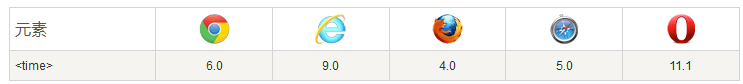
瀏覽器支援

表格中的數字表示支援該屬性的第一個瀏覽器的版本號碼。
標籤定義及使用說明
<time> 標籤定義公曆的時間(24 小時制)或日期,時間和時區偏移是可選的。
該元素能夠以機器可讀的方式對日期和時間進行編碼,這樣,舉例說,用戶代理能夠把生日提醒或排定的事件添加到用戶日程表中,搜尋引擎也能夠生成更聰明的搜尋結果。
HTML 4.01 與 HTML5之間的差異
<time> 標籤是 HTML5 中的新標籤。
屬性
New :HTML5 中的新屬性。
| 屬性 | 值 | 描述 |
|---|---|---|
| datetimeNew | datetime | 規定日期/時間。另一種方式,則是由元素的內容給定日期/時間。 |
全域屬性
<time> 標籤支援 HTML 的全域屬性。
事件屬性
<time> 標籤支援 HTML 的事件屬性。








