
 3571
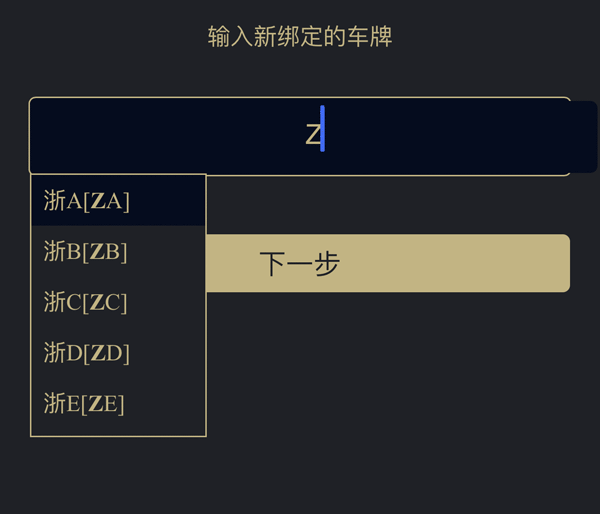
3571jQuery輸入框自動提示車牌號碼驗證效果, 輸入車牌號,下方提示,例如輸入w ,則出現皖,這樣的一個效果,在商城網站或企業網站都會用到搜尋的功能,與此功能類似,可以參考,php中文網推薦下載!

 2548
2548JS循環滾動頻道首頁幻燈片代碼,仿優酷電影首頁,自動循環滾動,兼容主流瀏覽器,這是一個很常用的JS代碼效果,非常適合企業站,電商,和娛樂類等網站。 php中文網推薦下載!

 9270
9270jquery後台登入頁面背景圖片自動輪換登入介面程式碼,用jquery來驗證表單,背景圖片自動輪換這樣的一個酷炫的效果,登入頁面一般用於網站後台,登入成功進入管理系統,在商城的前端也會用到例如會員的登入。 php中文網推薦下載!

 7096
7096jQuery+CSS3流暢相簿特效,適用於個人網站,例如博客之類的,可以在網頁中加上此特效,讓網頁更加酷炫,相冊的圖片是可以拖動的,php中文網推薦下載!

 2175
2175仿天貓側懸浮購物車加入動畫特效代碼,很不錯的購物車動畫JS特效代碼,右邊帶快捷導航選單欄,還是比較大氣的,類似天貓右邊導航特效,喜歡的朋友可以自己改造下。

 2038
2038jQuery+CSS3實現動畫相簿代碼,可以實現單張照片全螢幕展示,用在個人網站還是不錯的,來展示自己的相片,效果會更加美觀,php中文網推薦下載!

 1624
1624這是使用Swiper 插件製作的「網易智造」首頁寬幅大氣幻燈片效果,幻燈片共6 幅,響應式設計,切換方式位淡入淡出,滑鼠移入幻燈片區域顯示左右箭頭,移出隱藏箭頭,同時設定了自動播放、延遲載入圖片。

 1651
1651jQuery圖片列表動畫顯示效果,滑鼠移到圖片上會彈出文字描述,非常適合做素材、網站模板主題的圖片列表,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery.1.4.2.min.js和lrtk.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域

 1682
1682兩種html5圖片展示效果,動畫效果流暢,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔app.css,index.css和fonts.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖示均使用Web開放字體,具體文件請見css目錄

 2078
2078jQuery自動滾動五屏圖片通欄代碼,帶左右按鈕切換圖片,滑鼠移到圖片後圖片高亮顯示,點擊會顯示帶有陰影的大圖。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 2126
2126js自訂設定日期時間倒數碼,透過使用原生js實現人時間日期的倒數計時效果,一般在商城中用的比較多,例如搞某某活動,實現大促銷活動,然後一個炫酷的倒數計時效果,php中文網站推薦下載!

 3257
3257jQuery有縮圖的響應式圖片相簿展示程式碼,滑鼠點選左邊的圖片,右邊內容圖片也會發生變化,還有自動捲動播放的效果,一般用於企業網站或個人網站,展示公司產品或個人照片。 php中文網推薦下載!

 2050
20506款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 2178
2178網格圖片手風琴jquery特效程式碼,結合網格手風琴縮圖和手風琴面板的功能,給你展示你的圖片網站一個有趣的方法。你可以選擇使用XML或HTML。功能強大的API將允許進一步提高這個jQuery插件的功能,可以輕鬆整合到您自己的應用程式。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔style.css和grid-accordion.css 2、在head

 1737
1737intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾