共找到8051條相關內容

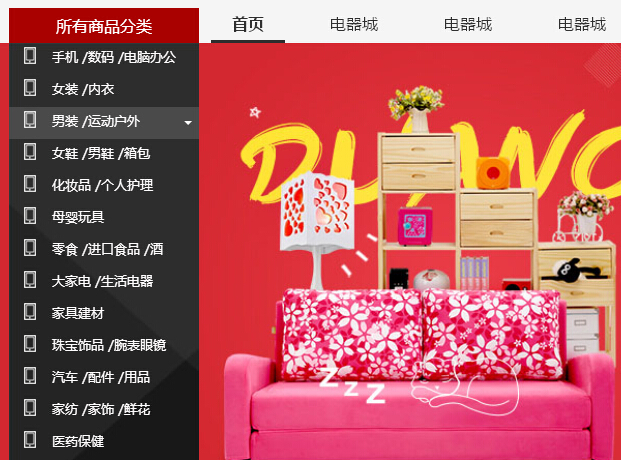
jquery帶商品分類側邊欄清單的商城導航選單
選單導航 4031
4031
 4031
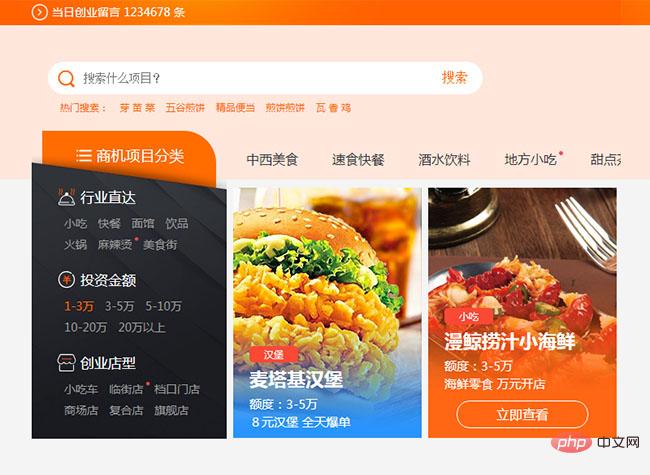
4031這是一款使用jquery製作的商品分類側邊欄清單的商城導覽選單。此商城菜單與ie8瀏覽器相容。用戶可以點擊左側的下拉菜單來查看各種商品的列表,非常實用和方便。 使用方法 在頁面中引入樣式檔style.css和jquery.min.js檔。

仿噹當行動端篩選
jQuery特效 887
887
 887
887篩選分類的子類沒有限制,可以沒有子類,可以多達6級甚至更多子類,無需任何設置,樣式和js都已經做好了。 導航和分類的顯示隱藏就不細說了,非常的簡單。導航是使用CSS3的transition過渡屬性做的,分類則是使用jQuery的animate()動畫函數做的。

仿天貓商城分類導航JS特效代碼
選單導航 2881
2881
 2881
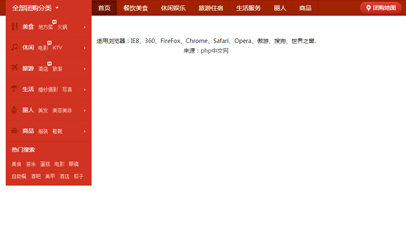
2881仿天貓商城分類導航JS特效代碼,左側彈出式導航選單,底部banner會伴隨分類切換而改變,代碼結構清晰,非常容易使用,需要的盆友可以改造成自己的電商網站分類導航特效。

仿京東商品左側分類導覽選單JS特效代碼
CSS3特效 3237
3237
 3237
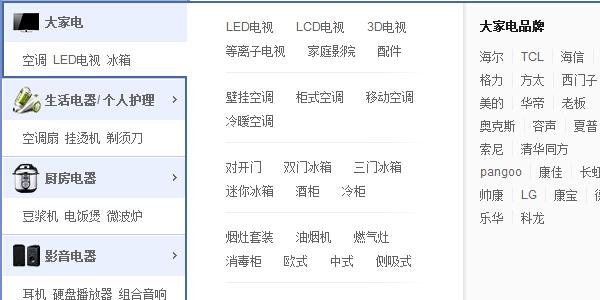
3237仿京東商品左側分類導航選單JS特效程式碼,非常大氣的導航選單,基於jQuery實現,支援彈出分類和品牌,品牌大家可以改造成圖片顯示會更加吸引點擊量。

jQuery選項卡風格下拉導覽程式碼
選單導航 2428
2428
 2428
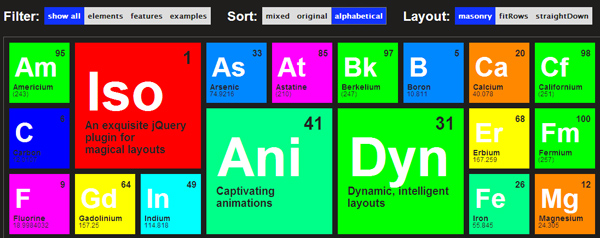
2428jQuery選項卡風格下拉導航代碼,經常用於企業網站或商城網站,滑鼠放在導航欄上面,下面顯示一些分類信息,黑色的效果,很大氣美觀,php中文網推薦下載!