共找到8051條相關內容

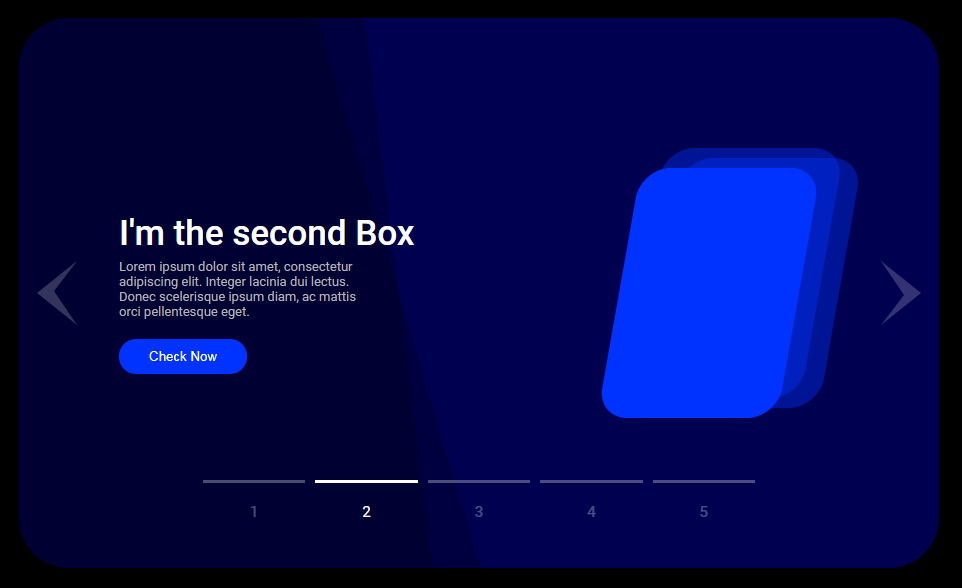
jqeury滑動響應式幻燈片插件-pbTouchSlider
焦點幻燈 5090
5090
 5090
5090
pbTouchSlider–jqeury滑動響應式幻燈片插件
焦點幻燈 1878
1878
 1878
1878
jQuery輕量級響應式投影片外掛程式EasyFader
焦點幻燈 2677
2677
 2677
2677
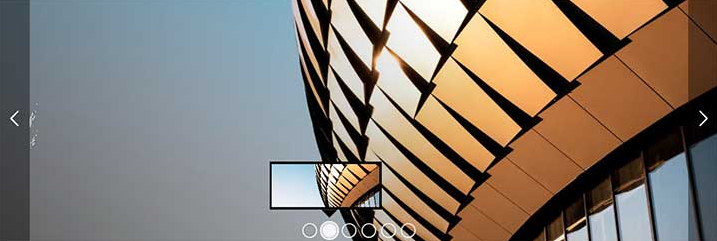
Smoothslides可平移的jQuery幻燈片插件
焦點幻燈 2016
2016
 2016
2016Smoothslides 是一款基於jQuery 的響應式幻燈片插件,它與其他幻燈片最大的不同之處是幻燈片內的圖片可移動,並且可設定移動的方向(左/右/左上/右下等等) ,讓幻燈片更加特別、有趣。

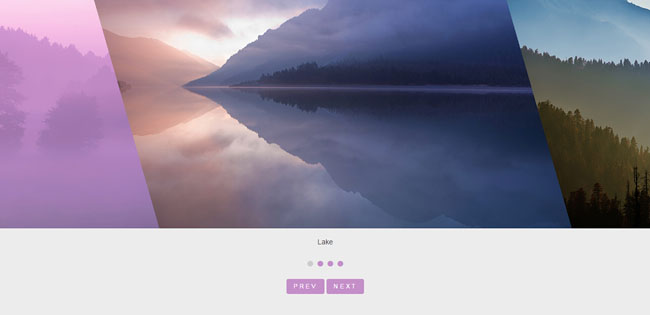
製作簡單的響應式幻燈片
焦點幻燈 1771
1771
 1771
1771本站介紹了許多 jQuery 幻燈片插件,它們都很優秀,且功能強大,應用在中大型頁面上很合適。但如果你的頁面很簡單,只想要一個簡單純粹的幻燈片效果,這些外掛可能略顯臃腫。今天我們不用任何插件,寫一個簡單的響應式投影片。

Swiper製作網易智造大氣幻燈片
焦點幻燈 1889
1889
 1889
1889這是使用Swiper 插件製作的「網易智造」首頁寬幅大氣幻燈片效果,幻燈片共6 幅,響應式設計,切換方式位淡入淡出,滑鼠移入幻燈片區域顯示左右箭頭,移出隱藏箭頭,同時設定了自動播放、延遲載入圖片。

響應式手風琴效果Google圖片圖庫jQuery插件
手風琴效果 2159
2159
 2159
2159mg-space是仿Google圖片圖庫的響應式手風琴效果圖片圖庫jQuery插件。此圖片圖庫外掛程式使用簡單,可以點擊某個主題圖片以手風琴的方式展開一組相關的圖片,也可以將相關圖片製作為幻燈片的形式。

SlipHover動畫遮罩層顯示插件
滑鼠特效 2022
2022
 2022
2022SlipHover 是一個基於jQuery 的插件,它能夠感知滑鼠移動方向,並在相應的方向(或反方向)以動畫的方式顯示出一個遮罩層,用來顯示標題或描述,應用到幻燈片或相簿中是個不錯的選擇。 SlipHover 還支援自訂遮罩高度、動畫時間、字體顏色、背景顏色、文字排版等等。合理的搭配,相信能讓你的幻燈片或相簿更加的上檔次。