1624
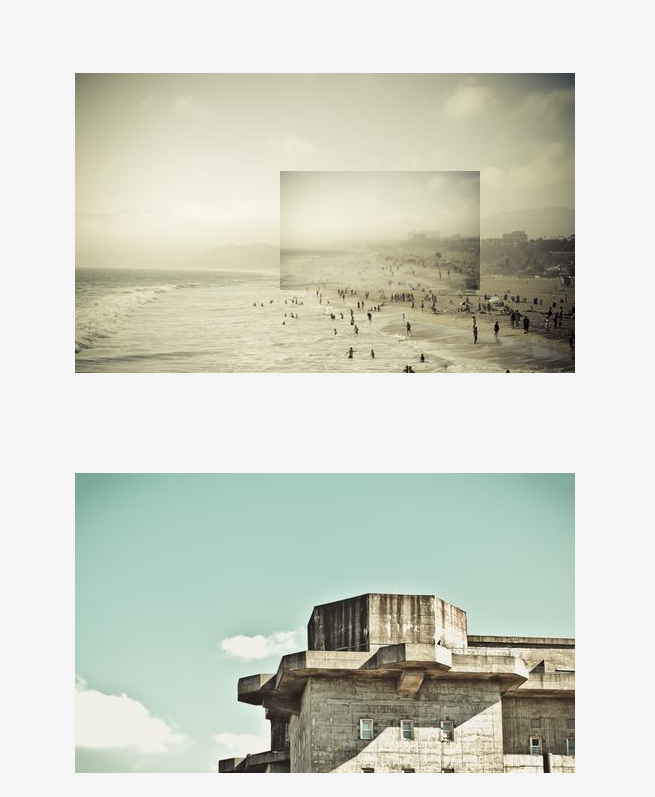
1624這是使用Swiper 插件製作的「網易智造」首頁寬幅大氣幻燈片效果,幻燈片共6 幅,響應式設計,切換方式位淡入淡出,滑鼠移入幻燈片區域顯示左右箭頭,移出隱藏箭頭,同時設定了自動播放、延遲載入圖片。

 1713
1713jQuery small2big圖片縮放插件,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用檔案css和js函式庫 2.在檔案中加入html程式碼, 一個li對應一個圖片,images資料夾的圖片以數字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">

 1867
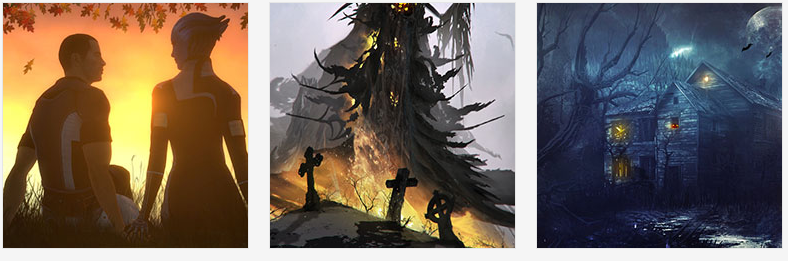
1867JS超酷圖片翻動展示效果,根據滑鼠進出圖片的方向來控制圖片進出的方式,效果超炫,相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css,animation.css 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.js程式碼需要html程式碼之後載入public.js,main.js 4.如需修改圖片尺寸,直接在lrtk.css第10行修改即可

 2078
2078jQuery自動滾動五屏圖片通欄代碼,帶左右按鈕切換圖片,滑鼠移到圖片後圖片高亮顯示,點擊會顯示帶有陰影的大圖。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 2050
20506款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 2757
2757jQuery滑鼠經過方形圖片切換成圓邊特效,點擊圖片會彈出浮層,適合團隊頁面的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery-1.7.1.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可。