共找到8051條相關內容

全螢幕圖片廣告隨機漂浮可點擊關閉jQuery特效
廣告代碼 5985
5985
 5985
5985全螢幕圖片廣告隨機漂浮可點選關閉jQuery特效代碼下載。適用於圖片廣告,滑鼠經過停止運動,廣告圖片可自訂,帶有鏈接,點擊可跳到指定的網址。

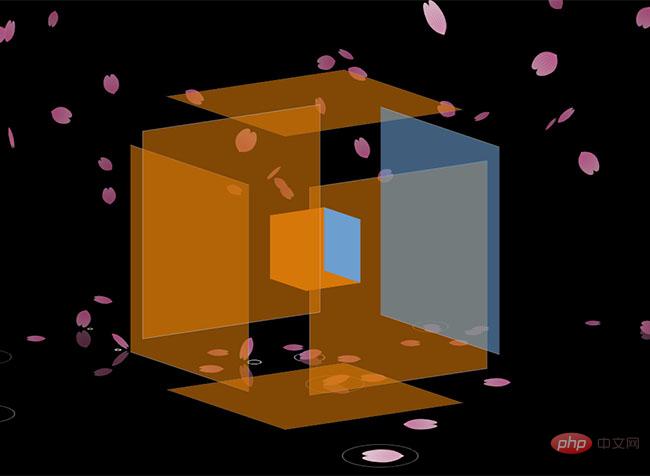
帶有視覺差效果的jquery響應式輪播圖特效
焦點幻燈 2535
2535
 2535
2535這是一款搭配視覺差效果的jquery響應式輪播圖特效。這個jquery輪播圖的特點是可以使用滑鼠拖曳進行切換,每個圖片中都帶有一個酷炫的透明字母。輪播圖滑動時帶有視覺不佳效果。

縮圖和多種過渡動畫的jquery焦點圖特效
焦點幻燈 2243
2243
 2243
2243這是一款以jssor.slider.js為基礎的酷炫jquery焦點圖特效。此焦點圖特效在底部帶有縮圖,並且它在切換過渡是帶有多種動畫效果。此焦點圖特效相容於ie8瀏覽器。 使用方法 在頁面中引入樣式檔jquery.min.js和jssor.slider.mini.js檔。

jQuery圖片輪播旋轉切換效果程式碼
圖片特效 1728
1728
 1728
1728jQuery圖片輪播旋轉切換效果代碼基於jquery-1.7.2.min.js製作,點擊左右箭頭,切換圖片顯示,滑鼠離開時自動播放,代碼有詳細中文註釋,方便修改。

jquery和CSS3有彈性動畫效果的工具列選單
選單導航 1874
1874
 1874
1874這是一款使用jquery和CSS3製作的彈性動畫效果的工具列選單特效。此工具列選單預設只顯示一個圓形按鈕,單點擊按鈕時,子選單項目會以彈性動畫展開,效果非常酷。

jQuery製作360度旋轉雷達掃描動畫特效
jQuery特效 2518
2518
 2518
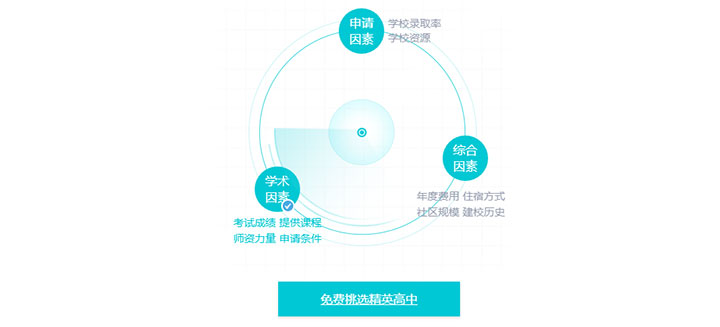
2518如何在眾多的中學裡面篩選出目標學校?別擔心,360度解析選校要素,全程策劃指導確保選校無憂。 這是一款具有科技感的jQuery製作360度旋轉雷達掃描動畫特效,雷達掃描資訊認證動畫效果。

jQuery帶有縮圖的響應式圖片相簿展示程式碼
圖片特效 3566
3566
 3566
3566jQuery有縮圖的響應式圖片相簿展示程式碼,滑鼠點選左邊的圖片,右邊內容圖片也會發生變化,還有自動捲動播放的效果,一般用於企業網站或個人網站,展示公司產品或個人照片。 php中文網推薦下載!