共找到8051條相關內容

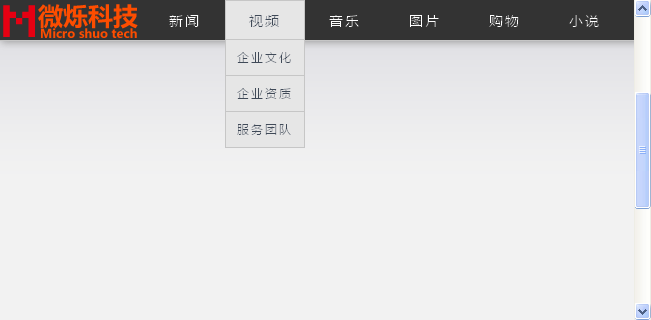
jquery hover頁面滾動頂部固定層下拉導航選單代碼
網路客服 2268
2268
 2268
2268jquery hover頁面滾動頂部固定層下拉導航選單代碼,在網頁的開頭顯示在線聯繫,一般用於企業網站,大部分的企業網站都會有這樣的一個功能,聯繫我們裡面會放寫公司地址電話等,php中文網站推薦下載!

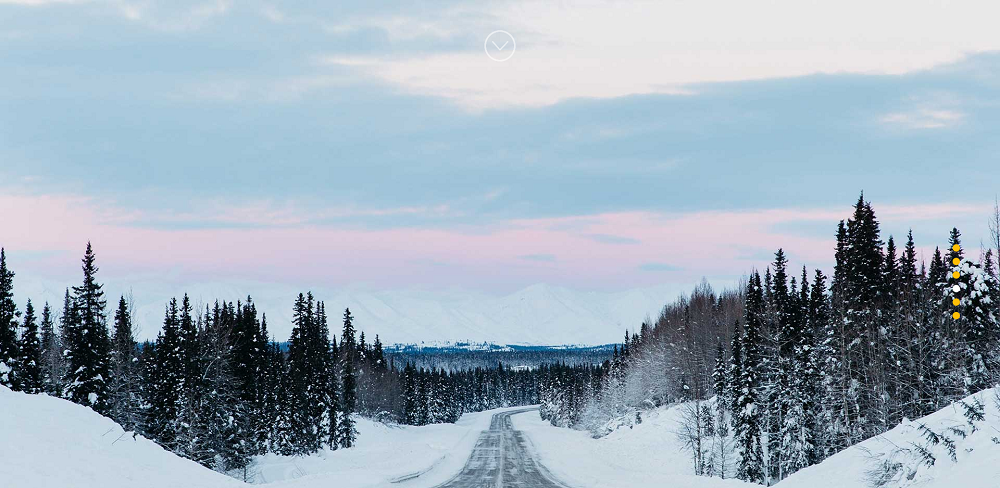
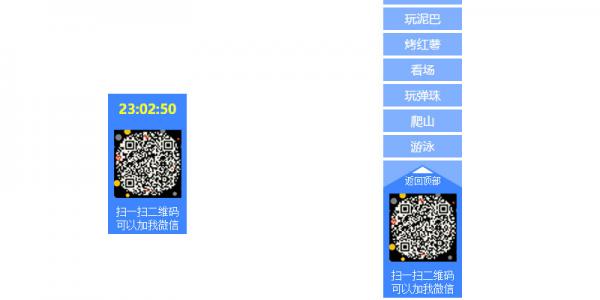
jQuery網頁滾動顯示浮動導航帶返回頂部
網路客服 2405
2405
 2405
2405jQuery網頁滾動顯示浮動導航帶回到頂部,當網頁一直往下的時候,浮動導航帶的內容會展示出來,當點擊返回頂部,內容資訊會隱藏起來,常用於商城網站,php中文網推薦下載!

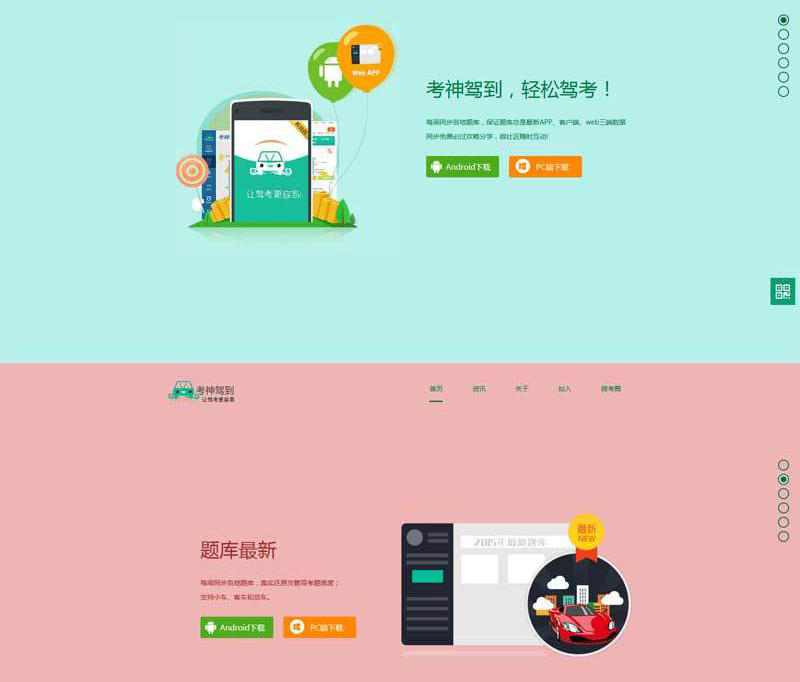
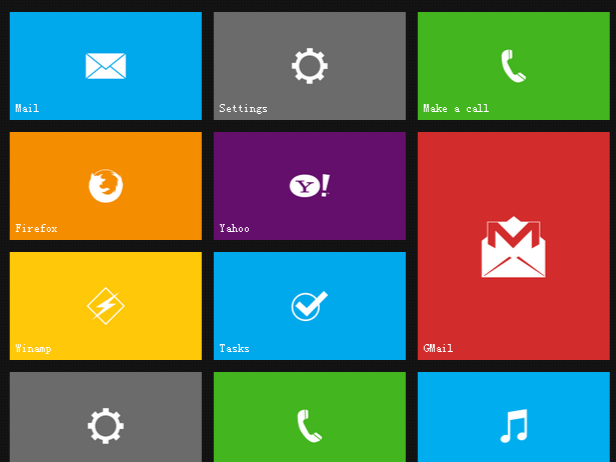
Win8風格Metro介面平板響應式導航特效程式碼
選單導航 2716
2716
 2716
2716Win8風格Metro介面平板響應式導航特效JS程式碼,響應式佈局,支援橫向捲動,支援自訂橫向佈局還是垂直佈局,還是很不錯的,適合功能導航介面。

jQuery仿天貓固定右側快速導航特效程式碼
選單導航 2816
2816
 2816
2816jQuery仿天貓固定右側快捷導航特效程式碼,可折疊可展開,介面是非常精緻的,基於jQuery.fixed.js實現,當然你也可以把位置調整到右側。