2093
2093jquery點擊添加圖片瀑布流佈局代碼,點擊內容部分,每次都會增加圖片的個數,這樣的效果也是很酷炫的,一般瀑布流我們會用在企業網站的產品展示或者個人網站中的相冊這塊,php中文網推薦下載!

 2363
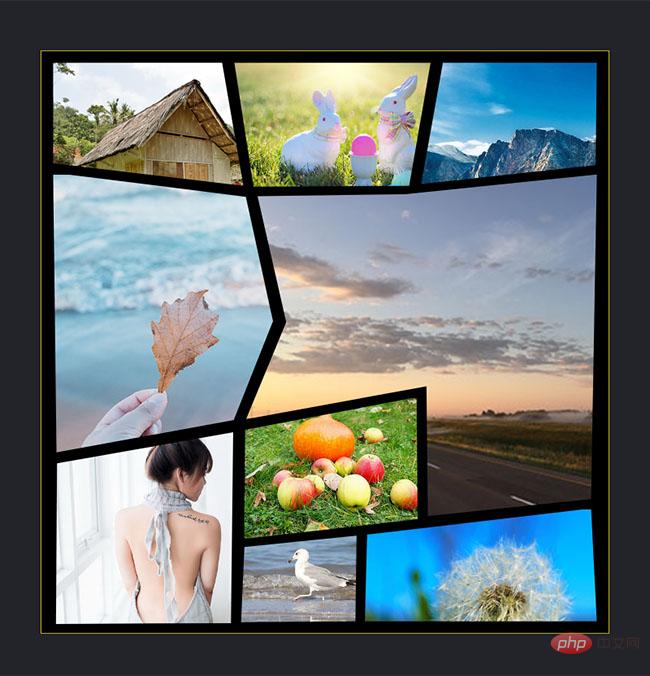
2363jQuery網頁全螢幕自適應圖片瀑布流佈局程式碼,能夠自適應網頁的大小,這樣的效果還是很酷炫的,在專案中,需要用到瀑布串流,還是用自適應的會更佳,php中文網推薦下載!

 2721
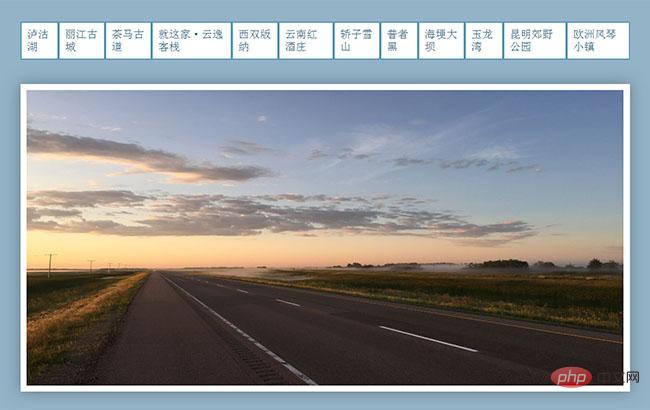
2721jQuery選項卡形式圖片瀑布流佈局選項卡切換效果,點擊上面的選項,顯示的內容以瀑布流的形式展示出來,這樣的效果還是很酷炫的,可以用於個人網站上面,來顯示個人相冊,透過瀑布流展示出來。 php中文網推薦下載!

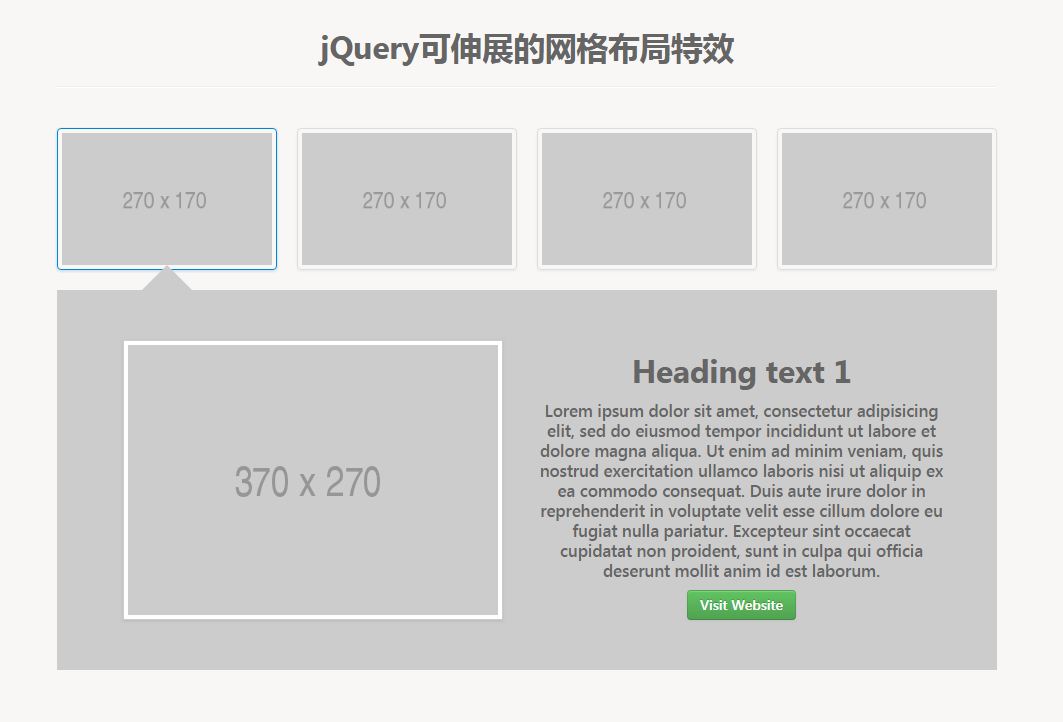
 2441
2441網格圖片手風琴jquery特效程式碼,結合網格手風琴縮圖和手風琴面板的功能,給你展示你的圖片網站一個有趣的方法。你可以選擇使用XML或HTML。功能強大的API將允許進一步提高這個jQuery插件的功能,可以輕鬆整合到您自己的應用程式。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔style.css和grid-accordion.css 2、在head

 2764
2764中國地圖網點分佈情況提示查看特效JS代碼,網點標註內容可以放圖片、地址、電話訊息,通常用在 公司分行全國分佈點查詢,例如快遞分行、分公司分行,還是很實用的功能,基於jQuery實作。

 1971
1971intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾

 3011
3011jQuery滑鼠經過方形圖片切換成圓邊特效,點擊圖片會彈出浮層,適合團隊頁面的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery-1.7.1.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可。

 2308
2308jquery九宮格圖片大轉盤抽獎代碼,使用jquery製作的大轉盤抽獎,現在很多網站都會有抽獎的效果,例如百度知道,如果我們製作一個商城網站,購買商品送積分,那麼積分就可以用來抽獎了。 php中文網推薦下載!