共找到8051條相關內容

音樂網站首頁jQuery焦點圖切換程式碼
焦點幻燈 2578
2578
 2578
2578音樂網站首頁jQuery焦點圖切換程式碼,挺不錯的banner圖片切換特效,會顯示下一站輪播圖片的特效,帶左右按鈕切換,離開焦點自動隱藏切換按鈕,還是很不錯的JS特效代碼。

jQuery帶有縮圖的響應式圖片相簿展示程式碼
圖片特效 3566
3566
 3566
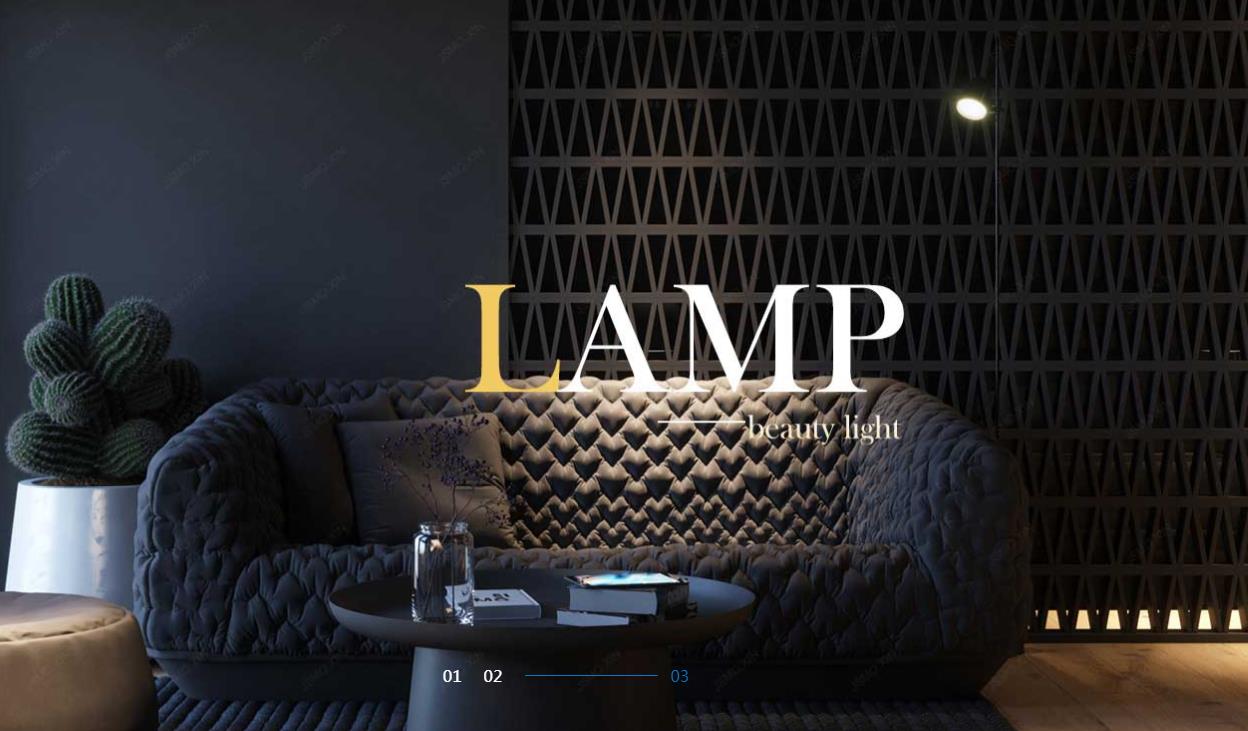
3566jQuery有縮圖的響應式圖片相簿展示程式碼,滑鼠點選左邊的圖片,右邊內容圖片也會發生變化,還有自動捲動播放的效果,一般用於企業網站或個人網站,展示公司產品或個人照片。 php中文網推薦下載!

jquery帶二維碼返回頂部代碼
回到頂部 2729
2729
 2729
2729jquery帶二維碼返回頂部代碼是一款滾動網頁滾動條時顯示返回頂部按鈕,點擊返回頂部按鈕能平滑返回頂部;滑鼠劃過微信圖示會顯示二維碼圖片;滑鼠劃過客服電話圖示會顯示出客服電話;點選線上客服圖示能開啟QQ對話框。