共找到8051條相關內容

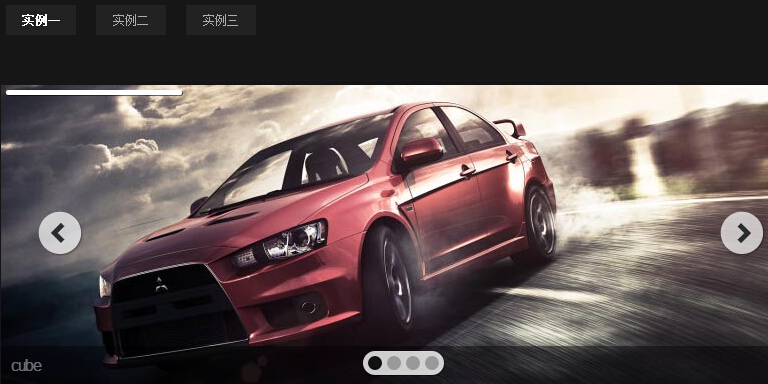
SVG預覽圖變形切換幻燈片特效
焦點幻燈 1515
1515
 1515
1515HTML5 SVG預覽圖變形切換幻燈片特效是一款結合SVG和clipPath元素製作路徑變形動畫,在幻燈片前後切換時,前後預覽圖平滑的變形過渡到螢幕中間。

jQuery全螢幕廣告圖拖曳預覽特效
廣告代碼 1229
1229
 1229
1229jQuery全螢幕廣告圖片拖曳預覽特效是一款基於jQuery+CSS3實現的廣告公司圖片案例展示,全螢幕廣告圖片列表,圖文列表左右拖曳預覽ui佈局特效。

jQuery圖片背景牆聚光燈效果碼
圖片特效 2116
2116
 2116
2116jQuery圖片背景牆聚光燈效果代碼,滑鼠懸停在某張圖片上時,圖片變亮,其他圖片變暗。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用文件lrtk.css及jquery 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.修改圖片的透明度,opacity :