
 1879
1879jqzoom圖片擴大機代碼,適合產品圖片的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js庫 <script src="js/j

 1734
1734jQuery滑鼠停留在圖片上效果,滑鼠懸停後出現遮罩效果,並淡入出現文字,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1632
1632jQuery圖片內容展開/收縮選項卡,點選圖片會出現對應的文字解說。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q

 2025
2025jQuery small2big圖片縮放插件,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用檔案css和js函式庫 2.在檔案中加入html程式碼, 一個li對應一個圖片,images資料夾的圖片以數字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">

 1823
1823jQuery仿京東圖片變亮變暗效果,滑鼠懸停圖片之後該圖片變亮,其他圖片變暗。移開滑鼠所有圖片變亮。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫,animate.js是另外寫好的動畫函式。 <link href=" css/lrtk.css" rel="stylesheet"/>

 2345
2345HTML5 Canvas繪製3D波浪粒子動畫特效 ------WebKitFormBoNndaryiBpZjQi0MK~CVg7I Content-Disposition: form-data; name="content" <p> 程式碼片段: </p> <p> <

 1855
1855jQuery基於css3屬性製作精美圓形時鐘,帶有當前日期顯示,中間還可以自訂設定時鐘logo等功能。這是一款簡單實用的時鐘插件。呼叫方法:$(".clock-place").CodehimClock({});

 2259
225915種CSS3圖片Hover懸停效果代碼,超實用,相容於IE9+、chrome、firefox瀏覽器。 使用方法: 1.在head區域引入樣式表檔normalize.css、demo.css、component.css 2.選取你想要的效果:<figure class="effect-lily"> …… </figure>為一個單元效果 3、3

 1761
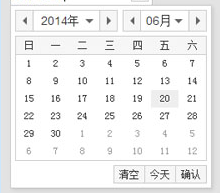
1761JS日曆控件特效程式碼layDate,非常不錯的日曆控件,呼叫也非常簡單有兩種方式,首先要導入laydate.js一種是直接使用nclick="laydate()"函數,另一種是透過ID來調用,還是很不錯的日曆日期控制。

 5272
5272原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

 2005
2005"jQuery點擊事件遮罩彈出層可移動特效代碼下載。一款jquery彈出層插件製作註冊表單點擊按鈕彈出層表單提交效果,可支援拖曳到的jQuery彈出層效果。標題、高度、寬度等可自訂彈出層js插件。

 966
966觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。









