1586
1586jQuery判斷瀏覽器版本過低提示代碼是一款對不支援HTML5跟CSS3程式碼的瀏覽器提示使用者更換特效。提示:你的瀏覽器版本過低,可能導致網站無法正常存取!為了你能正常使用網站功能,請使用這些瀏覽器。

 1370
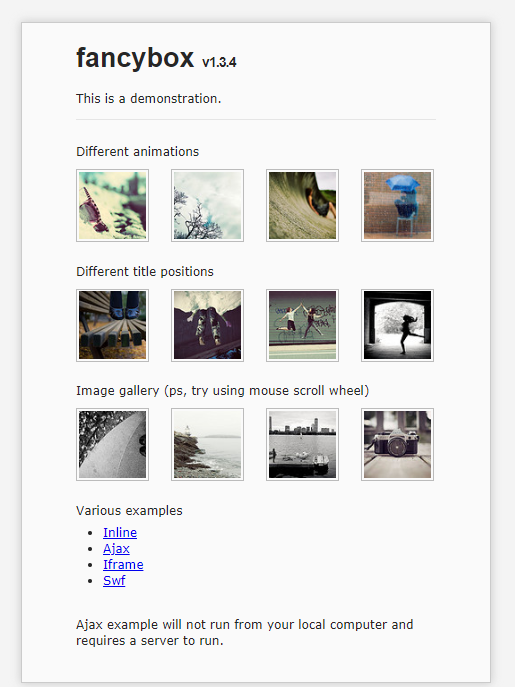
1370jQuery圖片彈出外掛Fancybox,原版使用jquery1.4,版本有點低,跟其他使用高版本的jquery外掛一起使用經常衝突,現以修改支援高版本jQuery

 5265
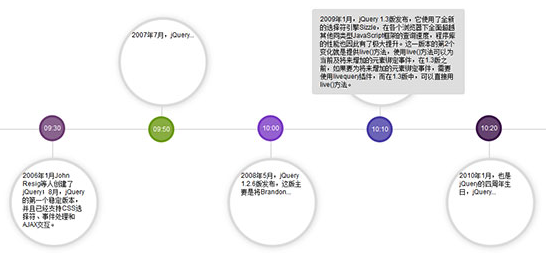
5265本公司企業軟體版本大事件時間軸記錄附動畫特效可折疊展開js效果程式碼下載。一款jQuery animate動畫效果製作滑動收縮展開時間軸企業發展記錄歷程,透過設定每個年份為標題控制,記錄清單滑動收縮展開。預設下自動滑動展開時間軸大事記歷程js插件。

 1085
1085本元件封裝了Angular1.0版本,元件實現了以下功能: 路由,子路由,輪播,cookie讀寫,加密,表單提交驗證,攔截器,白名單,搜尋過濾與排序(等級劃分), 大小寫轉換,Map陣列循環遍歷動態修改後台資料等功能。

 3611
3611jQuery Lightbox圖片放大預覽程式碼是一款可以在使用者點擊頁面中的小圖片時,將該圖片的高清版本以Lightbox的方式放大顯示在頁面的中間,提高使用者瀏覽體驗。

 1484
1484JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 1156
1156JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 1987
1987JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 3091
3091JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 1033
1033JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A