2174
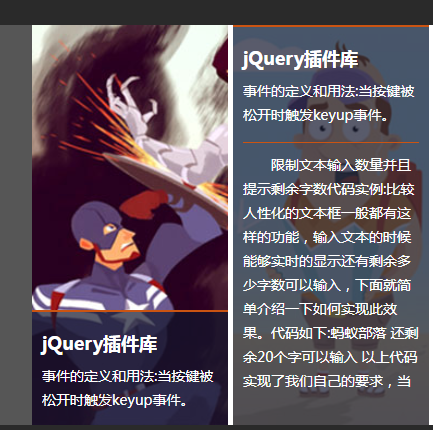
2174實用圖片懸停懸浮展示文字JS特效代碼,常用圖片介紹文字的簡介,當然懸浮的內容你也可以自己DIY內容可以是二維碼,文字常用的表現形式,特效基於jQuery實現,基於stop、animate,還是非常簡單的,大家可以改成自己的特效程式碼

 2050
20506款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 1991
199115種CSS3圖片Hover懸停效果代碼,超實用,相容於IE9+、chrome、firefox瀏覽器。 使用方法: 1.在head區域引入樣式表檔normalize.css、demo.css、component.css 2.選取你想要的效果:<figure class="effect-lily"> …… </figure>為一個單元效果 3、3

 1875
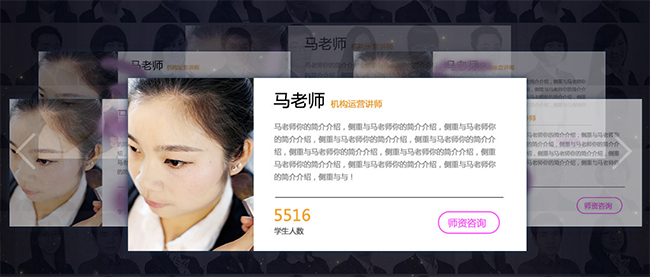
1875有動畫效果的圖片hover遮罩JS效果代碼,帶動畫旋轉效果切換到另外的圖片上去,還是很不錯的圖片遮罩效果,也是常有的JS效果代碼,一般會用於圖片的說明文字顯示。

 1767
1767jQuery圖片背景牆聚光燈效果代碼,滑鼠懸停在某張圖片上時,圖片變亮,其他圖片變暗。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用文件lrtk.css及jquery 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.修改圖片的透明度,opacity :

 1727
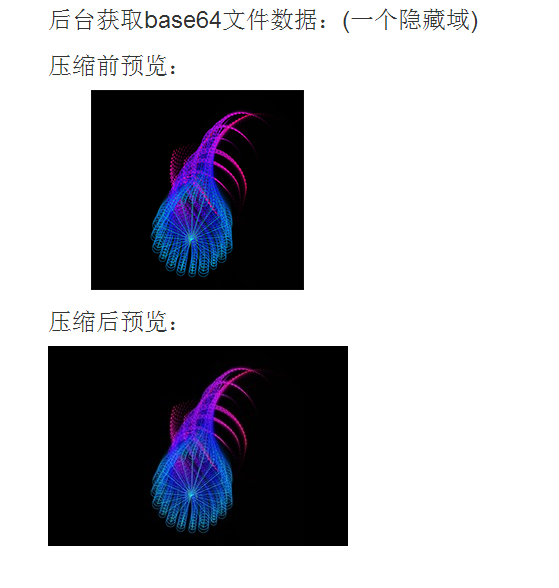
1727jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js

 1526
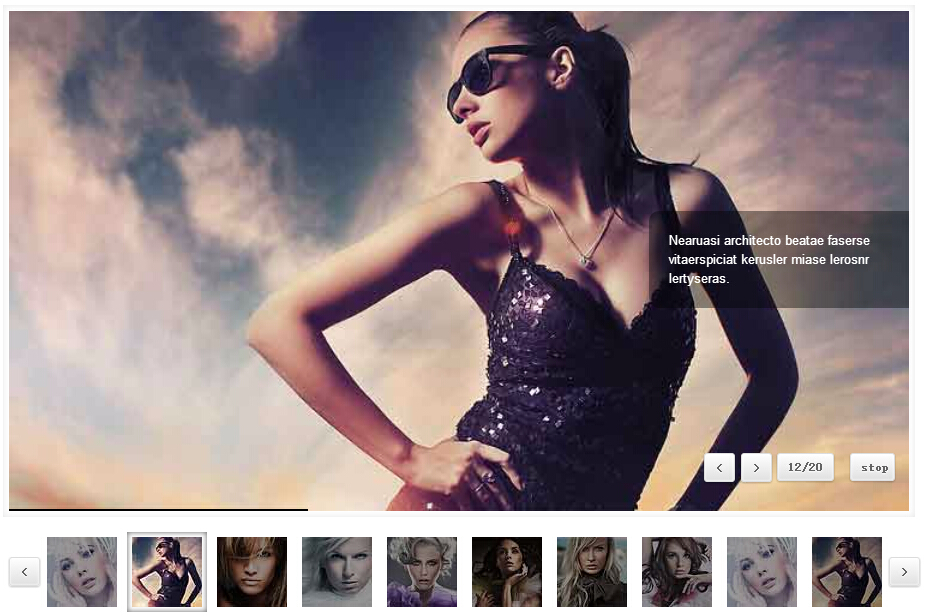
1526jQuery圖片輪播旋轉切換效果代碼基於jquery-1.7.2.min.js製作,點擊左右箭頭,切換圖片顯示,滑鼠離開時自動播放,代碼有詳細中文註釋,方便修改。