共找到8051條相關內容

PC手機端通用的jQuery響應式投影片輪播特效
jQuery特效 1484
1484
 1484
1484JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

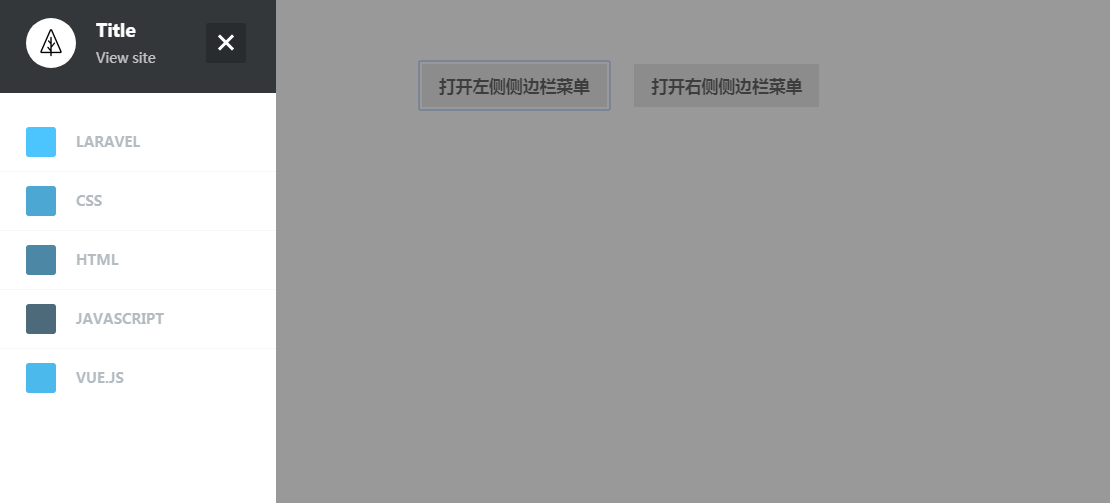
手機端左右側邊欄選單js特效
jQuery特效 1377
1377
 1377
1377這是使用javascript做的非常漂亮的特效,這些模板的好處就是只要修改對應的html元素的id 或class,就可以將這些效果套用到屬於你自己的網頁上

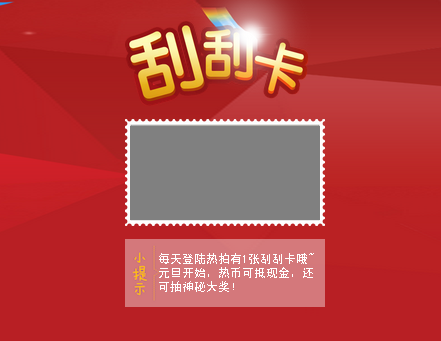
HTML5+JS實作刮刮樂刮刮卡抽獎特效程式碼
抽獎轉盤 5462
5462
 5462
5462非常好的HTML5+JS實現刮刮樂刮刮卡抽獎特效代碼,基於jQuery實現,支持響應式手機頁面使用,支持手機塗抹,如今在微營銷中經常使用這種方式,用戶體驗非常的不錯。

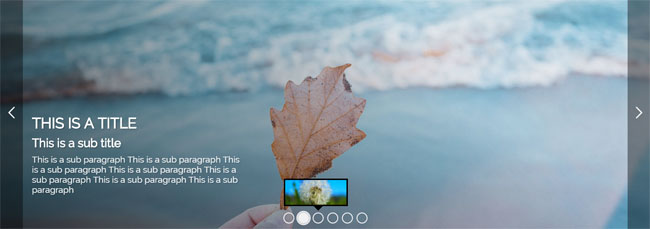
支援響應式手機端jQuery圖片輪播插件unslider
焦點幻燈 9658
9658
 9658
9658支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。

附CSS3動畫響應式jQuery垂直時間軸特效程式碼
jQuery特效 2633
2633
 2633
2633搭配動畫效果響應式jQuery垂直時間軸特效程式碼,很不錯的時間軸特效,支援手機端響應式,動畫效果採用CSS3動畫,非常適合介紹專案進程與發展歷史的使用。