
 2878
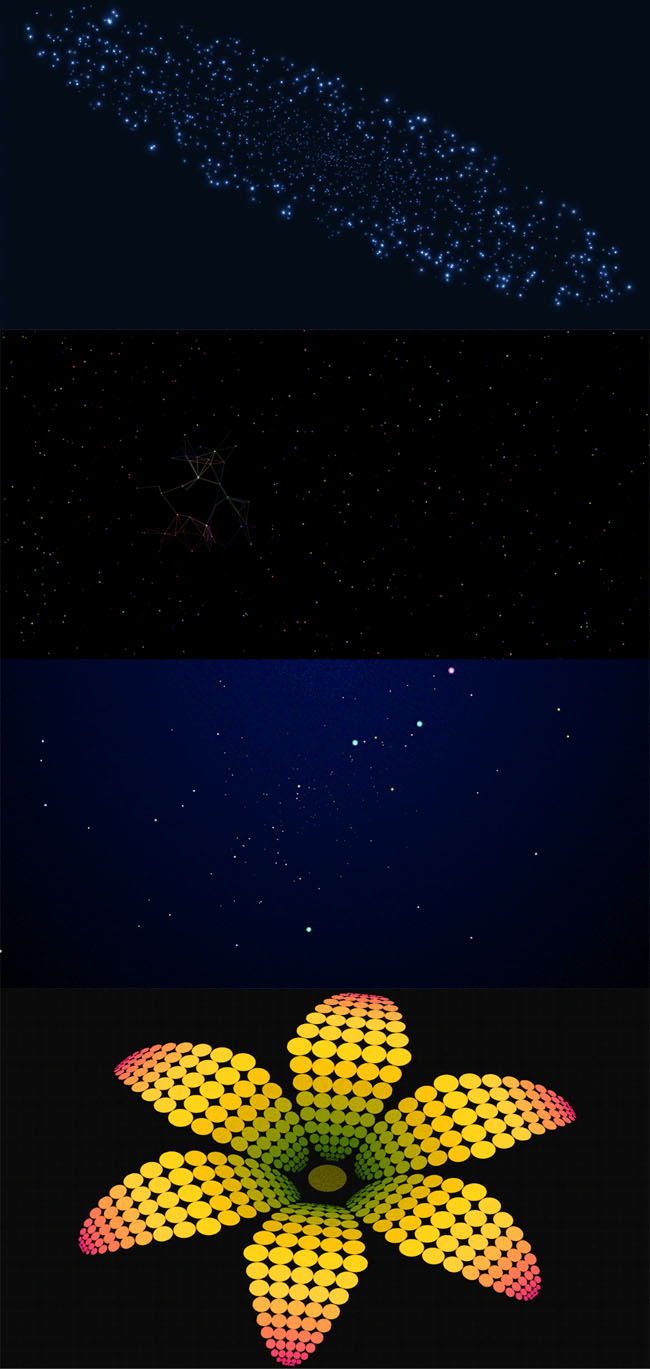
28787款HTML5 Canvas全螢幕背景動畫特效,這個裡面有7中全螢幕背景動畫的特效,可以讓網頁變得更加豐富多彩,透過html5製作完成,非常適合個人部落格的使用,php中文網推薦下載!

 1402
1402
 2231
2231js皮卡丘推箱子,程式碼簡單易懂,可以隨意設計關卡。 map自訂參數設定:0:空地 1:牆 3:目的地 4:箱子 5:人 7:箱子和目的地重合 8:人和目的地重合

 2289
2289js多圖循環滾動特效是一款支援多圖循環滾動顯示的js圖片特效程式碼,具有左右箭頭按鈕,可讓圖片左右無限滾動顯示,支援設定圖片標題顯示,相容於IE6/7/8/9及主流瀏覽器。

 2550
2550HTML5實現簡單進度條效果,這個我們一般用於商城網站,例如,會員的註冊,會員提交的信息,是否達到100%,比如在商城裡面買了商品,但是商品質量有問題,所以我們需要退換,這時候,我們也可以7用上進度條!

 1234
1234取代window.open、window.alert、window.confirm;提供良好的使用者體驗; 水晶質感,設計細膩,外觀漂亮; 相容ie6/7/8、firefox2/3、Opera;彈出框在ie6下不會被select控制穿透; 無外部css文件,引用Dialog.js即可使用; 對iframe下的應用做了充分考慮,適合複雜的系統應用; Dialog顯示的內容(三種):1、指向一個URL的

 1484
1484JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 1156
1156JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A

 1987
1987JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A