
 1598
1598圖示選項卡特效_圖示控制選項卡切換程式碼,圖示選項卡,滑鼠放在上面下面內容隨之變化,經常用於企業網站或商城網站,也是一款不錯的特效,php中文網推薦下載!

 2724
2724純CSS3滑鼠滑過圖片文字動畫特效,當滑鼠放在圖片上時,就會有文字動畫切換的特效,一般我們在商城網站上會用到,顯示的商品圖片,滑鼠放上去會顯示商品的參數。 php中文網推薦下載!

 1602
1602jQuery仿京東圖片變亮變暗效果,滑鼠懸停圖片之後該圖片變亮,其他圖片變暗。移開滑鼠所有圖片變亮。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫,animate.js是另外寫好的動畫函式。 <link href=" css/lrtk.css" rel="stylesheet"/>

 1880
1880滑鼠經過選項卡選單高亮顯示圖文變換js特效程式碼,常用於企業網站或商城網站,滑鼠經過顯示圖文訊息,樣式簡潔大氣,php中文網推薦下載!

 1667
1667jQuery仿QQ空間滑鼠感應圖片滾動預覽程式碼,滑鼠放在圖片上面,向上滾動展示,這樣的效果還是很不錯的,用在個人問網站中的照片展示,效果更佳,php中文網推薦下載!

 2229
2229jQuery+CSS3動態發光相簿效果,滑鼠點選右邊的圖,會發光,但會很快消失,是很不錯的特效,點選右邊的圖片,左邊顯示的大圖也會改變,php中文網推薦下載!

 3257
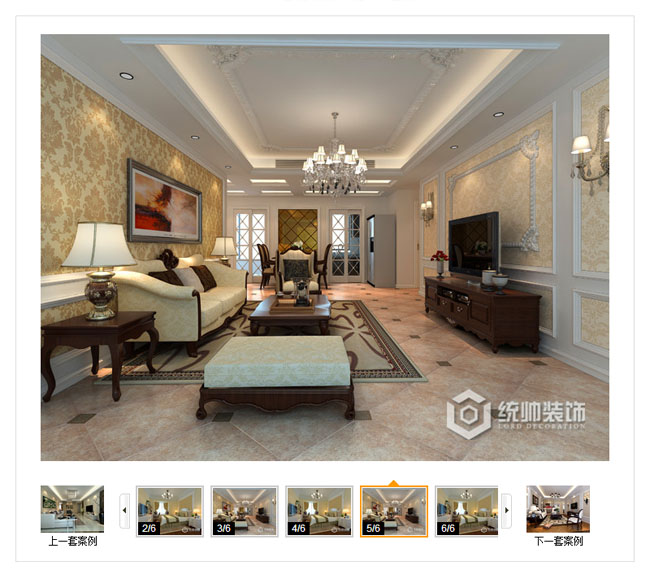
3257jQuery有縮圖的響應式圖片相簿展示程式碼,滑鼠點選左邊的圖片,右邊內容圖片也會發生變化,還有自動捲動播放的效果,一般用於企業網站或個人網站,展示公司產品或個人照片。 php中文網推薦下載!

 2073
2073jquery帶對話框提示圖片相冊,這樣的效果有點像qq空間的那種,滑鼠放在圖片上會有向左或向右的按鈕,點擊滑鼠,如果是第一張圖片,給出提示,最後一張就不能往後面看了,點擊也會有提示! php中文網推薦下載!

 2050
20506款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑

 2006
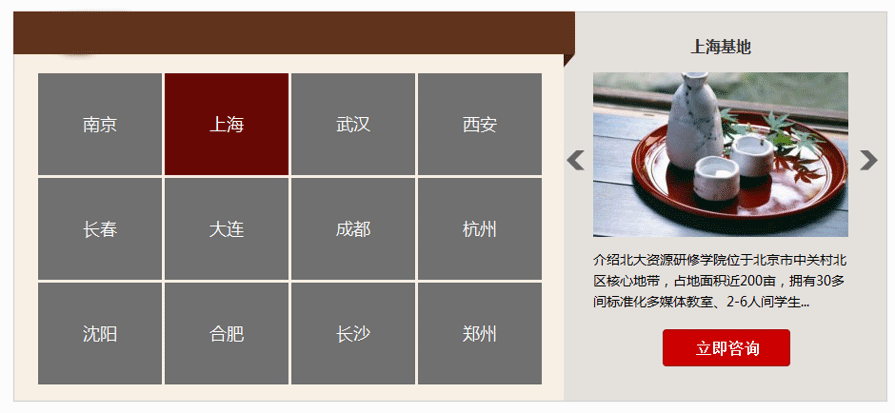
2006jQuery點選選項卡標籤切換圖文滾動展示特效,點選左側文字,右邊圖片隨之變化,點選右邊圖片兩個左右鍵,左邊文字隨之變化,非常適合企業網站或學校網站。 php中文網推薦下載!

 1737
1737intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾










