共找到8051條相關內容

30種酷炫CSS滑鼠滑過按鈕效果
滑鼠特效 1921
1921
 1921
1921這是一組使用CSS3製作的酷炫滑鼠滑過按鈕動畫特效。這30種滑鼠滑過按鈕的動畫特效分別使用CSS3 transition和transform屬性來製作按鈕邊框,文字動畫以及流光動畫效果,各種效果都非常有創意。

9種css3圓形按鈕hover滑鼠經過動畫效果
滑鼠特效 1523
1523
 1523
1523這款外掛程式是9種不同效果的hover滑鼠經圓形按鈕動畫特效。圓形按鈕也是使用css3製作,當滑鼠經過或懸停在圓形按鈕上時,會觸發漸層、旋轉、放大、翻轉等動畫特效。

多種css3圓形按鈕hover滑鼠經過動畫效果
滑鼠特效 1782
1782
 1782
1782插件是9種不同效果的hover滑鼠經圓形按鈕動畫特效。圓形按鈕也是使用css3製作,當滑鼠經過或懸停在圓形按鈕上時,會觸發漸層、旋轉、放大、翻轉等動畫特效。

滑鼠hover圖片css3動畫特效
滑鼠特效 7909
7909
 7909
7909滑鼠hover圖片css3動畫特效是一款在滑鼠hover圖片的時候,使用transition和transform來製作圖片說明文字和圖示的CSS3動畫特效。

30個純CSS3滑鼠懸停動畫特效代碼下載
CSS3特效 1762
1762
 1762
176230個精緻純CSS3滑鼠懸停動畫特效代碼,無需JS支持CSS3實現,分兩組動畫效果,第二組是SVG實現的動畫效果,我想這些特效肯定能滿足你各種懸停hover動畫效果,挑一個你喜歡的吧,請在現代瀏覽器上查 看特效。

6種滑鼠滑過按鈕背景動畫效果
滑鼠特效 1256
1256
 1256
1256一組效果非常酷的滑鼠滑過按鈕背景動畫特效。該特效中,當滑鼠滑過按鈕時,使用CSS3 animation來動畫backgroundsize和backgroundposition屬性,來製作各種背景動畫效果。

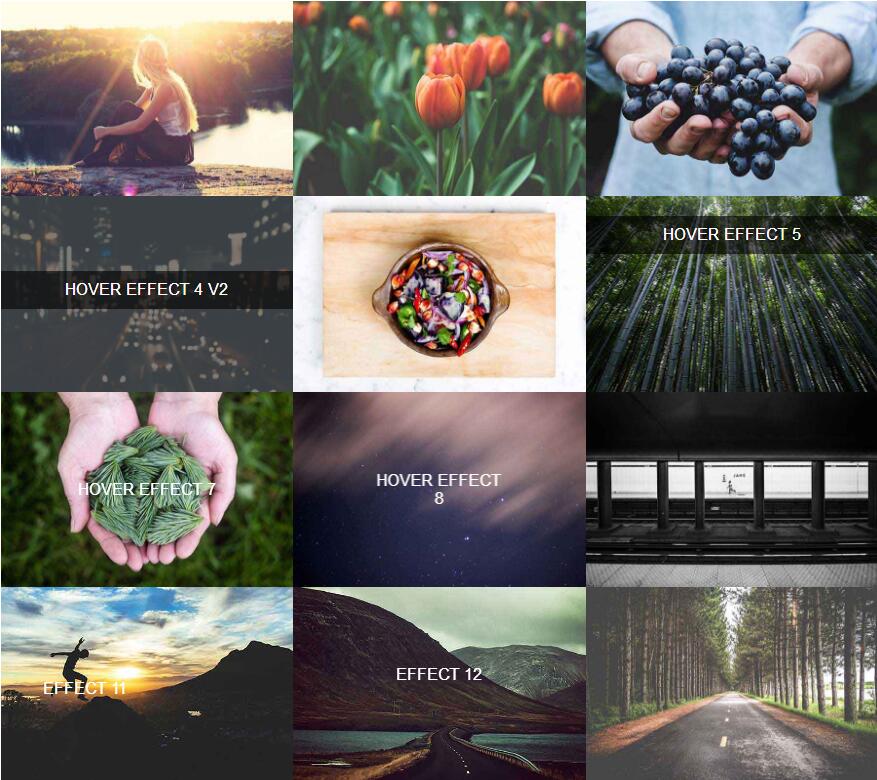
15種CSS3圖片Hover懸停效果代碼
圖片特效 1991
1991
 1991
199115種CSS3圖片Hover懸停效果代碼,超實用,相容於IE9+、chrome、firefox瀏覽器。 使用方法: 1.在head區域引入樣式表檔normalize.css、demo.css、component.css 2.選取你想要的效果:<figure class="effect-lily"> …… </figure>為一個單元效果 3、3