2471
2471HoverSlippery是一款可以製作導航超連結滑鼠滑過動畫特效的jQuery外掛。此插件可以製作4種滑鼠滑過效果,分別是:膠囊跟隨效果,雙線跟隨效果,下劃線跟隨效果和上劃線跟隨效果。

 1771
1771這是一款帶有動畫過度效果的社會化圖標,預設的情況下,圖標會有一個水波蕩漾開的效果,滑鼠移上去會有一個膠囊閃爍的效果。圖示使用的是字體圖示 Font Awesome。

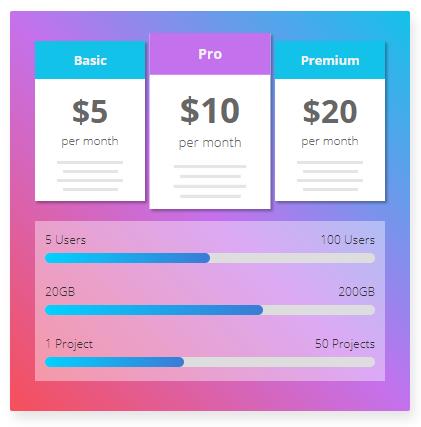
 2396
2396css3立體按鈕滑鼠滑過帶線條按鈕動畫特效,當滑鼠放在按鈕上時,邊框的的線條消失,有一種立體的效果,無論我們開發企業網站還是商城網站,用戶註冊或登陸的按鈕我們就可以使用這樣的效果!

 1114
1114帶QQ和旺旺右側懸浮線上客服是一款非常實用的作品,實現了懸浮右側帶QQ和阿里旺旺的jquery在線客服特效,jquery代碼量非常少,使用簡單,移植過來就可以直接使用,主要是層的顯示和隱藏功能、滑鼠懸浮等。

 2287
2287自動隱藏的QQ線上客服程式碼是一款基於jQuery實現的預設展開可自動隱藏的QQ線上客服程式碼,介面非常簡潔,此款JS程式碼特效可依客服功能放置不同的客服QQ號碼,滑鼠移上去即展開客服訊息,移走自動隱藏,如果需要修改其中客服訊息,修改service.js檔案即可。

 1860
1860js代碼提供了一個最簡單的線上客服代碼,使用方便,代碼也簡潔只提供了一個qq號碼和電話號碼默認qq號碼是隱藏的,當滑鼠懸停後即可顯示出來滑鼠移走後再次隱藏,效果很簡單,但很實用,php中文網推薦下載!

 6715
6715使用jQuery video線上影片播放功能。 div圖片清單滑鼠懸停顯示影片播放按鈕,點擊彈跳窗方式開啟mp4影片播放效果代碼。預設我們需要配置ipath的視訊路徑。這是一款簡潔好用的彈跳窗影片播放。

 1699
1699CSS3圓形圖片滑鼠經過旋轉效果,圖片上有簡短標題和說明,相容於主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖片為方形,寬高在220像素以上,並有一定空白邊距效果較好。

 2268
2268仿百度圖片放大效果(jQuery),滑鼠移到圖片上自動放大,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼